前言
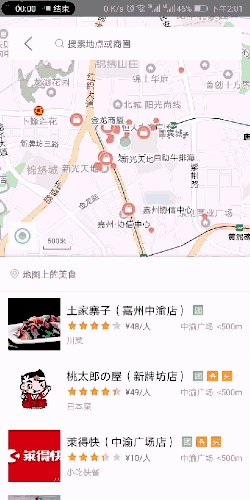
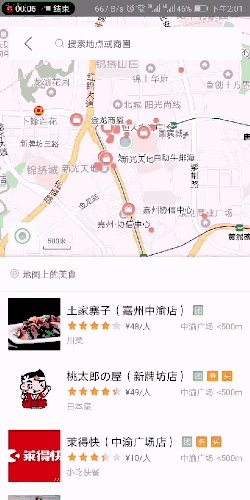
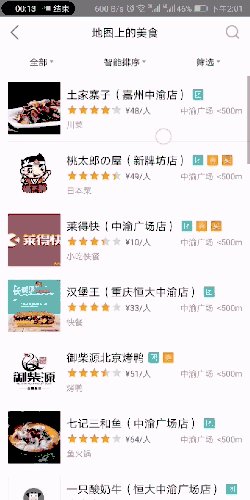
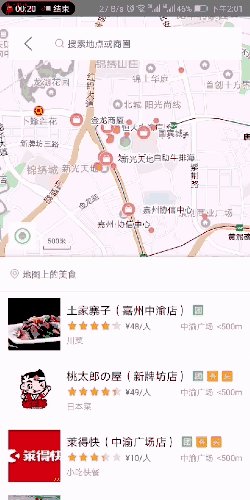
最近项目中需要用到高德地图搜索结果后的结果展示的可拉伸控件。

gaode.gif
而我看到这个效果图,觉得这个就是一个slidingpanel,但是翻阅了一些发现用google自带的bottomsheet实现更方便
什么是BottomSheet?
Bottom Sheet是Design Support Library23.2 版本引入的一个类似于对话框的控件,可以暂且叫做底部弹出框吧。 Bottom Sheet中的内容默认是隐藏起来的,只显示很小一部分,可以通过在代码中设置其状态或者手势操作将其完全展开,或者完全隐藏,或者部分隐藏。对于Bottom Sheet的描述可以在官网查询:https://material.io/design/#
怎么使用?
添加依赖
|
1
|
implemention 'com.android.support:design:25.3.1' |
布局文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml version="1.0" encoding="utf-8"?><android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/cl_chouti" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.amap.api.maps.MapView android:id="@+id/map_view" android:layout_width="match_parent" android:layout_height="match_parent" /> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"> <ImageView android:id="@+id/mark" android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/poi_marker_pressed" /> <!--为了更好与定位之后的红点适配此imagview只是适配用没有意义--> <ImageView android:layout_width="30dp" android:layout_height="40dp" android:layout_below="@+id/mark" /> </RelativeLayout> </FrameLayout> <RelativeLayout android:id="@+id/bottom_sheet" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" app:behavior_hideable="true" app:behavior_peekHeight="160dp" app:layout_behavior="@string/bottom_sheet_behavior"> <include layout="@layout/layout_bottom_sheet" /> </RelativeLayout></android.support.design.widget.CoordinatorLayout> |
layout_bottom_sheet.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="vertical"> <TextView android:id="@+id/tv_tishi" android:layout_gravity="center_horizontal" android:layout_marginTop="40dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="附近热点" android:textSize="10sp"/> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="wrap_content"/></LinearLayout> |
activity中的使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//底部抽屉栏展示地址 bottomSheet = findViewById(R.id.bottom_sheet); behavior = BottomSheetBehavior.from(bottomSheet); behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() { @Override public void onStateChanged(@NonNull View bottomSheet, @BottomSheetBehavior.State int newState) { String state = "null"; switch (newState) { case 1: state = "STATE_DRAGGING";//过渡状态此时用户正在向上或者向下拖动bottom sheet break; case 2: state = "STATE_SETTLING"; // 视图从脱离手指自由滑动到最终停下的这一小段时间 break; case 3: state = "STATE_EXPANDED"; //处于完全展开的状态 break; case 4: state = "STATE_COLLAPSED"; //默认的折叠状态 break; case 5: state = "STATE_HIDDEN"; //下滑动完全隐藏 bottom sheet break; } } @Override public void onSlide(@NonNull View bottomSheet, float slideOffset) {// Log.d("BottomSheetDemo", "slideOffset:" + slideOffset); } }); |
注意分析
CoordinatorLayout 是Meterial Design中的一个新控件,通过behavior用来协调其他组件, 实现联动,因此父布局必须是CoordinatorLayout 。
注意到布局中,RelativeLayout中的app:layout_behavior=”@string/bottom_sheet_behavior”属性,点进去可以看到,这个属性实际上是设置系统默认实现的BottomSheet的behavior。原则上来说,只要是可以滚动的View,在加上了这个属性后,都可以作为BottomSheet来使用,建议使用NestedScrollView或者RecyclerView。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.jianshu.com/p/82181f1658d8














