无限轮播(新闻数据展示)
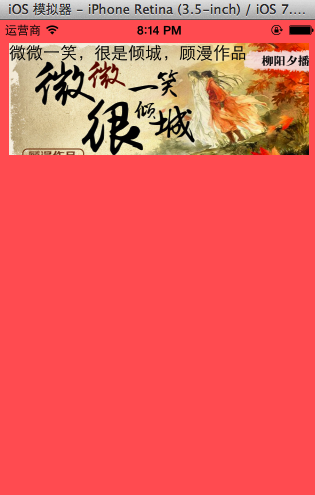
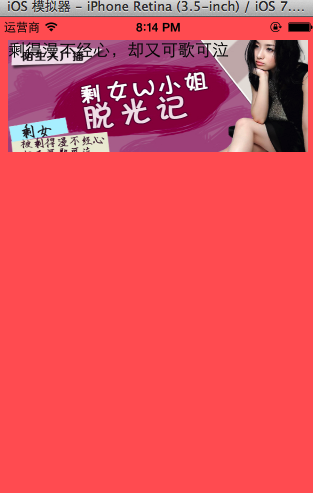
一、实现效果


二、实现步骤
1.前期准备
(1)导入数据转模型的第三方框架mjextension
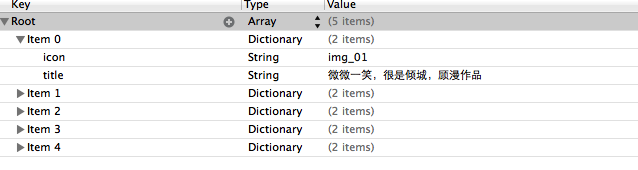
(2)向项目中添加保存有“新闻”数据的plist文件

(3)导入用到的图片素材
2.步骤和代码
(1)新建一个数据模型

该模型的代码设计如下:
yynews.h文件
//
// yynews.h
// 08-无限滚动(新闻数据展示)
//
#import <foundation/foundation.h>
@interface yynews : nsobject
@property(nonatomic,copy)nsstring *title;
@property(nonatomic,copy)nsstring *icon;
@end
(2)新建一个继承自uicollectionviewcell的类,用于自定义cell。

(3)新建一个xib文件,和自定义的cell做关联

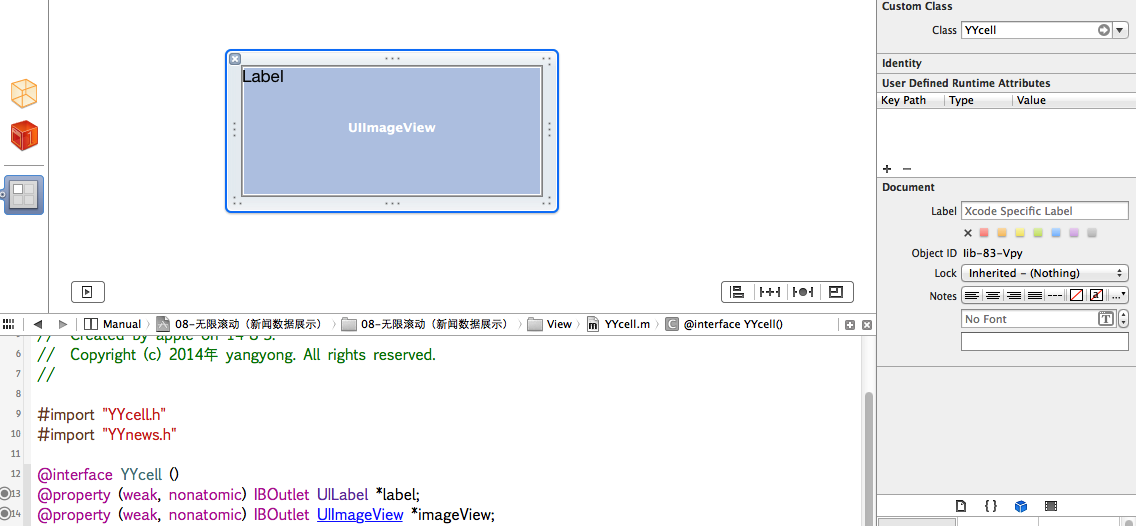
代码设计如下:
yycell.h文件
//
// yycell.h
// 08-无限滚动(新闻数据展示)
//
#import <uikit/uikit.h>
@class yynews;
@interface yycell : uicollectionviewcell
@property(nonatomic,strong)yynews *news;
@end
yycell.m文件
//
// yycell.m
// 08-无限滚动(新闻数据展示)
//
#import "yycell.h"
#import "yynews.h"
@interface yycell ()
@property (weak, nonatomic) iboutlet uilabel *label;
@property (weak, nonatomic) iboutlet uiimageview *imageview;
@end
@implementation yycell
-(void)setnews:(yynews *)news
{
_news=news;
self.label.text=news.title;
self.imageview.image=[uiimage imagenamed:news.icon];
}
@end
(4)在主控制器中的代码处理
yyviewcontroller.m文件
//
// yyviewcontroller.m
//
//
// created by apple on 14-8-3.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yyviewcontroller.h"
#import "mjextension.h"
#import "yynews.h"
#import "yycell.h"
#define yyidcell @"cell"
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate>
@property (weak, nonatomic) iboutlet uicollectionview *collectinview;
@property(nonatomic,strong)nsarray *news;
@end
@implementation yyviewcontroller
#pragma mark-懒加载
-(nsarray *)news
{
if (_news==nil) {
_news=[yynews objectarraywithfilename:@"newses.plist"];
}
return _news;
}
- (void)viewdidload
{
[super viewdidload];
//注册cell
// [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell];
[self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell];
}
#pragma mark- uicollectionviewdatasource
//一共多少组,默认为1组
-(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview
{
return 1;
}
-(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section
{
return self.news.count;
}
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath
{
yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath];
cell.news=self.news[indexpath.item];
return cell;
}
#pragma mark-uicollectionviewdelegate
@end
3.补充说明
(1)如果collectioncell是以xib的方式自定义的,那么在注册cell的时候,需要使用另外一种方式。
[self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell];
[self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell];
(2)在自定义xib的时候,使用collectionviewcell。并设置其标识为cell.

