uiimageview,顾名思义,是用来放置图片的。使用interface builder设计界面时,当然可以直接将控件拖进去并设置相关属性,这就不说了,这里讲的是用代码。
1、创建一个uiimageview:
创建一个uiimageview对象有五种方法:
uiimageview *imageview1 = [[uiimageview alloc] init]; uiimageview *imageview2 = [[uiimageview alloc] initwithframe:(cgrect)]; uiimageview *imageview3 = [[uiimageview alloc] initwithimage:(uiimage *)]; uiimageview *imageview4 = [[uiimageview alloc] initwithimage:(uiimage *) highlightedimage:(uiimage *)]; uiimageview *imageview5 = [[uiimageview alloc] initwithcoder:(nscoder *)];
比较常用的是前边三个。至于第四个,当这个imageview的highlighted属性是yes时,显示的就是参数highlightedimage,一般情况下显示的是第一个参数uiimage。
2、frame与bounds属性:
上述创建一个uiimageview的方法中,第二个方法是在创建时就设定位置和大小。
当之后想改变位置时,可以重新设定frame属性:
imageview.frame = cgrectmake(cgfloat x, cgfloat y, cgfloat width, cgfloat heigth);
注意到uiimageview还有一个bounds属性
imageview.bounds = cgrectmake(cgfloat x, cgfloat y, cgfloat width, cgfloat heigth);
那么这个属性跟frame有什么区别呢?
我的理解是,frame设置其位置和大小,而bounds只能设置其大小,其参数中的x、y不起作用即便是之前没有设定frame属性,控件最终的位置也不是bounds所设定的参数。bounds实现的是将uiimageview控件以原来的中心为中心进行缩放。例如有如下代码:
imageview.frame = cgrectmake(0, 0, 320, 460); imageview.bounds = cgrectmake(100, 100, 160, 230);
执行之后,这个imageview的位置和大小是(80, 115, 160, 230)。
3、contentmode属性:
这个属性是用来设置图片的显示方式,如居中、居右,是否缩放等,有以下几个常量可供设定:
uiviewcontentmodescaletofill uiviewcontentmodescaleaspectfit uiviewcontentmodescaleaspectfill uiviewcontentmoderedraw uiviewcontentmodecenter uiviewcontentmodetop uiviewcontentmodebottom uiviewcontentmodeleft uiviewcontentmoderight uiviewcontentmodetopleft uiviewcontentmodetopright uiviewcontentmodebottomleft uiviewcontentmodebottomright
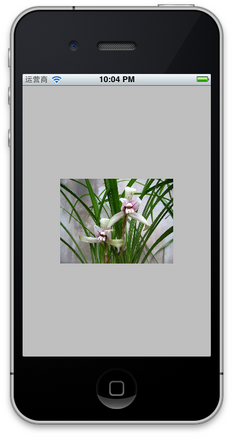
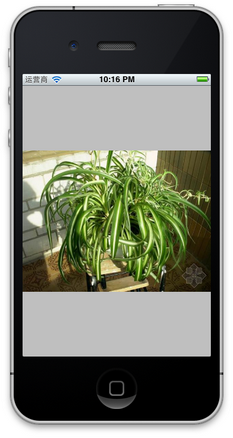
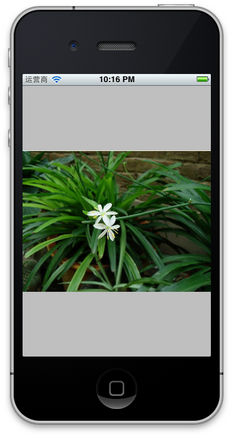
注意以上几个常量,凡是没有带scale的,当图片尺寸超过 imageview尺寸时,只有部分显示在imageview中。uiviewcontentmodescaletofill属性会导致图片变形。uiviewcontentmodescaleaspectfit会保证图片比例不变,而且全部显示在imageview中,这意味着imageview会有部分空白。uiviewcontentmodescaleaspectfill也会证图片比例不变,但是是填充整个imageview的,可能只有部分图片显示出来。
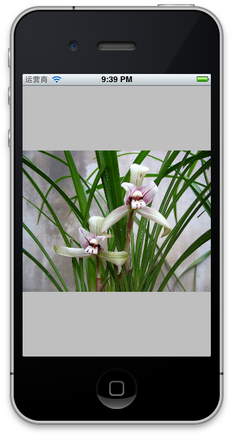
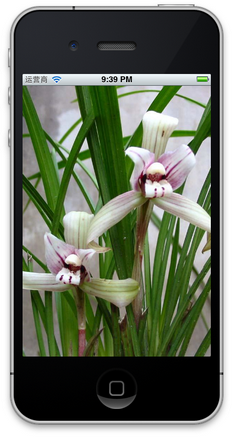
前三个效果如下图:



