1、uinavigationcontroller导航控制器如何使用
uinavigationcontroller可以翻译为导航控制器,在ios里经常用到。
我们看看它的如何使用:
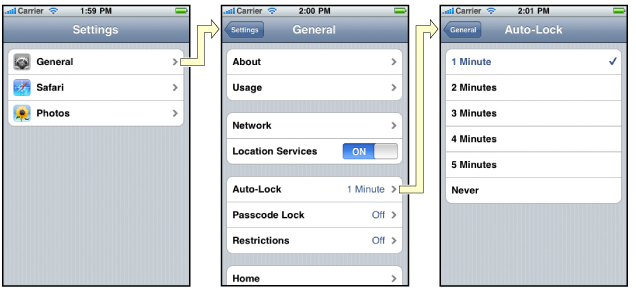
下面的图显示了导航控制器的流程。最左侧是根视图,当用户点击其中的general项时 ,general视图会滑入屏幕;当用户继续点击auto-lock项时,auto-lock视图将滑入屏幕。相应地,在对象管理上,导航控制器使用了导航堆栈。根视图控制器在堆栈最底层,接下来入栈的是general视图控制器和auto-lock视图控制器。可以调用pushviewcontrolleranimated:方法将视图控制器推入栈顶,也可以调用popviewcontrolleranimated:方法将视图控制

2、uinavigationcontroller的结构组成
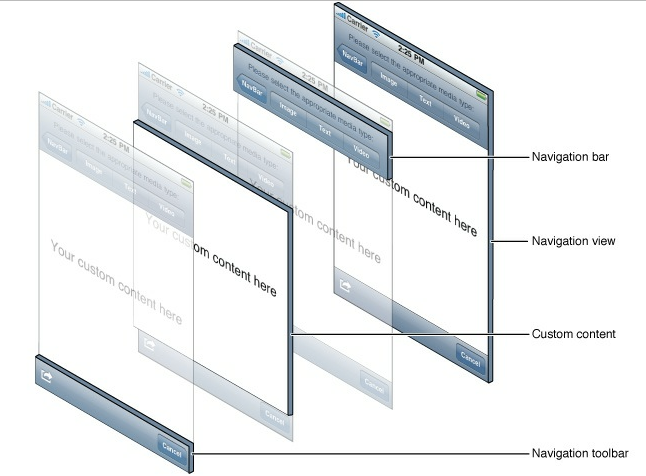
看下图,uinavigationcontroller有navigation bar ,navigation view ,navigation toobar等组成。

现在我们建立一个例子,看看如何使用uinavigationcontroller
3、新建一个项目
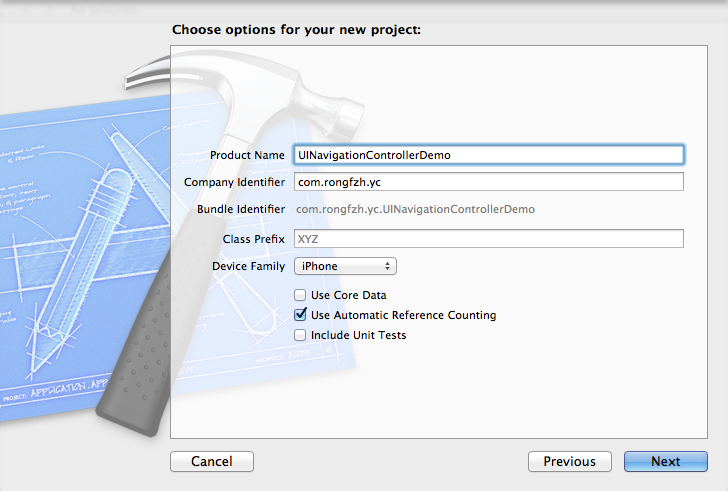
命名为uinavigationcontrollerdemo,为了更好理解uinavigationcontroller,我们选择empty application模板

4、创建一个view controller,命名为rootviewcontroller:依次选择file——new——new file,默认勾上with xib for user interface.

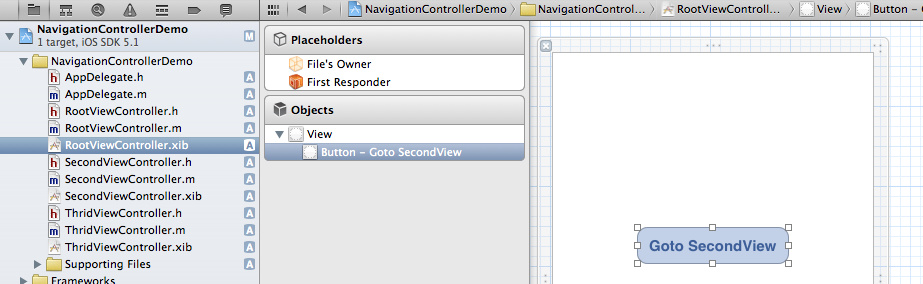
选择正确位置创建完成,这时项目里多了三个文件,分别是rootviewcontroller.h rootviewcontroller.m rootviewcontroller.xib文件。
打开rootviewcontroller.xib,添加一个按钮控件,按钮button改成 :goto secondview,为跳转做准备

