说到抽屉效果在ios中比较有名的第三方类库就是pprevealsideviewcontroller。一说到第三方类库就自然而然的想到我们的cocoapods,本文用cocoapods引入pprevealsideviewcontroller,然后在我们的工程中以代码结合storyboard来做出抽屉效果。
一.在工程中用cocoapods引入第三方插件pprevealsideviewcontroller.
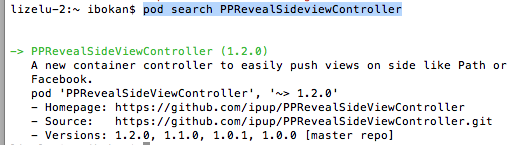
(1).在终端中搜索pprevealsideviewcontroller的版本

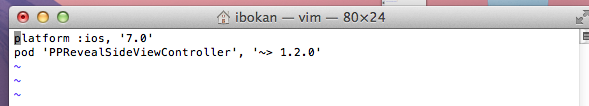
(2).在podfile中添加相应的版本库

(3).之后保存一下podfile文件,然后执行pod install即可
二、为我们的工程添加pch文件
因为用的是xcode6, 上面默认是没有pch文件的,如果我们想使用pch文件,需要手动添加,添加步骤如下
1.在xcode6中是么有pch文件的,如下图

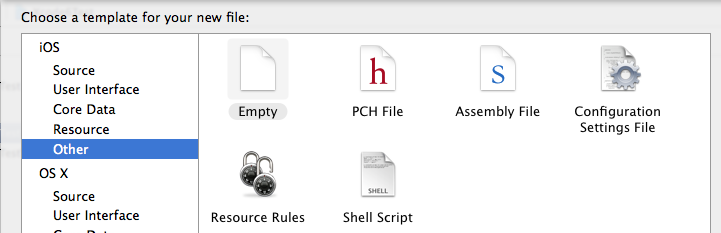
2.创建pch文件


3.配置pch文件
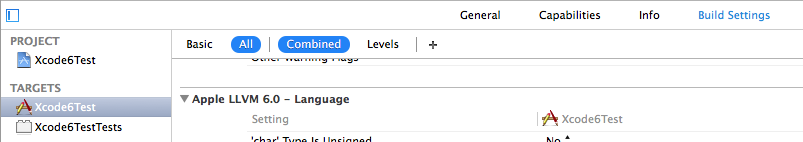
(1)、找工程的targets->build settings->apple llvm 6.0 - language

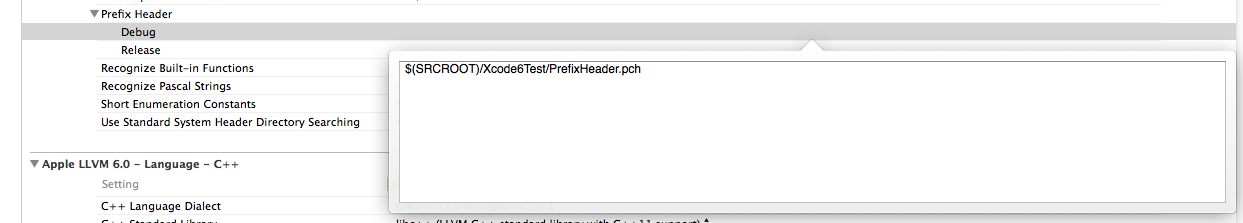
(2)在prefix header下面的debug和release下添加$(srcroot)/工程名/pch文件,入下图

