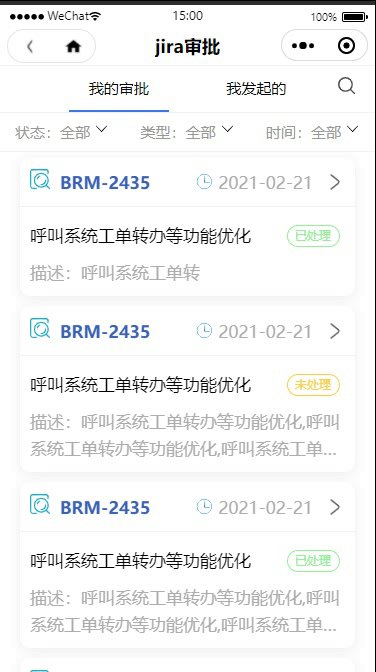
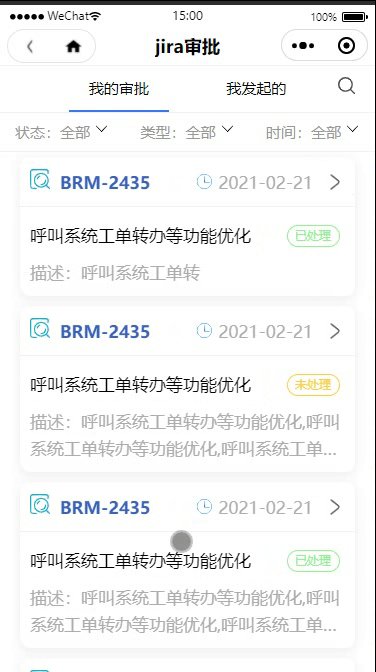
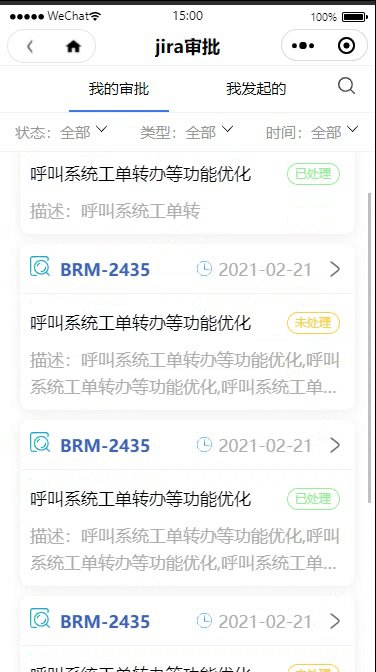
本文实例为大家分享了微信小程序实现水平垂直滚动的具体代码,供大家参考,具体内容如下

要点swiper内部套scroll-view
注意:
1.scroll竖直滚动高度不能给百分比要给px/rpx
2.swiper内部item posiiton定位高度100%
3.swiper高度要给定值
4.如果横向滚动也要给水平的宽度
代码
xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab"> <swiper-item class="tab-content"> <scroll-view class="scroll-height" scroll-y="true" scroll-with-animation="{{true}}"> <view class="cont"> <view class="jira-card" wx:for="{{jiraArray}}" wx:for-index="idx" wx:for-item="itemJira" wx:key="idx"> <card itemJira="{{itemJira}}" data-item="{{itemJira}}" bindtap="goDetail"></card> </view> </view> </scroll-view> </swiper-item> <swiper-item class="tab-content"> <scroll-view class="scroll-height" scroll-y="true" scroll-with-animation="{{true}}"> <view class="cont"> <view class="jira-card" wx:for="{{jiraArray}}" wx:for-index="idx" wx:for-item="itemJira" wx:key="idx"> <card itemJira="{{itemJira}}" data-item="{{itemJira}}" bindtap="goDetail"></card> </view> </view> </scroll-view> </swiper-item> </swiper><swiper class="tab-box" current="{{currentTab}}" duration="300" bindchange="switchTab"> <swiper-item class="tab-content"> <scroll-view class="scroll-height" scroll-y="true" scroll-with-animation="{{true}}"> <view class="cont"> <view class="jira-card" wx:for="{{jiraArray}}" wx:for-index="idx" wx:for-item="itemJira" wx:key="idx"> <card itemJira="{{itemJira}}" data-item="{{itemJira}}" bindtap="goDetail"></card> </view> </view> </scroll-view> </swiper-item> <swiper-item class="tab-content"> <scroll-view class="scroll-height" scroll-y="true" scroll-with-animation="{{true}}"> <view class="cont"> <view class="jira-card" wx:for="{{jiraArray}}" wx:for-index="idx" wx:for-item="itemJira" wx:key="idx"> <card itemJira="{{itemJira}}" data-item="{{itemJira}}" bindtap="goDetail"></card> </view> </view> </scroll-view> </swiper-item></swiper> |
wxss
|
1
2
3
4
5
6
|
.tab-box{ height: 1040rpx;}.scroll-height {height: 1040rpx;} |
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
myAudit(){ this.setData({ currentTab:0, })},myInitiate(){ this.setData({ currentTab:1, // jiraArray:[] })},switchTab(event){ var cur = event.detail.current; var singleNavWidth = this.data.windowWidth / 5; this.setData({ currentTab: cur, navScrollLeft: (cur - 2) * singleNavWidth });} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/s2422617864/article/details/114834271