app设计时往往会用到一些模糊效果或者毛玻璃效果,ios目前已提供一些模糊api可以让我们方便是使用。
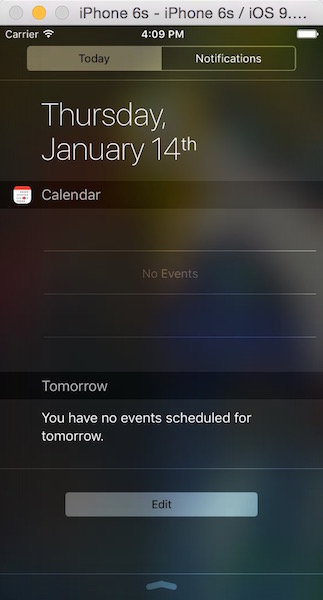
话说苹果在ios7.0之后,很多系统界面都使用了毛玻璃效果,增加了界面的美观性,比如下图的通知中心界面;

但是其ios7.0的sdk并没有提供给开发者实现毛玻璃效果的api,所以很多人都是通过一些别人封装的框架来实现,后面我也会讲到一个;
其实在ios7.0(包括)之前还是有系统的类可以实现毛玻璃效果的, 就是 uitoolbar这个类,并且使用相当简单,几行代码就可以搞定.
下面是代码实现:
创建一个uitoolbar实例,设置它的frame或者也可以通过添加约束
然后uitoolbar有一个属性:barstyle,设置对应的枚举值来呈现毛玻璃的样式,最后再添加到需要进行毛玻璃效果的view上即可.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/*毛玻璃的样式(枚举)uibarstyledefault = ,uibarstyleblack = ,uibarstyleblackopaque = , // deprecated. use uibarstyleblackuibarstyleblacktranslucent = , // deprecated. use uibarstyleblack and set the translucent property to yes*/uiimageview *bgimgview = [[uiimageview alloc] initwithframe:self.view.bounds];bgimgview.image = [uiimage imagenamed:@"huoying.jpg"];[self.view addsubview:bgimgview];uitoolbar *toolbar = [[uitoolbar alloc] initwithframe:cgrectmake(, , bgimgview.frame.size.width*., bgimgview.frame.size.height)];toolbar.barstyle = uibarstyleblacktranslucent;[bgimgview addsubview:toolbar]; |
效果图:

我们再来看看视图结构:
通过视图结构可以看到uitoolbar包含了三个子视图
一个背景图片和1个背景view,还有1个背景特效view,正是这几个视图结合在一起实现了毛玻璃的效果

在ios8.0之后,苹果新增了一个类uivisualeffectview,通过这个类来实现毛玻璃效果与上面的uitoolbar一样,而且效率也非常之高,使用也是非常简单,几行代码搞定. uivisualeffectview是一个抽象类,不能直接使用,需通过它下面的三个子类来实现(uiblureffect, uivisualeffevt, uivisualeffectview);
子类uiblureffect只有一个类方法,用来快速创建一个毛玻璃效果,参数是一个枚举,用来设置毛玻璃的样式,而uivisualeffectview则多了两个属性和两个构造方法,用来快速将创建的毛玻璃添加到这个uivisualeffectview上.
特别注意: 这个类是ios8.0之后才适用, 所以如果项目要兼容ios7.0的话, 还是要考虑其它的两种方法了.
下面来看看实现代码:
同样是先快速的实例化uiblureffect并设置毛玻璃的样式,然后再通过uivisualeffectview的构造方法将uiblureffect的实例添加上去最后设置frame或者是通过添加约束, 将effectview添加到要实现了毛玻璃的效果的view控件上,效果图和上面的一样.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
uiimageview *bgimgview = [[uiimageview alloc] initwithframe:self.view.bounds];bgimgview.image = [uiimage imagenamed:@"huoying.jpg"];bgimgview.contentmode = uiviewcontentmodescaleaspectfill;//[bgimgview setimagetoblur: [uiimage imagenamed:@"huoying.jpg"] blurradius: completionblock:nil];bgimgview.userinteractionenabled = yes;[self.view addsubview:bgimgview];/*毛玻璃的样式(枚举)uiblureffectstyleextralight,uiblureffectstylelight,uiblureffectstyledark*/uiblureffect *effect = [uiblureffect effectwithstyle:uiblureffectstyledark];uivisualeffectview *effectview = [[uivisualeffectview alloc] initwitheffect:effect];effectview.frame = cgrectmake(, , bgimgview.frame.size.width*., bgimgview.frame.size.height);[bgimgview addsubview:effectview]; |
但是我们来看看视图结构,大家会发现和toolbar不一样哦!
其实是因为uivisualeffectview这个类,构造方法帮我们创建了一个view,而这个view我们给它做了毛玻璃处理,再将其覆盖到了背景图之上

