前言
这篇文章是 gdi+ 总结系列的第二篇,如果对 gdi+ 的基础使用不熟悉的朋友可以先看第一篇文章《c# 使用 gdi+ 画图》。
需求
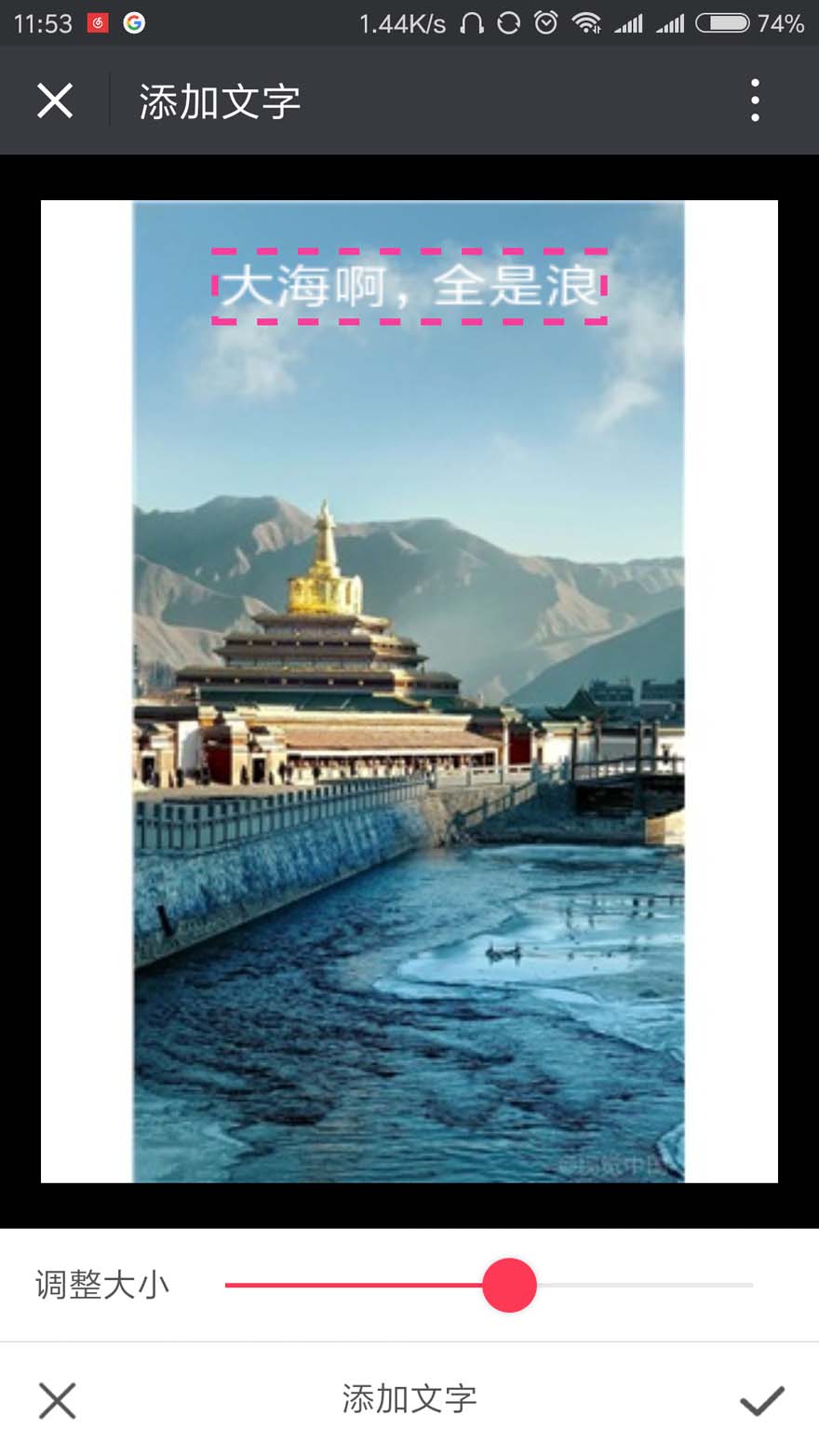
需求是要做一个编辑文字的页面。用户在网页端写文字,文字区域是个矩形框,用户可以通过下方的拖动条调节文字大小。
如下图:

提交数据的时候前端传文字区域的左上角和右下角定位给后台。因为前端的字体大小单位与后端没什么关系,所以不能直接传字体大小,也就是后端要根据矩形区域以及文字内容来自己推算用什么样的字体大小合适。
简单说就是知道文字的矩形区域,以及文字内容,要让文字内容根据矩形区域大小调整到适合的字体大小能比较合适地填满这个区域。
分析&思路
graphics 类有个 measurestring 方法,可以用来计算以当前字体写出来的文字会占据多少像素。
如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//// 摘要:// 测量用指定的 system.drawing.font 绘制的指定字符串。//// 参数:// text:// 要测量的字符串。//// font:// system.drawing.font,它定义字符串的文本格式。//// 返回结果:// 此方法返回 system.drawing.sizef 结构,该结构表示 text 参数指定的、使用 font 参数绘制的字符串的大小,单位由 system.drawing.graphics.pageunit// 属性指定。//// 异常:// t:system.argumentexception:// font 为 null。public sizef measurestring(string text, font font); |
这个方法返回的 sizef 包含 width 和 height 属性,读取这两个属性可以获取到文字内容所占的宽高(以像素为单位)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//// 摘要:// 获取或设置此 system.drawing.sizef 结构的水平分量。//// 返回结果:// 此 system.drawing.sizef 结构的水平分量,通常以像素为单位进行度量。public float width { get; set; }// 摘要:// 获取或设置此 system.drawing.sizef 结构的垂直分量。//// 返回结果:// 此 system.drawing.sizef 结构的垂直分量,通常以像素为单位进行度量。public float height { get; set; } |
于是我们可以先根据前端传过来的文字左上角与右下角定位,算出文字的矩形区域,然后估计一个字体大小,再用 measurestring 方法计算出估算的文字所占区域,比较和实际的文字区域大小,大了则缩小字体,小了则增大字体。这样即可大约找出合适的文字大小。
具体实现
添加文字方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
