背景:
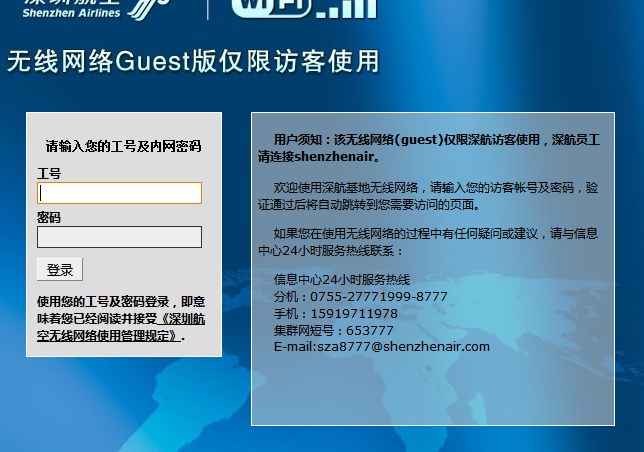
由于所在办公室网络限制,笔者每天都使用网络都要先连接无线网。如下图,输入授权用户信息登录后才能使用wifi。
丧心病狂的是该网页cookie 过期时间为24小时,所以每天重复以下动作:打开浏览器 -> 手动输入 工号密码、密码 -> 点击“登录”按钮。
作为一个懒出天际的程序员,逃避这种重复劳动是必须滴~~
解决方案:
创建一个c# 应用程序,使用webbrowser控件加载该页面,模拟键盘输入账号、密码,把用户配置分别赋值给两个控件,然后调用按钮的点击事件。
具体步骤:
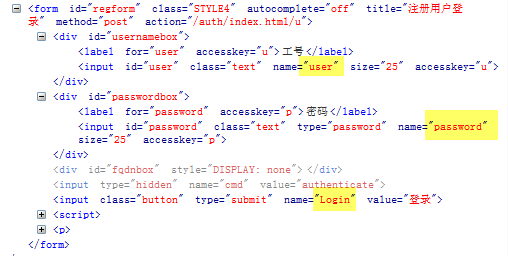
1. 打开登录页面,按f12查看网页源码,可以看到2个输入控件名分别为 "user", "password",登录按钮名为"login",如下图:
2. 模拟事件
模拟过程具体又可分为以下4个步骤:
step 1. 读取配置文件中的 登录网址
step 2. 加载网页
step 3. 模拟键盘操作
step 4. 退出程序
关键部分代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
/// <summary>/// 加载网页,模拟登录动作处理/// </summary>private void processlogin(){ // 验证配置文件 if (string.isnullorempty(url)) { showmsg("配置文件错误"); return; } showmsg("正在加载登录网页..."); // 加载网页 webbrowser1.navigate(url); //等待浏览器控件加载完成 while (webbrowser1.readystate != webbrowserreadystate.complete) { application.doevents(); } showmsg("加载完毕!"); //模拟登录事件 loginsimulation(webbrowser1);}//模拟登录事件private void loginsimulation(webbrowser wb){ try { showmsg(string.format("账户名:[{0}],输入账户密码...", username)); showmsg(string.format("请确保配置文件中的用户及登录密码准确可用")); // 网页元素 htmldocument doc = wb.document; htmlelement emuser = doc.getelementbyid("user"); sethtmlvalue(emuser, username);//设置账户 htmlelement empassword = doc.getelementbyid("password"); sethtmlvalue(empassword, password);//设置密码 htmlelement btn = doc.getelementbyid("login"); invokemethod(btn, "click");//调用 登录按钮的 click 事件 提交配置 showmsg("完成!"); timespan used = datetime.now - begin;//用时 showmsg(string.format("用时: {0}.{1}s" , used.seconds, used.milliseconds)); showmsg("即将自动退出..."); //启动计时器,4s 后自动退出当前程序 timer timer = new timer(); timer.interval = 4000; timer.tick += new eventhandler(timer_tick); timer.start(); } catch (exception ex) { showmsg(ex.message); }} |
编译应用程序,把快捷方式添加到开机启动项。这样开机时就会自动运行程序接入网络啦!!!