嗯! 最后再来给大家介绍一个国外大神封装的uiimageview的分类,里面不管是怎么实现的,反正使用非常简单,只要一句代码就搞定.
下面先看代码:
|
1
2
3
4
5
6
7
|
uiimageview *bgimgview = [[uiimageview alloc] initwithframe:self.view.bounds];//bgimgview.image = [uiimage imagenamed:@"huoying.jpg"];bgimgview.contentmode = uiviewcontentmodescaleaspectfill;// 对背景图片进行毛玻璃效果处理 参数blurradius默认是,可指定,最后一个参数block回调可以为nil[bgimgview setimagetoblur: [uiimage imagenamed:@"huoying.jpg"] blurradius: completionblock:nil];bgimgview.userinteractionenabled = yes;[self.view addsubview:bgimgview]; |
效果图:

再来看看添加毛玻璃效果后的视图结构:
哈哈哈, 大家应该看懂了, 这是直接对背景图片进行了高斯模糊处理了,其它就不解释了.

好啦, 反正ios中要进行毛玻璃效果处理就这几种方式,看大家的需求,喜欢用哪种就用哪种吧.
上面的demo,包括大神封装的分类,如果需要详细的源代码的话,可以到我的github上clone啦!有问题欢迎留言一起探讨学习.
下面给大家介绍图片模糊效果的三种方法
第一种使用core image进行模糊
|
1
2
3
4
5
6
7
8
9
10
|
- (uiimage *)blurryimage:(uiimage *)image withblurlevel:(cgfloat)blur { ciimage *inputimage = [ciimage imagewithcgimage:image.cgimage]; cifilter *filter = [cifilter filterwithname:@"cigaussianblur"keysandvalues:kciinputimagekey, inputimage, @"inputradius", @(blur), ]; ciimage *outputimage = filter.outputimage; cgimageref outimage = [self.context createcgimage:outputimage fromrect:[outputimage extent]]; return [uiimage imagewithcgimage:outimage]; } |
第二种使用vimage api进行模糊
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
- (uiimage *)blurryimage:(uiimage *)image withblurlevel:(cgfloat)blur { if (blur < 0.f || blur > 1.f) { blur = 0.5f; } int boxsize = (int)(blur * 100); boxsize = boxsize - (boxsize % 2) + 1; cgimageref img = image.cgimage; vimage_buffer inbuffer, outbuffer; vimage_error error; void *pixelbuffer; cgdataproviderref inprovider = cgimagegetdataprovider(img); cfdataref inbitmapdata = http://www.open-open.com/code/view/cgdataprovidercopydata(inprovider); inbuffer.width = cgimagegetwidth(img); inbuffer.height = cgimagegetheight(img); inbuffer.rowbytes = cgimagegetbytesperrow(img); inbuffer.data = (void*)cfdatagetbyteptr(inbitmapdata); pixelbuffer = malloc(cgimagegetbytesperrow(img) * cgimagegetheight(img)); if(pixelbuffer == null) nslog(@"no pixelbuffer"); outbuffer.data = pixelbuffer; outbuffer.width = cgimagegetwidth(img); outbuffer.height = cgimagegetheight(img); outbuffer.rowbytes = cgimagegetbytesperrow(img); error = vimageboxconvolve_argb8888(&inbuffer, &outbuffer, null, 0, 0, boxsize, boxsize, null, kvimageedgeextend); if (error) { nslog(@"error from convolution %ld", error); } cgcolorspaceref colorspace = cgcolorspacecreatedevicergb(); cgcontextref ctx = cgbitmapcontextcreate( outbuffer.data, outbuffer.width, outbuffer.height, 8, outbuffer.rowbytes, colorspace, kcgimagealphanoneskiplast); cgimageref imageref = cgbitmapcontextcreateimage (ctx); uiimage *returnimage = [uiimage imagewithcgimage:imageref]; //clean up cgcontextrelease(ctx); cgcolorspacerelease(colorspace); free(pixelbuffer); cfrelease(inbitmapdata); cgcolorspacerelease(colorspace); cgimagerelease(imageref); return returnimage; } |
第三种方法是网上找到的(毛玻璃效果)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
// 内部方法,核心代码,封装了毛玻璃效果 参数:半径,颜色,色彩饱和度- (uiimage *)imagebluredwithradius:(cgfloat)blurradius tintcolor:(uicolor *)tintcolor saturationdeltafactor:(cgfloat)saturationdeltafactor maskimage:(uiimage *)maskimage { cgrect imagerect = { cgpointzero, self.size }; uiimage *effectimage = self; bool hasblur = blurradius > __flt_epsilon__; bool hassaturationchange = fabs(saturationdeltafactor - 1.) > __flt_epsilon__; if (hasblur || hassaturationchange) { uigraphicsbeginimagecontextwithoptions(self.size, no, [[uiscreen mainscreen] scale]); cgcontextref effectincontext = uigraphicsgetcurrentcontext(); cgcontextscalectm(effectincontext, 1.0, -1.0); cgcontexttranslatectm(effectincontext, 