uiviewcontentmodescaletofill、uiviewcontentmodescaleaspectfit、uiviewcontentmodescaleaspectfill
4、更改位置
更改一个uiimageview的位置,可以
4.1 直接修改其frame属性
4.2 修改其center属性:
imageview.center = cgpointmake(cgfloat x, cgfloat y);
center属性指的就是这个imageview的中间点。
4.3 使用transform属性
imageview.transform = cgaffinetransformmaketranslation(cgfloat dx, cgfloat dy);
其中dx与dy表示想要往x或者y方向移动多少,而不是移动到多少。
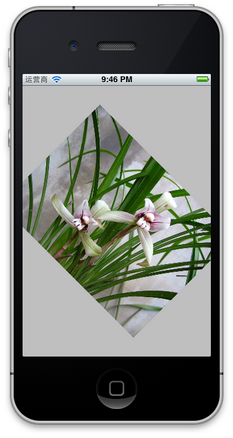
5、旋转图像
imageview.transform = cgaffinetransformmakerotation(cgfloat angle);
要注意它是按照顺时针方向旋转的,而且旋转中心是原始imageview的中心,也就是center属性表示的位置。
这个方法的参数angle的单位是弧度,而不是我们最常用的度数,所以可以写一个宏定义:
#define degreestoradians(x) (m_pi*(x)/180.0)
用于将度数转化成弧度。下图是旋转45度的情况:


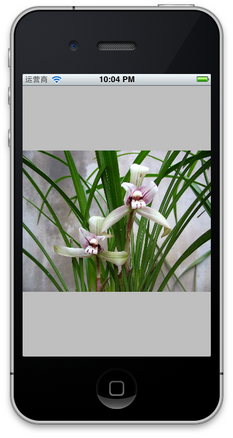
6、缩放图像
还是使用transform属性:
imageview.transform = cgaffinetransformmakescale(cgfloat scale_w, cgfloat scale_h);
其中,cgfloat scale_w与cgfloat scale_h分别表示将原来的宽度和高度缩放到多少倍,下图是缩放到原来的0.6倍的示意图:


7、播放一系列图片
imageview.animationimages = imagesarray; // 设定所有的图片在多少秒内播放完毕 imageview.animationduration = [imagesarray count]; // 不重复播放多少遍,0表示无数遍 imageview.animationrepeatcount = 0; // 开始播放 [imageview startanimating];
其中,imagesarray是一些列图片的数组。如下图:



8、为图片添加单击事件:
imageview.userinteractionenabled = yes; uitapgesturerecognizer *singletap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(tapimageview:)]; [imageview addgesturerecognizer:singletap];
一定要先将userinteractionenabled置为yes,这样才能响应单击事件。
9、tag参数
一个视图通常都只有一个父视图,多个子视图,在开发中可以通过使用子视图的tag来取出对应的子视图。方法为viewwithtag:
提示点:在xib中如果想要通过tag参数获取对应的控件(属性),不要把tag的参数设置为0,因为xib中所有的对象默认tag都为0,设置为0取不到对象。