不足之处:
1. 接入网络成功后网页会弹出如下的对话框,因此模拟登录成功后也会启动浏览器打开页面。如果能禁用就更好了。
2. 只能简单地提示模拟操作完成,调用登录按钮事件后没有检测是否登录成功。
关于以上2点不足,如果有人找到解决办法,就请大胆大意地私信笔者或留言吧 ^_^
适用场景:
本应用演示了如何在客户端加载页面并模拟键盘鼠标操作,适用于用户访问许可配置保存于服务器的登录网站,那些配置要保存到 session(会话)的网站访问 例如淘宝登录 就不适用了,除非继续使用应用程序中的 webbrowser 控件操作而不用外部浏览器。
附 界面全部代码及运行截图
(代码有点乱,将就着看 -_-|||)
后台代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
|
using system;using system.io;using system.text;using system.windows.forms; namespace loginassistant{ public partial class mainform : form { public mainform() { initializecomponent(); readconfigfile(); processlogin(); } /// <summary> /// 加载网页,模拟登录动作处理 /// </summary> private void processlogin() { // 验证配置文件 if (string.isnullorempty(url)) { showmsg("配置文件错误"); return; } showmsg("正在加载登录网页..."); // 加载网页 webbrowser1.navigate(url); //等待浏览器控件加载完成 while (webbrowser1.readystate != webbrowserreadystate.complete) { application.doevents(); } showmsg("加载完毕!"); //模拟登录事件 loginsimulation(webbrowser1); } //模拟登录事件 private void loginsimulation(webbrowser wb) { try { showmsg(string.format("账户名:[{0}],输入账户密码...", username)); showmsg(string.format("请确保配置文件中的用户及登录密码准确可用")); // 网页元素 htmldocument doc = wb.document; htmlelement emuser = doc.getelementbyid("user"); sethtmlvalue(emuser, username);//设置账户 htmlelement empassword = doc.getelementbyid("password"); sethtmlvalue(empassword, password);//设置密码 htmlelement btn = doc.getelementbyid("login"); invokemethod(btn, "click");//调用 登录按钮的 click 事件 提交配置 showmsg("完成!"); timespan used = datetime.now - begin;//用时 showmsg(string.format("用时: {0}.{1}s" , used.seconds, used.milliseconds)); showmsg("即将自动退出..."); //启动计时器,4s 后自动退出当前程序 timer timer = new timer(); timer.interval = 4000; timer.tick += new eventhandler(timer_tick); timer.start(); } catch (exception ex) { showmsg(ex.message); } } //自动退出 void timer_tick(object sender, eventargs e) { this.close(); } /// <summary> /// 调用 html 元素的方法 /// </summary> /// <param name="em"></param> /// <param name="methodname"></param> private void invokemethod(htmlelement em, string methodname) { if (em == null) return; object response = em.invokemember(methodname); //触发submit事件 } //赋值于 html 元素 private void sethtmlvalue(htmlelement em, string valuestr) { if (em == null) return; em.setattribute("value", valuestr); } //读取配置文件 private void readconfigfile() { try { if(!file.exists(filename))return; using (filestream fs = new filestream(filename, filemode.open, fileaccess.read)) { streamreader m_streamreader = new streamreader(fs); m_streamreader.basestream.seek(0, seekorigin.begin); string strline = m_streamreader.readline(); while (strline != null) { string[] data = strline.split('='); switch (data[0]) { case "user": username = getvalue(data); break; case "password": password = getvalue(data); break; case "url": url = getvalue(data); break; default: break; } strline = m_streamreader.readline(); } m_streamreader.close(); fs.close(); } } catch (exception ex) { showmsg(ex.message); } } /// <summary> /// 获取取配置文件节点值 /// </summary> /// <param name="arrays"></param> /// <returns></returns> private string getvalue(string[] arrays) { stringbuilder sb = new stringbuilder(); sb.append(arrays[1]); for (int i = 2; i < arrays.length; i++) { sb.append("=" + arrays[i]); } return sb.tostring(); } /// <summary> /// 显示信息 /// </summary> /// <param name="p"></param> private void showmsg(string p) { rtbstatus.appendtext(string.format("[{0}] {1}\r\n",datetime.now.tostring("yyyy-mm-dd hh:mm:ss.fff"), p)); } #region variables //账号、密码 private string username = "allliangkaiyu"; // default private string password = "vicky"; private string url = string.empty; //登录页面 string filename = "wirelessassistantconfig.ini"; //配置文件名 webbrowser webbrowser1 = new webbrowser();//浏览器控件 private datetime begin = datetime.now;//当前时刻 #endregion #region 按钮事件 //登录 private void btnregister_click(object sender, eventargs e) { processlogin(); } //退出 private void btnexit_click(object sender, eventargs e) { this.close(); } #endregion }} |