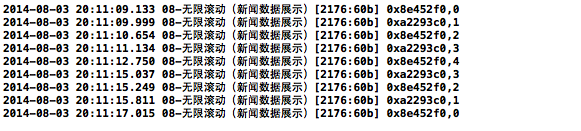
(3)打印查看cell的利用情况

三、无限轮播(循环展示)
1.简单说明
之前的程序还存在一个问题,那就是不能循环展示,因为plist文件中只有五个数组,因此第一个和最后一个之后就没有了,下面介绍处理这种循环展示问题的小技巧。

2.方法一:使用一个for循环,循环200次,创建200*=1000个模型,且默认程序启动后处在第100组的位置,向前有500个模型,向后也有500个模型,产生一种循环展示的假象。
代码如下:
//
// yyviewcontroller.m
// 07-无限滚动(循环利用)
//
// created by apple on 14-8-3.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yyviewcontroller.h"
#import "mjextension.h"
#import "yynews.h"
#import "yycell.h"
#define yyidcell @"cell"
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate>
@property (weak, nonatomic) iboutlet uicollectionview *collectinview;
@property(nonatomic,strong)nsmutablearray *news;
@end
@implementation yyviewcontroller
#pragma mark-懒加载
//-(nsarray *)news
//{
// if (_news==nil) {
// _news=[yynews objectarraywithfilename:@"newses.plist"];
// }
// return _news;
//}
-(nsmutablearray *)news
{
if (_news==nil) {
_news=[nsmutablearray array];
for (int i=0; i<200; i++) {
nsarray *array=[yynews objectarraywithfilename:@"newses.plist"];
[_news addobjectsfromarray:array];
}
}
return _news;
}
- (void)viewdidload
{
[super viewdidload];
//注册cell
// [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell];
[self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell];
//默认处于第0组的第500个模型的左边
[self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:500 insection:0] atscrollposition:uicollectionviewscrollpositionleft animated:yes];
}
#pragma mark- uicollectionviewdatasource
//一共多少组,默认为1组
-(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview
{
return 1;
}
-(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section
{
return self.news.count;
}
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath
{
yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath];
cell.news=self.news[indexpath.item];
nslog(@"%p,%d",cell,indexpath.item);
return cell;
}
#pragma mark-uicollectionviewdelegate
@end
打印查看所处的索引(全程依然只创建了两个cell):

说明:
[self.collectinview scrolltoitematindexpath:<#(nsindexpath *)#> atscrollposition:<#(uicollectionviewscrollposition)#> animated:<#(bool)#>]
//默认处于第0组的第500个模型的左边
3.方法二:设置其有100组,那么一共有100*5=500个模型。且设置默认处于第50组的索引为0处。
代码如下:
//
// yyviewcontroller.m
// 07-无限滚动(循环利用)
//
// created by apple on 14-8-3.
// copyright (c) 2014年 yangyong. all rights reserved.
//
#import "yyviewcontroller.h"
#import "mjextension.h"
#import "yynews.h"
#import "yycell.h"
#define yyidcell @"cell"
@interface yyviewcontroller ()<uicollectionviewdatasource,uicollectionviewdelegate>
@property (weak, nonatomic) iboutlet uicollectionview *collectinview;
@property(nonatomic,strong)nsarray *news;
@end
@implementation yyviewcontroller
#pragma mark-懒加载
-(nsarray *)news
{
if (_news==nil) {
_news=[yynews objectarraywithfilename:@"newses.plist"];
}
return _news;
}
//-(nsmutablearray *)news
//{
// if (_news==nil) {
// _news=[nsmutablearray array];
// for (int i=0; i<200; i++) {
// nsarray *array=[yynews objectarraywithfilename:@"newses.plist"];
// [_news addobjectsfromarray:array];
// }
// }
// return _news;
//}
- (void)viewdidload
{
[super viewdidload];
//注册cell
// [self.collectinview registerclass:[yyimagecell class] forcellwithreuseidentifier:yycell];
[self.collectinview registernib:[uinib nibwithnibname:@"yycell" bundle:nil] forcellwithreuseidentifier:yyidcell];
//默认处于第0组的第500个模型的左边
// [self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:500 insection:0] atscrollposition:uicollectionviewscrollpositionleft animated:yes];
[self.collectinview scrolltoitematindexpath:[nsindexpath indexpathforitem:0 insection:50] atscrollposition:uicollectionviewscrollpositionleft animated:yes];
}
#pragma mark- uicollectionviewdatasource
//一共多少组,默认为1组
-(nsinteger)numberofsectionsincollectionview:(uicollectionview *)collectionview
{
return 100;
}
-(nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section
{
return self.news.count;
}
-(uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath
{
yycell *cell=[collectionview dequeuereusablecellwithreuseidentifier:yyidcell forindexpath:indexpath];
cell.news=self.news[indexpath.item];
nslog(@"%p,%d",cell,indexpath.item);
return cell;
}
#pragma mark-uicollectionviewdelegate
@end
注意:上面的两种方法都创建了大量的无用的模型,不太可取。且在实际开发中,建议模型的总数不要太大,因为在其内部需要遍历计算所有控件的frame。
如果模型数量太大,会占用资源。
改进建议:可以监听手指在上面的滚动,当停止滚动的时候,又重新设置初始的中间位置。
















