1. 最简单的用法
初始化方法:
- (instancetype)initwithtitle:(nsstring *)title message:(nsstring *)message delegate:(id /*<uialertviewdelegate>*/)delegate cancelbuttontitle:(nsstring *)cancelbuttontitle otherbuttontitles:(nsstring *)otherbuttontitles, ...;
这个方法通过设置一个标题,内容,代理和一些按钮的标题创建警告框,代码示例如下:
uialertview * alert = [[uialertview alloc]initwithtitle:@"我的警告框" message:@"这是一个警告框" delegate:self cancelbuttontitle:@"取消" otherbuttontitles:@"确定", nil];
[alert show];
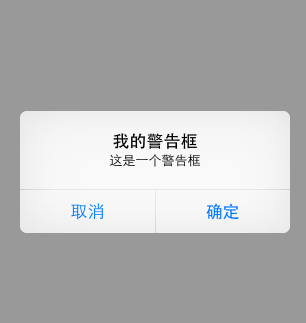
效果如下:

注意:如果按钮数超过两个,将会创建成如下样子:

如果按钮数量超出屏幕显示范围,则会创建类似tableview的效果。
2. 为uialertview添加多个按钮
uialertview*alert = [[uialertview alloc]initwithtitle:@"提示"
message:@"请选择一个按钮:"
delegate:nil
cancelbuttontitle:@"取消"
otherbuttontitles:@"按钮一", @"按钮二", @"按钮三",nil];
[alert show];
[alert release];
3. 如何判断用户点击的按钮
uialertview有一个委托(代理)uialertviewdelegate ,继承该委托来实现点击事件
头文件:
@interface myalertviewviewcontroller : uiviewcontroller {
}
(void)alertview:(uialertview *)alertview clickedbuttonatindex:(nsinteger)buttonindex;
-(ibaction) buttonpressed;
@end
源文件:
-(ibaction) buttonpressed
{
uialertview*alert = [[uialertview alloc]initwithtitle:@"提示"
message:@"请选择一个按钮:"
delegate:self
cancelbuttontitle:@"取消"
otherbuttontitles:@"按钮一", @"按钮二", @"按钮三",nil];
[alert show];
[alert release];
}
(void)alertview:(uialertview *)alertview clickedbuttonatindex:(nsinteger)buttonindex
{
nsstring* msg = [[nsstring alloc] initwithformat:@"您按下的第%d个按钮!",buttonindex];
uialertview* alert = [[uialertview alloc]initwithtitle:@"提示"
message:msg
delegate:nil
cancelbuttontitle:@"确定"
otherbuttontitles:nil];
[alert show];
[alert release];
[msg release];
}
点击“取消”,“按钮一”,“按钮二”,“按钮三”的索引buttonindex分别是0,1,2,3
4. 手动的取消对话框
[alertdismisswithclickedbuttonindex:0 animated:yes];
5. 为uialertview添加子视图
在为uialertview对象太添加子视图的过程中,有点是需要注意的地方,如果删除按钮,也就是取消uialerview视图中所有的按钮的时候,可能会导致整个显示结构失衡。按钮占用的空间不会消失,我们也可以理解为这些按钮没有真正的删除,仅仅是他不可见了而已。如果在uialertview对象中仅仅用来显示文本,那么,可以在消息的开头添加换行符(@"\n)有助于平衡按钮底部和顶部的空间。
下面的代码用来演示如何为uialertview对象添加子视图的方法。
uialertview*alert = [[uialertview alloc]initwithtitle:@"请等待"
message:nil
delegate:nil
cancelbuttontitle:nil
otherbuttontitles:nil];
[alert show];
uiactivityindicatorview*activeview = [[uiactivityindicatorview alloc]initwithactivityindicatorstyle:uiactivityindicatorviewstylewhitelarge];
activeview.center = cgpointmake(alert.bounds.size.width/2.0f, alert.bounds.size.height-40.0f);
[activeview startanimating];
[alert addsubview:activeview];
[activeview release];
[alert release];
6. 其他
uialertview默认情况下所有的text是居中对齐的。 那如果需要将文本向左对齐或者添加其他控件比如输入框时该怎么办呢? 不用担心, iphone sdk还是很灵活的, 有很多delegate消息供调用程序使用。 所要做的就是在
(void)willpresentalertview:(uialertview *)alertview
中按照自己的需要修改或添加即可, 比如需要将消息文本左对齐,下面的代码即可实现:
-(void) willpresentalertview:(uialertview *)alertview
{
for( uiview * view in alertview.subviews )
{
if( [view iskindofclass:[uilabel class]] )
{
uilabel* label = (uilabel*) view;
label.textalignment=uitextalignmentleft;
}
}
}
这段代码很简单, 就是在消息框即将弹出时,遍历所有消息框对象,将其文本对齐属性修改为 uitextalignmentleft即可。
添加其他部件也如出一辙, 如下代码添加两个uitextfield:
-(void) willpresentalertview:(uialertview *)alertview
{
cgrect frame = alertview.frame;
frame.origin.y -= 120;
frame.size.height += 80;
alertview.frame = frame;
for( uiview * viewin alertview.subviews )
{
if( ![viewiskindofclass:[uilabelclass]] )
{
cgrect btnframe = view.frame;
btnframe.origin.y += 70;
view.frame = btnframe;
}
}
uitextfield* accoutname = [[uitextfieldalloc] init];
uitextfield* accoutpassword = [[uitextfieldalloc] init];
accoutname.frame = cgrectmake( 10, frame.origin.y + 40,frame.size.width - 20, 30 );
accoutpassword.frame = cgrectmake( 10, frame.origin.y + 80,frame.size.width -20, 30 );
accoutname.placeholder = @"请输入账号";
accoutpassword.placeholder = @"请输入密码";
accoutpassword.securetextentry = yes;
[alertview addsubview:accoutpassword];
[alertview addsubview:accoutname];
[accoutname release];
[accoutpassword release];
}
显示将消息框固有的button和label移位, 不然添加的text field会将其遮盖住。 然后添加需要的部件到相应的位置即可。
对于uiactionsheet其实也是一样的, 在
(void)willpresentactionsheet:(uiactionsheet *)actionsheet
中做同样的处理一样可以得到自己想要的界面。
