10、imageview中添加按钮
(1)imageview和button的比较
button按钮的内部可以放置多张图片(4),而imageview中只能放置一张图片。
(2)说明:
imageview只能显示一张图片,我们知道所有的ui控件都继承自uiview,所有的视图都是容器,容易意味着还能往里边加东西。那么能否在imageview中加上按钮呢?
(3)在imageview中添加按钮的操作
通常有两种方式创建控件,一是直接在storyboard或xib界面设计器上拖拽,另一种方式是使用手写代码的方式创建。
在界面设计器上面拖拽的无法在imageview中添加按钮,那么我们尝试一下手写代码。
代码如下:
#import "yyviewcontroller.h"
@interface yyviewcontroller ()
@end
@implementation yyviewcontroller
- (void)viewdidload
{
[super viewdidload];
// uiimageview默认不允许用户交互
uiimageview *imageview = [[uiimageview alloc] initwithframe:cgrectmake(0, 20, 100, 100)];
[self.view addsubview:imageview];
imageview.backgroundcolor = [uicolor redcolor];
imageview.userinteractionenabled = yes;
uibutton *btn = [uibutton buttonwithtype:uibuttontypecontactadd];
[imageview addsubview:btn];
[btn addtarget:self action:@selector(click) forcontrolevents:uicontroleventtouchupinside];
}
- (void)click
{
nslog(@"摸我了");
}
@end
(4)执行效果(添加+按钮后,点击):

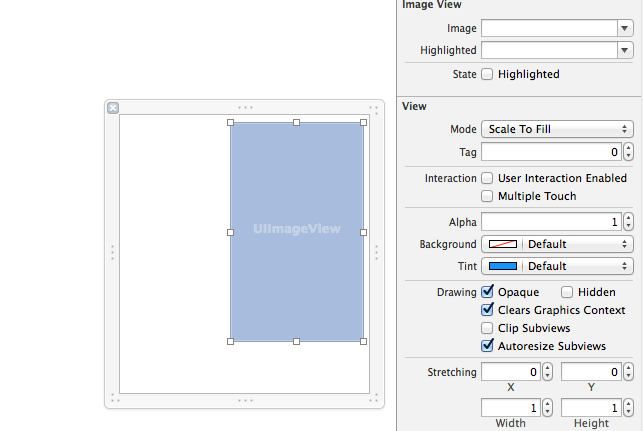
(5)注意点:
在上面代码中imageview.userinteractionenabled = yes;的作用是,设置imageview为允许用户交互的。
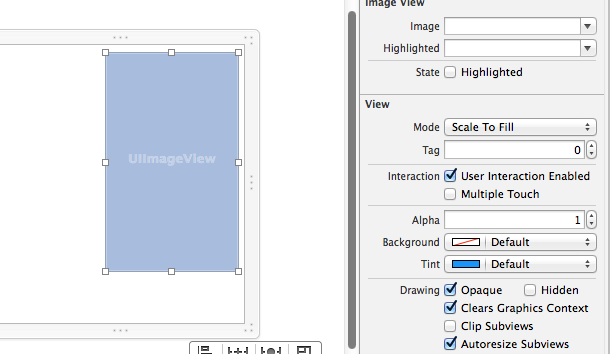
imageview默认的是不允许用户交互的,这个可以通过在界面设计器中查看imageview的属性边栏查看。
请注意默认状态的属性

11、其他设置
imageview.hidden = yes或者no; // 隐藏或者显示图片 imageview.alpha = (cgfloat) al; // 设置透明度 imageview.highlightedimage = (uiimage *)hightlightedimage; // 设置高亮时显示的图片 imageview.image = (uiimage *)image; // 设置正常显示的图片 [imageview sizetofit]; // 将图片尺寸调整为与内容图片相同
















