本文实例为大家介绍了ios时钟开发过程,供大家参考,具体内容如下
思路就是利用calayer的隐式动画来实现。因为uiview的非根层也就是手动创建的layer在其属性发生变化时会默认会产生动画效果,这些属性也叫作可动画属性。比如bounds、backgroundcolor、position。
时钟里面表盘就是一个uiview,而三根针就是三个手动创建的layer。
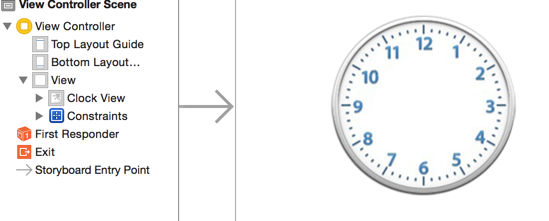
先在storyboard上弄一个uiimageview,设置表盘图片

然后在viewdidload中初始化三根针,并设置定时器,获取当前时间,将当前时间对应的时针分针秒针分别指向对应的角度。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
|
//// viewcontroller.m// 时钟效果//// created by daniel on 16/4/7.// copyright © 2016年 daniel. all rights reserved.// #define kclockwh _clockview.bounds.size.width //一秒钟秒针转多少度#define preseconda 6 //一分钟分针转多少度#define preminutea 6 //一小时时针转多少度#define prehoura 30 //每分钟时针转多少度#define prehourminute 0.5 //每秒钟分针转多少度#define preminutesecond 0.1 #define angle2raditon(a) ((a) / 180.0 * m_pi) #import "viewcontroller.h" @interface viewcontroller ()@property (weak, nonatomic) iboutlet uiimageview *clockview; /** 秒针 */@property(nonatomic, strong) calayer *secondl; /** 分针 */@property(nonatomic, strong) calayer *minutel; /** 时针 */@property(nonatomic, strong) calayer *hourl; @end @implementation viewcontroller - (void)viewdidload { [super viewdidload]; //添加时针 [self setuphourlayer]; //添加分针 [self setupminutelayer]; //添加秒针 [self setupsecondlayer]; //添加定时器 [nstimer scheduledtimerwithtimeinterval:1 target:self selector:@selector(timechange) userinfo:nil repeats:yes]; //开始运行时就获取时间,这样在启动时就不会有停顿的感觉 [self timechange]; } - (void)timechange { //获取当前系统时间 nscalendar *calendar = [nscalendar currentcalendar]; nsdatecomponents *cmp = [calendar components:nscalendarunitsecond | nscalendarunitminute | nscalendarunithour fromdate:[nsdate date]]; //获取秒 nsinteger second = cmp.second; //获取分 nsinteger minute = cmp.minute; //获取小时 nsinteger hour = cmp.hour; //计算秒针转多少度 cgfloat seconda = second * preseconda; //计算分针转多少度 cgfloat minutea = minute * preminutea + second * preminutesecond; //计算时针转多少度 cgfloat houra = hour * prehoura + minute * prehourminute; //旋转秒针 _secondl.transform = catransform3dmakerotation(angle2raditon(seconda), 0, 0, 1); //旋转分针 _minutel.transform = catransform3dmakerotation(angle2raditon(minutea), 0, 0, 1); //旋转时针 _hourl.transform = catransform3dmakerotation(angle2raditon(houra), 0, 0, 1); } #pragma mark - 初始化时针- (void)setuphourlayer { calayer *hourl = [calayer layer]; //设置秒针背景色 hourl.backgroundcolor = [uicolor blackcolor].cgcolor; //设置秒针锚点 hourl.anchorpoint = cgpointmake(0.5, 1); //设置秒针锚点在父控件的位置 hourl.position = cgpointmake(kclockwh * 0.5, kclockwh * 0.5); hourl.cornerradius = 4; //设置秒针bounds hourl.bounds = cgrectmake(0, 0, 4, kclockwh * 0.5 - 40); //把秒针添加到clockview图层上 [_clockview.layer addsublayer:hourl]; _hourl = hourl; } #pragma mark - 初始化分针- (void)setupminutelayer { calayer *minutel = [calayer layer]; //设置秒针背景色 minutel.backgroundcolor = [uicolor blackcolor].cgcolor; //设置秒针锚点 minutel.anchorpoint = cgpointmake(0.5, 1); //设置秒针锚点在父控件的位置 minutel.position = cgpointmake(kclockwh * 0.5, kclockwh * 0.5); minutel.cornerradius = 4; //设置秒针bounds minutel.bounds = cgrectmake(0, 0, 4, kclockwh * 0.5 - 20); //把秒针添加到clockview图层上 [_clockview.layer addsublayer:minutel]; _minutel = minutel; } #pragma mark - 初始化秒针- (void)setupsecondlayer { calayer *secondl = [calayer layer]; //设置秒针背景色 secondl.backgroundcolor = [uicolor redcolor].cgcolor; //设置秒针锚点 secondl.anchorpoint = cgpointmake(0.5, 1); //设置秒针锚点在父控件的位置 secondl.position = cgpointmake(kclockwh * 0.5, kclockwh * 0.5); //设置秒针bounds secondl.bounds = cgrectmake(0, 0, 1.5, kclockwh * 0.5 - 20); //把秒针添加到clockview图层上 [_clockview.layer addsublayer:secondl]; _secondl = secondl; } @end |
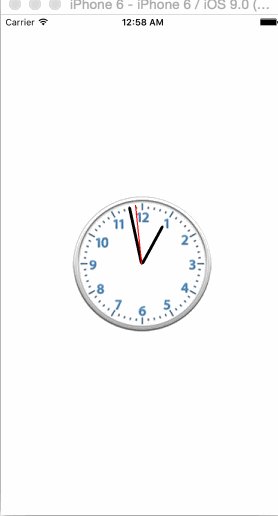
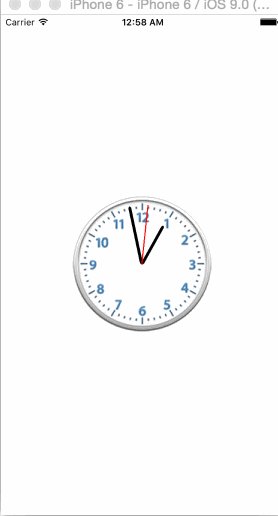
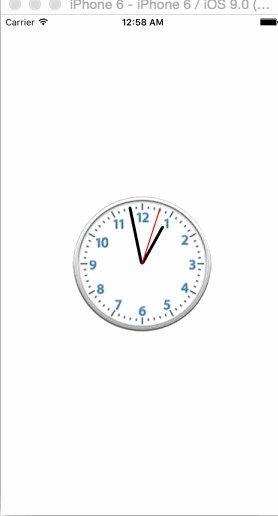
效果图:

以上就是本文的全部内容,希望对大家学习ios程序设计有所帮助。
