0, -self.size.height); cgcontextdrawimage(effectincontext, imagerect, self.cgimage); vimage_buffer effectinbuffer; effectinbuffer.data = http://www.open-open.com/code/view/cgbitmapcontextgetdata(effectincontext); effectinbuffer.width = cgbitmapcontextgetwidth(effectincontext); effectinbuffer.height = cgbitmapcontextgetheight(effectincontext); effectinbuffer.rowbytes = cgbitmapcontextgetbytesperrow(effectincontext); uigraphicsbeginimagecontextwithoptions(self.size, no, [[uiscreen mainscreen] scale]); cgcontextref effectoutcontext = uigraphicsgetcurrentcontext(); vimage_buffer effectoutbuffer; effectoutbuffer.data = cgbitmapcontextgetdata(effectoutcontext); effectoutbuffer.width = cgbitmapcontextgetwidth(effectoutcontext); effectoutbuffer.height = cgbitmapcontextgetheight(effectoutcontext); effectoutbuffer.rowbytes = cgbitmapcontextgetbytesperrow(effectoutcontext); if (hasblur) { cgfloat inputradius = blurradius * [[uiscreen mainscreen] scale]; nsuinteger radius = floor(inputradius * 3. * sqrt(2 * m_pi) / 4 + 0.5); if (radius % 2 != 1) { radius += 1; // force radius to be odd so that the three box-blur methodology works. } vimageboxconvolve_argb8888(&effectinbuffer, &effectoutbuffer, null, 0, 0, (short)radius, (short)radius, 0, kvimageedgeextend); vimageboxconvolve_argb8888(&effectoutbuffer, &effectinbuffer, null, 0, 0, (short)radius, (short)radius, 0, kvimageedgeextend); vimageboxconvolve_argb8888(&effectinbuffer, &effectoutbuffer, null, 0, 0, (short)radius, (short)radius, 0, kvimageedgeextend); } bool effectimagebuffersareswapped = no; if (hassaturationchange) { cgfloat s = saturationdeltafactor; cgfloat floatingpointsaturationmatrix[] = { 0.0722 + 0.9278 * s, 0.0722 - 0.0722 * s, 0.0722 - 0.0722 * s, 0, 0.7152 - 0.7152 * s, 0.7152 + 0.2848 * s, 0.7152 - 0.7152 * s, 0, 0.2126 - 0.2126 * s, 0.2126 - 0.2126 * s, 0.2126 + 0.7873 * s, 0, 0, 0, 0, 1, }; const int32_t divisor = 256; nsuinteger matrixsize = sizeof(floatingpointsaturationmatrix)/sizeof(floatingpointsaturationmatrix[0]); int16_t saturationmatrix[matrixsize]; for (nsuinteger i = 0; i < matrixsize; ++i) { saturationmatrix[i] = (int16_t)roundf(floatingpointsaturationmatrix[i] * divisor); } if (hasblur) { vimagematrixmultiply_argb8888(&effectoutbuffer, &effectinbuffer, saturationmatrix, divisor, null, null, kvimagenoflags); effectimagebuffersareswapped = yes; } else { vimagematrixmultiply_argb8888(&effectinbuffer, &effectoutbuffer, saturationmatrix, divisor, null, null, kvimagenoflags); } } if (!effectimagebuffersareswapped) effectimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); if (effectimagebuffersareswapped) effectimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); } // 开启上下文 用于输出图像 uigraphicsbeginimagecontextwithoptions(self.size, no, [[uiscreen mainscreen] scale]); cgcontextref outputcontext = uigraphicsgetcurrentcontext(); cgcontextscalectm(outputcontext, 1.0, -1.0); cgcontexttranslatectm(outputcontext, 0, -self.size.height); // 开始画底图 cgcontextdrawimage(outputcontext, imagerect, self.cgimage); // 开始画模糊效果 if (hasblur){ cgcontextsavegstate(outputcontext); if (maskimage) { cgcontextcliptomask(outputcontext, imagerect, maskimage.cgimage); } cgcontextdrawimage(outputcontext, imagerect, effectimage.cgimage); cgcontextrestoregstate(outputcontext); } // 添加颜色渲染 if (tintcolor){ cgcontextsavegstate(outputcontext); cgcontextsetfillcolorwithcolor(outputcontext, tintcolor.cgcolor); cgcontextfillrect(outputcontext, imagerect); cgcontextrestoregstate(outputcontext); } // 输出成品,并关闭上下文 uiimage *outputimage = uigraphicsgetimagefromcurrentimagecontext(); uigraphicsendimagecontext(); return outputimage;} |
















