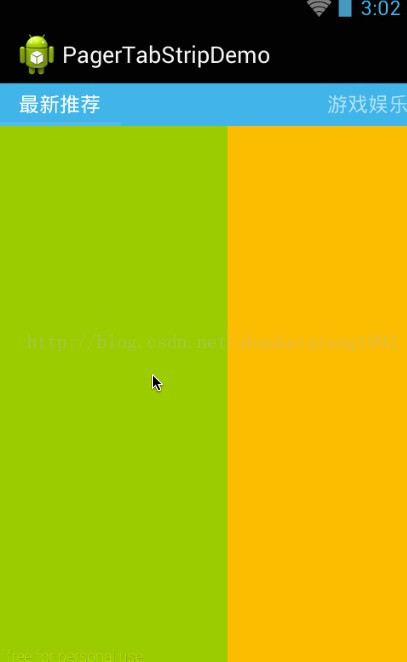
我们先来看一个小例子:

可以看到,效果实现的也是很棒,比之前自定义的标签指示器更加的流畅。下面,简单介绍一下 pagertabstrip和它的使用。
pagertabstrip是v4支持包里面的类,是viewpager专用的类,不能在其他地方使用。在使用的时候,我们只需要在viewpager的布局里面声明即可。
如下面的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@android:color/white" android:orientation="vertical" > <android.support.v4.view.viewpager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.pagertabstrip android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top" android:background="@android:color/holo_blue_light" android:textcolor="@android:color/white" /> </android.support.v4.view.viewpager></linearlayout> |
我们可以设置layout_gravity属性,比如top或者是bottom,来控制显示的位置。除此之外,不需要进行其他设置。
剩下的,就是我们需要在代码里面实现的了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
import java.util.arraylist;import java.util.list;import android.os.bundle;import android.support.v4.app.fragment;import android.support.v4.app.fragmentactivity;import android.support.v4.app.fragmentpageradapter;import android.support.v4.view.viewpager;public class pagertabstripactivity extends fragmentactivity { private list<fragment> fragments; private viewpager viewpager; private list<string> titlelist; @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); initview(); } private void initview() { viewpager = (viewpager) findviewbyid(r.id.viewpager); titlelist = new arraylist<string>(); titlelist.add("最新推荐"); titlelist.add("游戏娱乐"); titlelist.add("影音视频"); fragments = new arraylist<fragment>(); fragments.add(new myfragment(android.r.color.holo_green_light)); fragments.add(new myfragment(android.r.color.holo_orange_light)); fragments.add(new myfragment(android.r.color.holo_red_light)); fragmentpageradapter adapter = new fragmentpageradapter( getsupportfragmentmanager()) { @override public int getcount() { return 3; } @override public fragment getitem(int position) { return fragments.get(position); } @override public charsequence getpagetitle(int position) { return titlelist.get(position); } }; viewpager.setadapter(adapter); }} |
在上面的代码里面,展现了我们如何控制标题的文字,我们只需要重写getpagertitle方法即可。
下面我们再来结合例子细说一下pagertabstrip:
pagertabstrip是viewpager的一个关于当前页面、上一个页面和下一个页面的一个可交互的指示器。它经常作为viewpager控件的一个子控件被被添加在xml布局文件中。在你的布局文件中,将它作为子控件添加在viewpager中。而且要将它的 android:layout_gravity 属性设置为top或bottom来将它显示在viewpager的顶部或底部。每个页面的标题是通过适配器的getpagetitle(int)函数提供给viewpager的。
用法与pagertitlestrip完全相同,即:
1、首先,文中提到:在你的布局文件中,将它作为子控件添加在viewpager中。
2、第二,标题的获取,是重写适配器的getpagetitle(int)函数来获取的。
看看实例:
1、xml布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.testviewpage_2.mainactivity" > <android.support.v4.view.viewpager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center"> <android.support.v4.view.pagertabstrip android:id="@+id/pagertab" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="top"/> </android.support.v4.view.viewpager> </relativelayout> |
可以看到,同样,是将pagertabstrip作为viewpager的一个子控件直接插入其中,当然android:layout_gravity=""的值一样要设置为top或bottom。
2、重写适配器的getpagetitle()函数
全部代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
