概念
在uiview里面有一个方法layoutsubviews:
- (void)layoutsubviews; // override point. called by layoutifneeded automatically. as of ios 6.0, when constraints-based layout is used the base implementation applies the constraints-based layout, otherwise it does nothing.
layoutsubviews方法的具体作用
layoutsubviews是对subviews重新布局。比如,我们想更新子视图的位置的时候,可以通过调用layoutsubviews方法,既可以实现对子视图重新布局。
layoutsubviews默认是不做任何事情的,用到的时候,需要在自雷进行重写。
实例
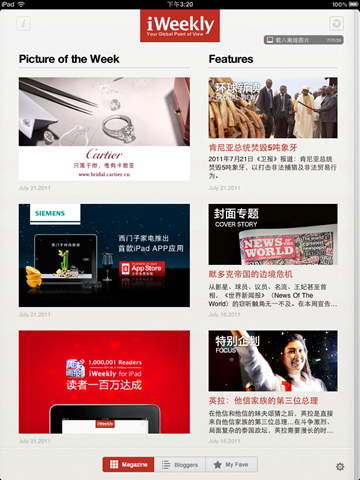
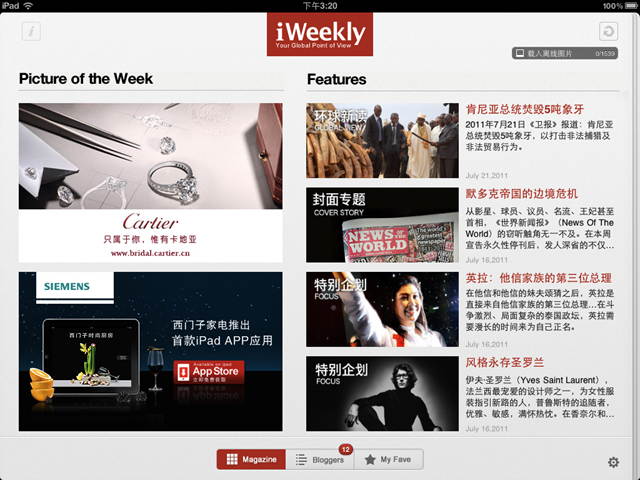
由于ipad的横竖屏不同,所以好的应用,横竖屏的页面布局也不一样。那么就需要横竖屏的整体解决方案。先看一个横竖屏布局不一样的界面。
下面两张图是来自同一个界面的横竖版的截屏。可以看出,横竖版显示的内容相同,但是界面布局不同。要实现上述布局,主要是运用uiview中 layoutsubviews方法。当uiview设置为自动适配屏幕时,当用户旋转设备的时候,会调用layoutsubviews方法,我们只需重写 这个方法,然后判断用户屏幕的方向。在调整每个空间的位置即可。


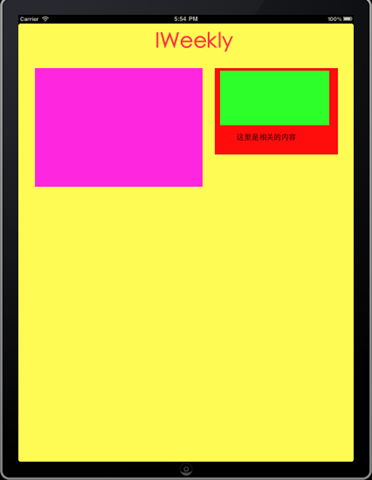
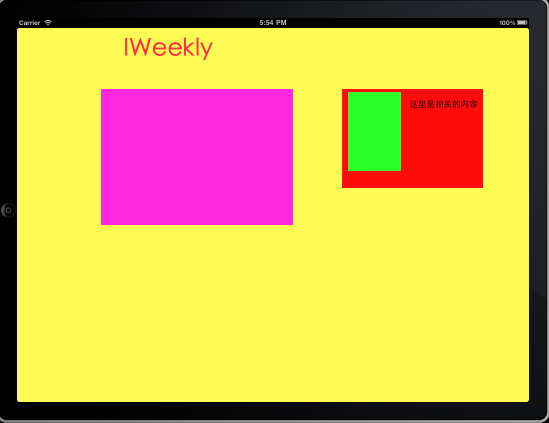
下面是实现上述界面的最简单的原型:
首先分析可以知道左面是图片,右面是一个图片加文字的视图。下面就实现一个左面视图右面是一个图加一段字的事例。
事例的截图如下