5、打开appdelegate.h,向其中添加属性:
@property (strong, nonatomic) uinavigationcontroller *navcontroller;
添加后appdelegate.h文件代码如下:
#import <uikit/uikit.h>
@class viewcontroller;
@interface appdelegate : uiresponder <uiapplicationdelegate>
@property (strong, nonatomic) uiwindow *window;
@property (strong, nonatomic) viewcontroller *viewcontroller;
@property (strong, nonatomic) uinavigationcontroller *navcontroller;
@end
6、在appdelegate.m 文件的didfinishlaunchingwithoptions方法中创建添加navcontroller,rootviewcontroller视图。
- (bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions
{
self.window = [[uiwindow alloc] initwithframe:[[uiscreen mainscreen] bounds]];
rootviewcontroller *rootview = [[rootviewcontroller alloc] init];
rootview.title = @"root view";
self.navcontroller = [[uinavigationcontroller alloc] init];
[self.navcontroller pushviewcontroller:rootview animated:yes];
[self.window addsubview:self.navcontroller.view];
[self.window makekeyandvisible];
return yes;
}
给rootview的titie命名为 root view,好识别view直接的切换关系。用pushviewcontroller把rootview加入到navcontroller的视图栈中。
7、现在root视图添加完成
看看效果:

现在还没有navigation bar 。只有title。
8、添加uibarbuttonitem
bar buttonitem分左右uibarbuttonitem。我们把左右的都添加上去。
在rootviewcontroller.m中添加代码如下:
- (void)viewdidload
{
[super viewdidload];
uibarbuttonitem *leftbutton = [[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemaction target:self action:@selector(selectleftaction:)];
self.navigationitem.leftbarbuttonitem = leftbutton;
uibarbuttonitem *rightbutton = [[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemadd target:self action:@selector(selectrightaction:)];
self.navigationitem.rightbarbuttonitem = rightbutton;<p class="p1">}
这样添加了uibarbuttonitem了,效果如下:

这里重点介绍下
uibarbuttonitem *leftbutton = [[uibarbuttonitemalloc]initwithbarbuttonsystemitem:uibarbuttonsystemitemactiontarget:selfaction:@selector(selectleftaction:)];
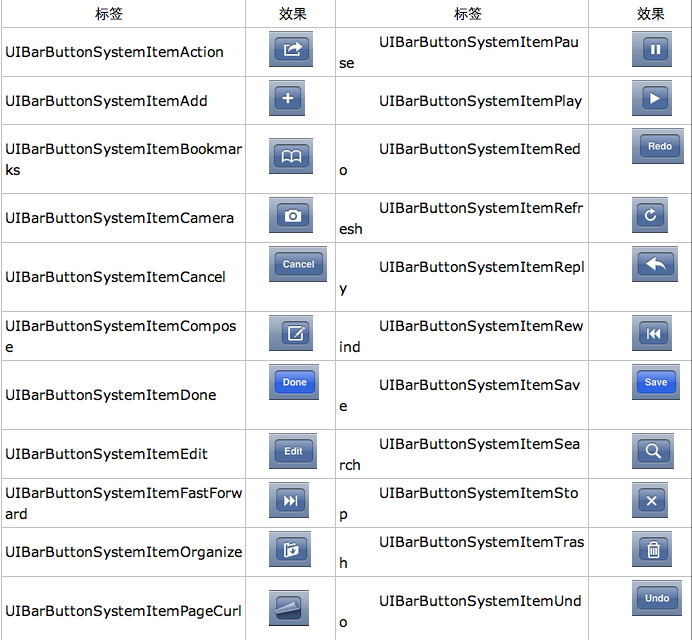
uibarbuttonsystemitemaction的风格,这是系统自带的按钮风格,看下图,你不用一个个试验,你也知道想用那个item,如下图:

9、响应uibarbuttonitem的事件的实现
我们在 action:@selector(selectleftaction:);
action添加了selectleftaction和selectrightaction
在rootviewcontroller.m文件中添加代码实现:
-(void)selectleftaction:(id)sender
{
uialertview *alter = [[uialertview alloc] initwithtitle:@"提示" message:@"你点击了导航栏左按钮" delegate:self cancelbuttontitle:@"确定" otherbuttontitles:nil, nil];
[alter show];
}
-(void)selectrightaction:(id)sender
{
uialertview *alter = [[uialertview alloc] initwithtitle:@"提示" message:@"你点击了导航栏右按钮" delegate:self cancelbuttontitle:@"确定" otherbuttontitles:nil, nil];
[alter show];
}
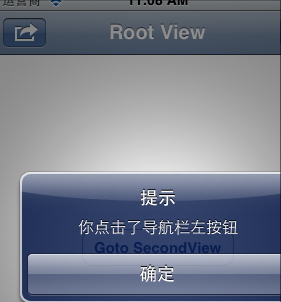
这样在点击左右的uibarbuttonitem时,弹出提示:

两个按钮切换的简单例子
下面这个代码例子的背景是:导航条右侧有个 edit button,左侧是 back button 和 add button。代码实现的按钮切换/隐藏功能具体就是:点击 edti button 的话,back button 隐藏,同时显示 add button。用户编辑完以后则显示 back button 隐藏 add button。这一功能在很多应用里都会用到,而且适当隐藏掉无用按钮对保持界面简洁以及引导用户操作都是有意义的。
- (void)viewdidload {
[super viewdidload];
self.navigationitem.rightbarbuttonitem = self.editbuttonitem;
}
- (void)setediting:(bool)editing animated:(bool)animated {
[super setediting:editing animated:animated];
// don't show the back button while editing.
[self.navigationitem sethidesbackbutton:editing animated:yes];
if (editing) {
self.navigationitem.leftbarbuttonitem = [[[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemadd target:self action:@selector(insertme)] autorelease];
}else {
self.navigationitem.leftbarbuttonitem = nil;
//self.navigationitem.leftbarbuttonitem = [[[uibarbuttonitem alloc] initwithbarbuttonsystemitem:uibarbuttonsystemitemcancel target:self action:@selector(backbutton) ] autorelease];
}
}
