/// <summary>/// 图片添加文字,文字大小自适应/// </summary>/// <param name="imgpath">图片路径</param>/// <param name="locationlefttop">左上角定位(x1,y1)</param>/// <param name="locationrightbottom">右下角定位(x2,y2)</param>/// <param name="text">文字内容</param>/// <param name="fontname">字体名称</param>/// <returns>添加文字后的bitmap对象</returns>public static bitmap addtext(string imgpath, string locationlefttop, string locationrightbottom, string text, string fontname = "华文行楷"){ image img = image.fromfile(imgpath); int width = img.width; int height = img.height; bitmap bmp = new bitmap(width, height); graphics graph = graphics.fromimage(bmp); // 计算文字区域 // 左上角 string[] location = locationlefttop.split(','); float x1 = float.parse(location[0]); float y1 = float.parse(location[1]); // 右下角 location = locationrightbottom.split(','); float x2 = float.parse(location[0]); float y2 = float.parse(location[1]); // 区域宽高 float fontwidth = x2 - x1; float fontheight = y2 - y1; float fontsize = fontheight; // 初次估计先用文字区域高度作为文字字体大小,后面再做调整,单位为px font font = new font(fontname, fontsize, graphicsunit.pixel); sizef sf = graph.measurestring(text, font); int times = 0; // 调整字体大小以适应文字区域 if (sf.width > fontwidth) { while (sf.width > fontwidth) { fontsize -= 0.1f; font = new font(fontname, fontsize, graphicsunit.pixel); sf = graph.measurestring(text, font); times++; } console.writeline("一开始估计大了,最终字体大小为{0},循环了{1}次", font.tostring(), times); } else if (sf.width < fontwidth) { while (sf.width < fontwidth) { fontsize += 0.1f; font = new font(fontname, fontsize, graphicsunit.pixel); sf = graph.measurestring(text, font); times++; } console.writeline("一开始估计小了,最终字体大小为{0},循环了{1}次", font.tostring(), times); } // 最终的得出的字体所占区域一般不会刚好等于实际区域 // 所以根据两个区域的相差之处再把文字开始位置(左上角定位)稍微调整一下 x1 += (fontwidth - sf.width) / 2; y1 += (fontheight - sf.height) / 2; graph.drawimage(img, 0, 0, width, height); graph.drawstring(text, font, new solidbrush(color.black), x1, y1); graph.dispose(); img.dispose(); return bmp;} |
测试调用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
private static void main(string[] args){ try { drawingentity drawing = new drawingentity(); console.writeline("start drawing ..."); system.drawing.bitmap bmp = drawing.addtext(@"d:\test\39585148.png", "177.75,63.84", "674.73, 141.6", "大海啊,全是浪"); bmp.save(@"d:\test\output.png"); bmp.dispose(); console.writeline("done!"); } catch (system.exception ex) { console.writeline("出错了!!\n" + ex.tostring()); } finally { system.console.writeline("\npress any key to continue ..."); system.console.readkey(); }} |
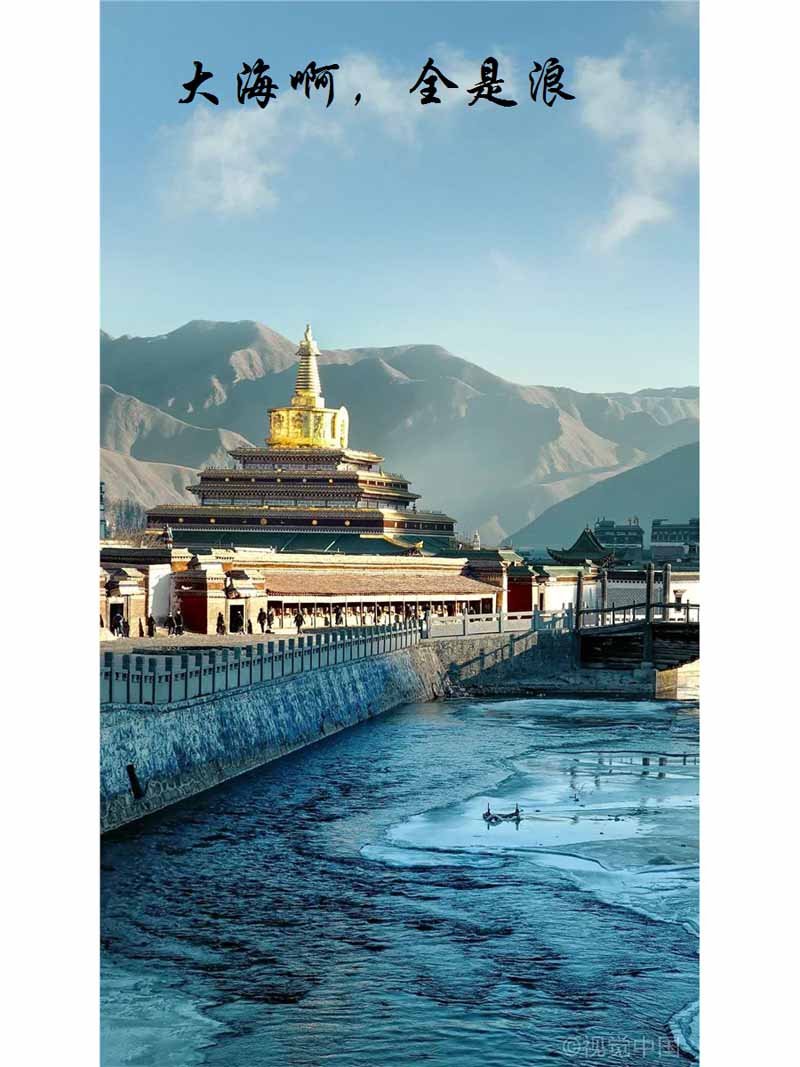
最终效果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/dandelion-drq/p/csharp_use_gdiplus_to_add_text.html