其中右面的文字和绿色部分是用一个子视图封装的。
整个布局是我在主视图中添加了一个contentview视图,在contentview视图中添加了一个articleview视图。
其中articleview和contentview的xib文件都打开了

在contentview中重写layoutsubviews方法,然后根据stausbar的方向判断当前视图的横竖屏。具体代码:
-(void)layoutsubviews{
[super layoutsubviews];
uideviceorientation interfaceorientation=[[uiapplication sharedapplication] statusbarorientation];
if (interfaceorientation == uideviceorientationportrait || interfaceorientation == uideviceorientationportraitupsidedown) {
//翻转为竖屏时
[self setverticalframe];
}else if (interfaceorientation==uideviceorientationlandscapeleft || interfaceorientation == uideviceorientationlandscaperight) {
//翻转为横屏时
[self sethorizontalframe];
}
}
-(void)setverticalframe
{
nslog(@"竖屏");
[titlelable setframe:cgrectmake(283, 0, 239, 83)];
[leftview setframe:cgrectmake(38, 102, 384, 272)];
[rightview setframe:cgrectmake(450, 102, 282, 198)];
}
-(void)sethorizontalframe
{
nslog(@"横屏");
[titlelable setframe:cgrectmake(183, 0, 239, 83)];
[leftview setframe:cgrectmake(168, 122, 384, 272)];
[rightview setframe:cgrectmake(650, 122, 282, 198)];
}
在具体的横竖屏方法中,从新设置各个组件的坐标即可。
接下来在contentview中添加articleview视图。
-(id)initwithcoder:(nscoder *)adecoder
{
if ((self = [super initwithcoder:adecoder])) {
nsarray *arraycontentview =[[nsbundle mainbundle] loadnibnamed:@"articleview" owner:self options:nil];
rightview=[arraycontentview objectatindex:0];
[self addsubview:rightview];
}
return self;
}
由于我用的是xib,所以初始化方法为initwithcoder,在这个中添加新的视图。
同样在articleview中设置横竖屏相应空间的坐标即可。
-(void)layoutsubviews{
[super layoutsubviews];
uideviceorientation interfaceorientation=[[uiapplication sharedapplication] statusbarorientation];
cgrect rect=self.frame;
rect.size.width=282;
rect.size.height=198;
[self setframe:rect];
if (interfaceorientation == uideviceorientationportrait || interfaceorientation == uideviceorientationportraitupsidedown) {
//翻转为竖屏时
[self setverticalframe];
}else if (interfaceorientation==uideviceorientationlandscapeleft || interfaceorientation == uideviceorientationlandscaperight) {
//翻转为横屏时
[self sethorizontalframe];
}
}
-(void)setverticalframe
{
nslog(@"竖屏");
[contentview setframe:cgrectmake(12, 6, 250, 125)];
[textlable setframe:cgrectmake(50, 139, 182, 39)];
}
-(void)sethorizontalframe
{
nslog(@"横屏");
[contentview setframe:cgrectmake(12, 6, 106, 158)];
[textlable setframe:cgrectmake(135, 11, 147, 39)];
}
总结
layoutsubviews以下情况会被调用:
苹果官方文档已经强调,不能直接调用layoutsubviews对子视图进行重新布局。那么,layoutsubviews什么情况下会被调用呢?通过百度搜索,发现以下几种情况layoutsubviews会被调用。
- 直接调用setlayoutsubviews。(这个在上面苹果官方文档里有说明)
- addsubview的时候。
- 当view的frame发生改变的时候。
- 滑动uiscrollview的时候。
- 旋转screen会触发父uiview上的layoutsubviews事件。
- 改变一个uiview大小的时候也会触发父uiview上的layoutsubviews事件。
我简单测试了一下,上面基本都会被调用。 注意:
当view的fram的值为0的时候,`addsubview`也不会调用`layoutsubviews`的。
layoutsubviews方法在对自雷视图进行布局的时候非常方便。可以自己动手,深入理解layoutsubviews的调用机制。
