designer.cs 代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
namespace loginassistant{ partial class mainform { /// <summary> /// required designer variable. /// </summary> private system.componentmodel.icontainer components = null; /// <summary> /// clean up any resources being used. /// </summary> /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param> protected override void dispose(bool disposing) { if (disposing && (components != null)) { components.dispose(); } base.dispose(disposing); } #region windows form designer generated code /// <summary> /// required method for designer support - do not modify /// the contents of this method with the code editor. /// </summary> private void initializecomponent() { system.componentmodel.componentresourcemanager resources = new system.componentmodel.componentresourcemanager(typeof(mainform)); this.btninput = new system.windows.forms.button(); this.rtbstatus = new system.windows.forms.richtextbox(); this.btnexit = new system.windows.forms.button(); this.suspendlayout(); // // btninput // this.btninput.font = new system.drawing.font("consolas", 10f, system.drawing.fontstyle.bold, system.drawing.graphicsunit.point, ((byte)(134))); this.btninput.location = new system.drawing.point(46, 235); this.btninput.margin = new system.windows.forms.padding(4, 3, 4, 3); this.btninput.name = "btninput"; this.btninput.size = new system.drawing.size(86, 36); this.btninput.tabindex = 0; this.btninput.text = "重新登录"; this.btninput.usevisualstylebackcolor = true; this.btninput.click += new system.eventhandler(this.btnregister_click); // // rtbstatus // this.rtbstatus.backcolor = system.drawing.systemcolors.control; this.rtbstatus.dock = system.windows.forms.dockstyle.top; this.rtbstatus.location = new system.drawing.point(0, 0); this.rtbstatus.margin = new system.windows.forms.padding(4, 3, 4, 3); this.rtbstatus.name = "rtbstatus"; this.rtbstatus.size = new system.drawing.size(322, 229); this.rtbstatus.tabindex = 1; this.rtbstatus.text = ""; // // btnexit // this.btnexit.font = new system.drawing.font("consolas", 10f, system.drawing.fontstyle.bold, system.drawing.graphicsunit.point, ((byte)(134))); this.btnexit.forecolor = system.drawing.color.red; this.btnexit.location = new system.drawing.point(150, 235); this.btnexit.name = "btnexit"; this.btnexit.size = new system.drawing.size(75, 36); this.btnexit.tabindex = 2; this.btnexit.text = "退出"; this.btnexit.usevisualstylebackcolor = true; this.btnexit.click += new system.eventhandler(this.btnexit_click); // // mainform // this.autoscaledimensions = new system.drawing.sizef(7f, 13f); this.autoscalemode = system.windows.forms.autoscalemode.font; this.clientsize = new system.drawing.size(322, 274); this.controls.add(this.btnexit); this.controls.add(this.rtbstatus); this.controls.add(this.btninput); this.font = new system.drawing.font("consolas", 10f, system.drawing.fontstyle.regular, system.drawing.graphicsunit.point, ((byte)(134))); this.icon = ((system.drawing.icon)(resources.getobject("$this.icon"))); this.margin = new system.windows.forms.padding(4, 3, 4, 3); this.name = "mainform"; this.text = "无线网络助手 v20160908© vicky"; this.resumelayout(false); } #endregion private system.windows.forms.button btninput; private system.windows.forms.richtextbox rtbstatus; private system.windows.forms.button btnexit; }} |
运行截图:

原文链接:http://www.cnblogs.com/easyinvoice/p/6070563.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。















