本文实例讲述了android基于api的tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下:
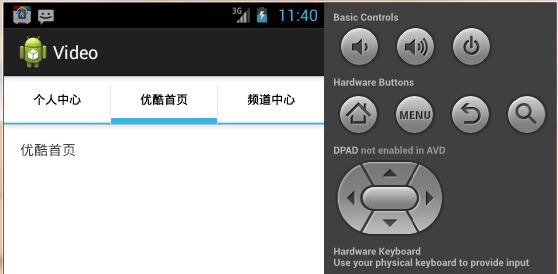
前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓api的tabs3,实现仿优酷视频客户端的tabhost效果。我的api路径是d:\android\sdk\samples\android-17\apidemos\src\com\example\android\apis\view下的tabs3,下面是实现效果:

废话不多说了,直接上码:
mainactivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
package com.example.video;import android.os.bundle;import android.r.layout;import android.app.activity;import android.app.tabactivity;import android.content.intent;import android.view.layoutinflater;import android.view.menu;import android.widget.tabhost;public class mainactivity extends tabactivity { public tabhost tabhost; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); //获取对象 tabhost = gettabhost(); tabhost.addtab(tabhost.newtabspec("myself") .setindicator("个人中心") .setcontent(new intent(this, myselfactivity.class))); tabhost.addtab(tabhost.newtabspec("myindex") .setindicator("优酷首页") .setcontent(new intent(this, myindexactivity.class))); tabhost.addtab(tabhost.newtabspec("mycenter") .setindicator("频道中心") .setcontent(new intent(this, mycenteractivity.class))); //指定的当前的tab //通过索引指定 索引从0开始 tabhost.setcurrenttab(0); //从零开始 //通过标识来激活 // tabhost.setcurrenttabbytag("xxx1"); } @override public boolean oncreateoptionsmenu(menu menu) { // inflate the menu; this adds items to the action bar if it is present. getmenuinflater().inflate(r.menu.main, menu); return true; }} |
mycenteractivity.java
|
1
2
3
4
5
6
7
8
9
10
|
package com.example.video;import android.app.activity;import android.os.bundle;public class mycenteractivity extends activity{ @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_mycenter); }} |
myindexactivity.java
|
1
2
3
4
5
6
7
8
9
10
|
package com.example.video;import android.app.activity;import android.os.bundle;public class myindexactivity extends activity{ @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_myindex); }} |
myselfactivity.java
|
1
2
3
4
5
6
7
8
9
10
|
package com.example.video;import android.app.activity;import android.os.bundle;public class myselfactivity extends activity{ @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_myself); }} |
下面是布局文件:
activity_mycenter.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context=".mainactivity" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优酷中心" /></relativelayout> |
activity_myindex.xml
|
1
2
3
4
|
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优酷首页" /> |
activity_myself.xml
|
1
2
3
4
|
<textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="个人首页" /> |
当然别忘了在清单文件中配置activity
|
1
2
3
4
|
<!-- 配置activity组件 --><activity android:name="com.example.video.myindexactivity"/><activity android:name="com.example.video.myselfactivity"/><activity android:name="com.example.video.mycenteractivity"/> |
希望本文所述对大家android程序设计有所帮助。














