scaletype设置图解
图文相配很清晰的看出每个属性的效果,
感觉 center_crop 比较有用,长宽自动适应 imageview ,整个图片自动缩略填充整个区域且居中显示(高宽不一定是view的尺寸),以前用js在网页上实现的,在
android上一开始还在想要用java来自己实现这个效果太麻烦了,没想到系统自带方便多了
imageview的scaletype决定了图片在view上显示时的样子,如进行何种比例的缩放,及显示图片的整体还是部分,等等。
设置的方式包括:
1. 在layout xml中定义android:scaletype="center"
2. 或在代码中调用imageview.setscaletype(imageview.scaletype.center);
接下来,将对scaletype的值和对应的显示效果用最直观的方式——真图演示的方法,来进行说明。
首先,是测试使用的原始图片:

(dimensions: 128 * 128)

(dimensions: 640 * 428)
好,开始下面的测试:
1.
|
1
|
setscaletype(imageview.scaletype.center); |
按图片的原来size居中显示,当图片长/宽超过view的长/宽,则截取图片的居中部分显示


2.
|
1
|
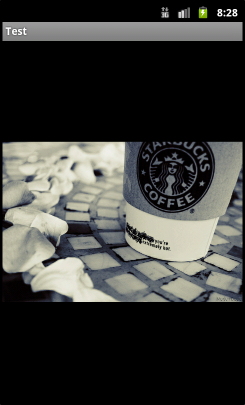
setscaletype(imageview.scaletype.center_crop); |
按比例扩大图片的size居中显示,使得图片长(宽)等于或大于view的长(宽)


3.
|
1
|
setscaletype(imageview.scaletype.center_inside); |
将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于view的长/宽


4.
|
1
|
setscaletype(imageview.scaletype.fit_center); |
把图片按比例扩大/缩小到view的宽度,居中显示


5. fit_start, fit_end在图片缩放效果上与fit_center一样,只是显示的位置不同,fit_start是置于顶部,fit_center居中,fit_end置于底部。
在此就不给出示例了。
6. fit_xy
不按比例缩放图片,目标是把图片塞满整个view。


实现图片宽度100%imageview宽度且高度按比例自动伸缩
在listview中为了实现图片宽度100%适应imageview容器宽度,让高度自动按比例伸缩功能,查了很多资料,搞了一下午都没找出个现成的办法,不过貌似有个结论了,就是:
android自身不能实现这样的效果,只有自己动手丰衣足食
使用scaletype 属性,设置图片在 view 中的缩放方式,本来以为 fit_center 可以实现,结果很无语,莫名其妙,没能实现宽度贴合容器宽度,两侧都是空白区域。
解决方法:
1. 还是要利用 scaletype 的 center_crop 效果,让图片能始终按比例填充容器,不留空白区域。
2. 剩下最主要的功能就是动态设置 imageview 容器的高度了,这样让图片能尽可能的完整展现出来,而且还可以实现 maxheight 的效果,如果图片高度比例过大不至于把列表拉的太长。
|
1
2
3
4
|
int maxheight = zui.dp2px(mcontext, 300); int height = (int) ((float) view.getwidth()/drawable.getminimumwidth() * drawable.getminimumheight()); if (height > maxheight) height = maxheight; view.setlayoutparams(new relativelayout.layoutparams(relativelayout.layoutparams.match_parent, height)); |
其中 view 即 imageview 图片视图容器对象,drawable 就是要显示的图片资源。
drawable.getminimumwidth() 和 drawable.getminimumheight() 是获取图片在屏幕上的可视高度宽度,不一定是图片的原始高宽度,跟屏幕的像素密度有关,大概就是这样子的吧。注意要用浮点数值类型,不然可能取整变成 1 的倍数了。
将 dp 值转为像素值,因为 java 代码中操作的高宽都是像素值,而样式中都是用 dip 来兼容屏幕的
|
1
2
3
4
5
|
public static int dp2px(context context, int dp) { float scale = context.getresources().getdisplaymetrics().density; return (int) (dp * scale + 0.5f); } |
ok 大概就是这样搞定了,顺便弄个测试结果图

其实 center_crop 可以简单的实现该功能的,但是他不会自动扩展高度,他应该用的是图片的可视高度为容器高度然后再进行容器覆盖显示,也就是说容器高度不会按比例增大,导致图片几乎只显示一半不到的样子,如果图片比较小,那几乎没办法用了,还是必须要动态调整,如果图片尺寸比较大,特别是高度合适的话就可以直接用的