三、使用pprevealsideviewcontroller来实现抽屉效果
当然了首先在pch文件中引入我们的第三方类库,然后使用即可
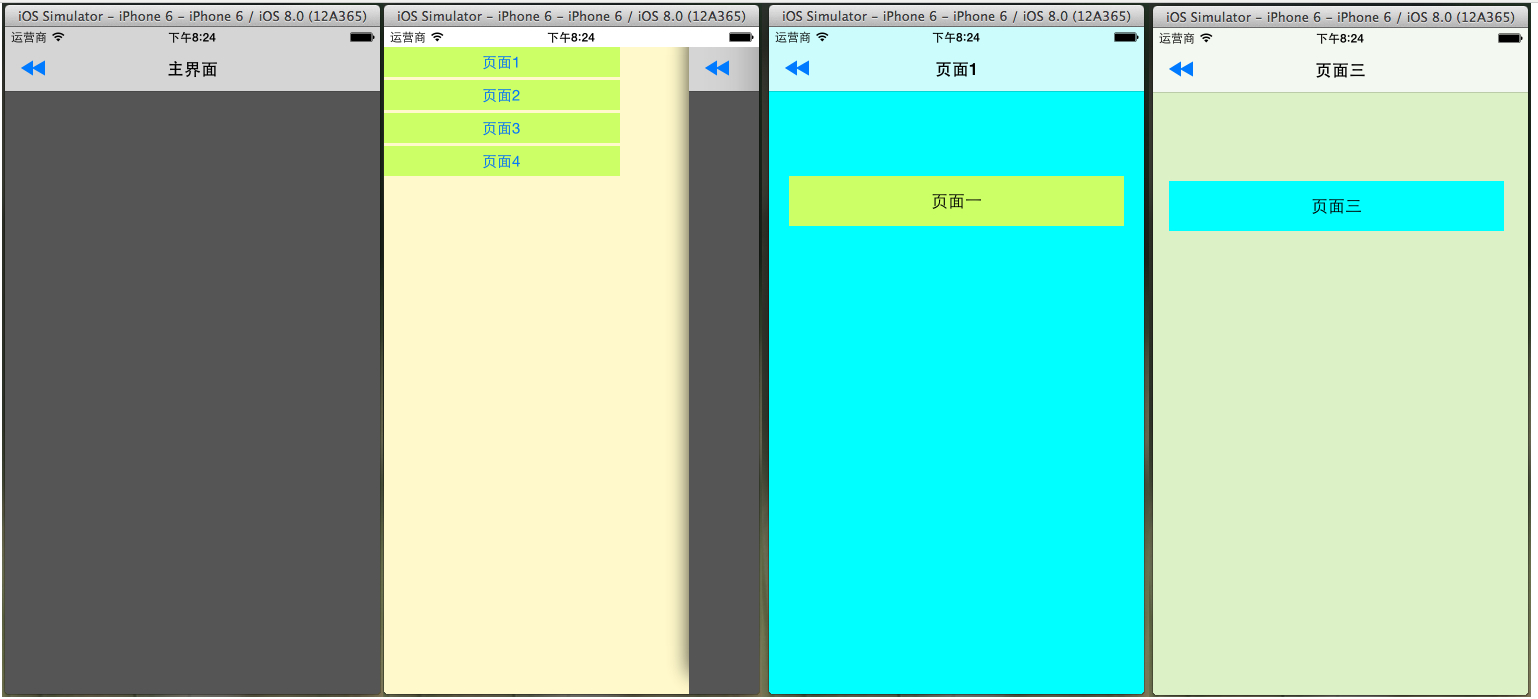
1.在storyboard拖出来我们要用的视图控制器,点击主界面上的按钮会以抽屉的形式展示出导航页,然后在导航页导航到各个界面,之后在从各个页面回到主界面

2.在appdelegate中初始化我们的pprevealsideviewcontroller并设置为启动页面代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions { // override point for customization after application launch. self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]]; //获取主视图的导航控制器 uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *vc = [storyboard instantiateviewcontrollerwithidentifier:@"navigationcontroller"]; //新建pprevealsideviewcontroller,并设置根视图(主页面的导航视图) pprevealsideviewcontroller *sideviewcontroller = [[pprevealsideviewcontroller alloc] initwithrootviewcontroller:vc]; sideviewcontroller.fakeios7statusbarcolor = [uicolor whitecolor]; //把sideviewcontroller设置成根视图控制器 self.window.rootviewcontroller = sideviewcontroller; [self.window makekeyandvisible]; return yes;} |
3.在主界面使用pprevealsideviewcontroller来推出导航页
|
1
2
3
4
5
6
|
- (ibaction)tapitem:(id)sender { uistoryboard *storybaord = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uitableviewcontroller *table = [storybaord instantiateviewcontrollerwithidentifier:@"customviewviewcontroller"]; [self.revealsideviewcontroller pushviewcontroller:table ondirection:pprevealsidedirectionleft animated:yes];} |
4.在导航页点击不同的按钮使用pprevealsideviewcontroller跳转到不同的controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
- (ibaction)tap1:(id)sender { uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *one = [storyboard instantiateviewcontrollerwithidentifier:@"one"]; [self.revealsideviewcontroller popviewcontrollerwithnewcentercontroller:one animated:yes];}- (ibaction)tap2:(id)sender { uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *one = [storyboard instantiateviewcontrollerwithidentifier:@"two"]; [self.revealsideviewcontroller popviewcontrollerwithnewcentercontroller:one animated:yes]; }- (ibaction)tap3:(id)sender { uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *one = [storyboard instantiateviewcontrollerwithidentifier:@"three"]; [self.revealsideviewcontroller popviewcontrollerwithnewcentercontroller:one animated:yes];}- (ibaction)tap4:(id)sender { uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *one = [storyboard instantiateviewcontrollerwithidentifier:@"four"]; [self.revealsideviewcontroller popviewcontrollerwithnewcentercontroller:one animated:yes];} |
5.各个页面返回到主界面的代码如下:
|
1
2
3
4
5
6
7
|
- (ibaction)tappage:(id)sender { uistoryboard *storyboard = [uistoryboard storyboardwithname:@"main" bundle:[nsbundle mainbundle]]; uiviewcontroller *view = [storyboard instantiateviewcontrollerwithidentifier:@"navigationcontroller"]; [self.revealsideviewcontroller popviewcontrollerwithnewcentercontroller:view animated:yes];} |
四.到此效果实现完毕,下面是效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
















