在日常开发中,我们为了效率会用到很多很多的webview,比如在做某个明细页面的时候我们返回给你的可能是一个html字符串,我们就需要将当前字符串展示到webview上面,所以我们对html标签需要有一定的认识,下面我们来一起用html标签和js写一个打地鼠游戏,这里我们主要讲解html标签的书写,只要如何和webview适配涉及到响应式布局我们下次讲解:

1、首先我们先新建一个html文件

2 完整html标签并且设置编码格式为utf-8

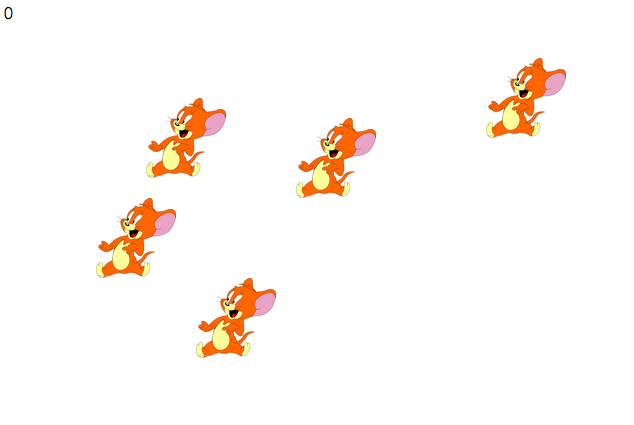
3 在body里面增加十只老鼠图片,并且增加点击事件,当点击老鼠后触发js函数onclick="addscore(this);",代码如下:
|
1
2
3
4
5
6
7
8
9
10
|
<img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:100px;top:200px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:200px;top:280px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:150px;top:100px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:300px;top:120px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:400px;top:200px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:600px;top:250px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:670px;top:100px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:490px;top:60px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:590px;top:30px;display:none' onclick="addscore(this);"/><img src='http://pic1.nipic.com/2008-10-16/200810169229387_2.jpg' style='width:80px;height:80px;position:absolute;left:650px;top:300px;display:none' onclick="addscore(this);"/> |
4 先将所有的老鼠图片放入数组中,然后开启定时器,每秒调用两次该方法,并且随机显示八个老鼠图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//展示老鼠function showmouse(){//隐藏所有的老鼠hideall();//控制点击次数times++;//超过20此结束点击if(times>20){window.clearinterval(timer);alert("游戏结束,得分"+score+"分");return;}//获取所有的老鼠var imgs=document.getelementsbytagname("img");//随机的显示八只老鼠for(var i=0;i<8;i++){var tem=math.random()*10;tem= math.round(tem);var node=imgs[tem]node.style.display="";}}//隐藏所有老鼠function hideall(){var imgs=document.getelementsbytagname("img");for(var i=0 ;i<imgs.length;i++){var tem=imgs[i];tem.style.display="none";}} |
5 每次点击我们需要隐藏当前的图片,并且增加分数,每点击一次老鼠增加一分
|
1
2
3
4
5
6
|
//增加分数function addscore(cell){cell.style.display="none";score++;document.getelementbyid("label").innerhtml=score+"分数";} |
6 html加载到webview中显示
|
1
2
3
4
5
6
7
|
uiwebview * web=[[uiwebview alloc] initwithframe:cgrectmake(0, 0, 375, 667)];nsstring * path=[[nsbundle mainbundle] pathforresource:@"mouse.html" oftype:nil];nsdata * data=[nsdata datawithcontentsoffile:path];nsstring * str=[[nsstring alloc] initwithdata:data encoding:nsutf8stringencoding];web.scalespagetofit=yes;[web loadhtmlstring:str baseurl:nil];[self.view addsubview:web]; |
以上所述是小编给大家介绍的ios中的webview加载html的相关知识,希望对大家有所帮助。
