package com.example.testviewpage_2; import java.util.arraylist; import java.util.list; import android.app.activity; import android.os.bundle; import android.support.v4.view.pageradapter; import android.support.v4.view.viewpager; import android.view.layoutinflater; import android.view.view; import android.view.viewgroup; public class mainactivity extends activity { private view view1, view2, view3; private list<view> viewlist;// view数组 private viewpager viewpager; // 对应的viewpager private list<string> titlelist; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); viewpager = (viewpager) findviewbyid(r.id.viewpager); layoutinflater inflater = getlayoutinflater(); view1 = inflater.inflate(r.layout.layout1, null); view2 = inflater.inflate(r.layout.layout2, null); view3 = inflater.inflate(r.layout.layout3, null); viewlist = new arraylist<view>();// 将要分页显示的view装入数组中 viewlist.add(view1); viewlist.add(view2); viewlist.add(view3); titlelist = new arraylist<string>();// 每个页面的title数据 titlelist.add("王鹏"); titlelist.add("姜语"); titlelist.add("结婚"); pageradapter pageradapter = new pageradapter() { @override public boolean isviewfromobject(view arg0, object arg1) { // todo auto-generated method stub return arg0 == arg1; } @override public int getcount() { // todo auto-generated method stub return viewlist.size(); } @override public void destroyitem(viewgroup container, int position, object object) { // todo auto-generated method stub container.removeview(viewlist.get(position)); } @override public object instantiateitem(viewgroup container, int position) { // todo auto-generated method stub container.addview(viewlist.get(position)); return viewlist.get(position); } @override public charsequence getpagetitle(int position) { return titlelist.get(position); } }; viewpager.setadapter(pageradapter); } } |
这里的代码与pagertitlestrip的完全相同,就不再讲解了。
就这样,我们就讲完了有关pagertabstrip的简单使用方法。下面讲一讲pagertabstrip的扩展。
3、扩展:pagertabstrip属性更改
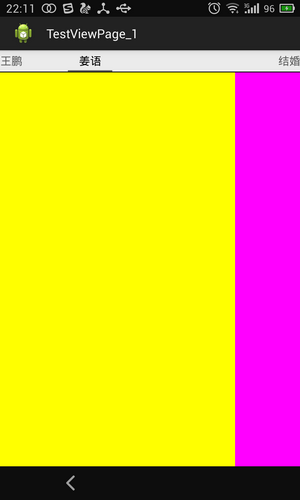
在源码中,大家可以看到有个工程叫testviewpage_pagertabstrip_extension,运行一下,效果是这样的:


在上面两个图中可以看到,我更改了两个地方:
(1)下划线颜色,原生是黑色,我变成了绿色;
(2)在tab标题前加了一个图片;
下面说说是如何更改的:
1、更改下划线颜色:
主要靠pagertabstrip的settabindicatorcolorresource方法;
代码如下:
|
1
2
|
pagertabstrip = (pagertabstrip) findviewbyid(r.id.pagertab); pagertabstrip.settabindicatorcolorresource(r.color.green); |
2、添加标题——重写适配器charsequence getpagetitle(int)方法
在charsequence getpagetitle(int position)方法返回值是,我们不返回string对象,而采用spannablestringbuilder来构造了下包含图片的扩展string对像;
具体代码如下,不再细讲,大家可以看看spannablestringbuilder的使用方法,就可理解了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
@overridepublic charsequence getpagetitle(int position) { spannablestringbuilder ssb = new spannablestringbuilder(" "+titlelist.get(position)); // space added before text // for drawable mydrawable = getresources().getdrawable( r.drawable.ic_launcher); mydrawable.setbounds(0, 0, mydrawable.getintrinsicwidth(), mydrawable.getintrinsicheight()); imagespan span = new imagespan(mydrawable, imagespan.align_baseline); foregroundcolorspan fcs = new foregroundcolorspan(color.green);// 字体颜色设置为绿色 ssb.setspan(span, 0, 1, spannable.span_exclusive_exclusive);// 设置图标 ssb.setspan(fcs, 1, ssb.length(), spannable.span_exclusive_exclusive);// 设置字体颜色 ssb.setspan(new relativesizespan(1.2f), 1, ssb.length(), spannable.span_exclusive_exclusive); return ssb; } |














