搭建基础环境
- jdk(必须,不解释)
- sdk(建议使用android studio,集成sdk以及模拟器)
- genymotion(如果是使用真机或者android studio自带的模拟器,可以选择不装)
- nvm(node版本控制器,需要node4.0以上版本)
以上配置不是必须,可自行选择适合自己的环境,部分安装过程可能会涉及到翻墙,需要配置代理
配置踩坑记录
genymotion
这里选择genymotion模拟器来讲解,也会提一下android studio自带的模拟器的一些注意点,使用真机的朋友可跳过这段。
genymotion的安装有2种模式,一种是带有oracle vm virtualbox虚拟机,另外一种是纯净版,genymotion的运行依赖virtualbox虚拟机。
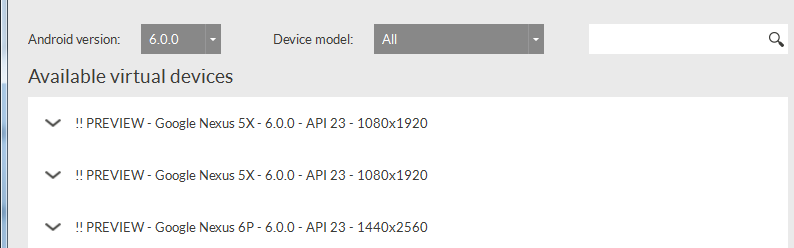
选择下载android6.0-api 23模拟器

(如果无法显示api列表,请配置代理settings->network->use http proxy)
启动模拟器,可能会有部分人卡在android启动界面上面,无法进入

genymotion的运行基于x86的架构,比起arm,x86的性能更流畅。我们需要使用x86架构的话,还需要安装haxm。
1、打开sdk manager->extras->intel x86 emulator accelerator,安装即可,如果没有任何东西显示,还是代理问题,tools->options->proxy settings
2、进入c:\users\用户\appdata\local\android\sdk\extras\intel\hardware_accelerated_execution_manager
安装intelhaxm-android.exe,安装出错,请参考这里
至此我们就能进入模拟器界面
android studio
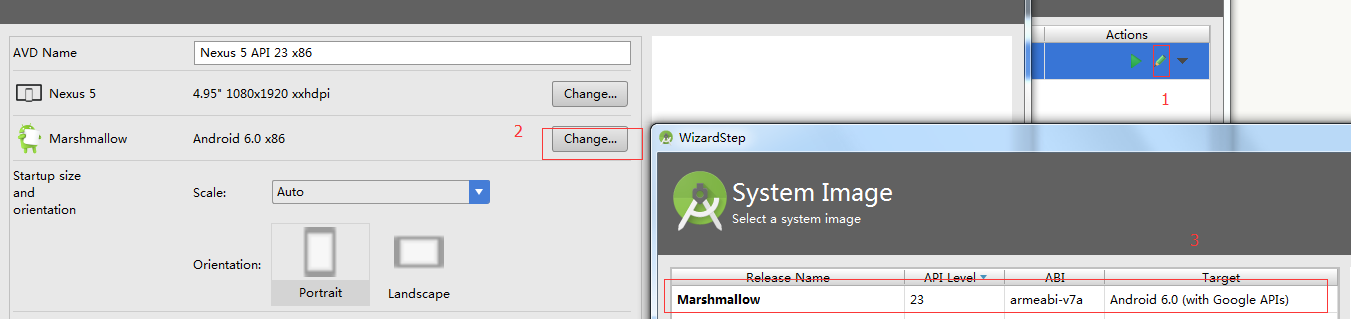
如果想使用android studio自带模拟器,可以打开avd manager->create virtual device->选择自己需要的android版本
值得注意的是,模拟器默认选择x86架构,如果你不喜欢,你需要自己手动改成arm架构

nvm
这里选择用nvm来控制node版本,如果你已经装过node4.0以上的版本,就跳过这里。
安装方式和使用文档,github上面讲的很清楚,这里说下代理的配置,其实也就是npm的代理,配置全局代理
|
1
2
|
npm config set proxy=you proxynpm config set https-proxy=you https proxy |
react-native初始化
心理默默祈祷以下命令千万不要错误。。。
|
1
2
3
4
5
|
npm install -g react-native-clireact-native init awesomeprojectcd awesomeprojectreact-native startreact-native run-android |
果然。。。好吧,这里分享下自己遇到的一些问题
- npm install -g react-native-cli:出错的最大可能就是node版本低于4.0或者代理没配置成功
- react-native run-android:这个命令会下载gradle依赖,执行失败的原因大部分也是因为代理的问题
进入c:\users\用户\appdata\.gradle,打开gradle.properties(不存在就新建一个),修改
|
1
2
3
4
|
systemprop.https.proxyhost=you https proxysystemprop.https.proxyport=you https proxyportsystemprop.http.proxyhost=you proxysystemprop.http.proxyport=you proxyport |
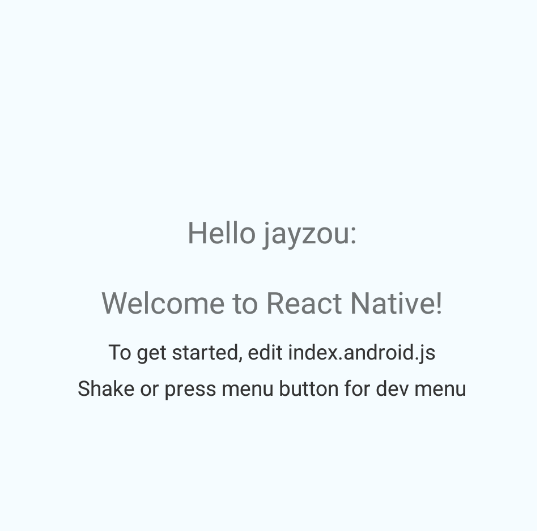
总算是把android应用程序跑起来了,真累人啊

布局
这里以三种经典布局来讲解react-native布局概念,主要以flexbox为主,react native中有两个基本元素< view >与< text >,分别类似于web端div和span,用于布局和修饰。需要注意的是,react native不是所有的css属性都支持,这里有react native所支持的css属性。
准备工作
在jsx中写样式还是有点不习惯,这里使用react-native-css模块来编写样式,安装、使用过程如下:
|
1
2
|
npm install react-native-css -g react-native-css -i style.css -o style.js --watch |
布局讲解
左右布局
由于是横向布局,我们需要flex-direction: row(默认纵向布局),左右以1:1方式排版,就都需要flex:1,布局容器也需要加上flex:1,表示为伸缩容器。由于react native没有br标签,需要换行只能将换行符插入。
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
wrap { flex:1; flex-direction: row; background-color: yellow;}left{ flex:1; background-color: #64ba9d;}right{ flex:1; background-color: #008e59;}text{ padding:10; font-size:16; color:#eeeeee; line-height:20; text-align: center;} |
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<view style={styles.wrap}> <view style={styles.left}> <text style={styles.text}> 这是左侧栏{'\n'} 这是左侧栏{'\n'} 这是左侧栏{'\n'} 这是左侧栏{'\n'} </text> </view> <view style={styles.right}> <text style={styles.text}> 这是右侧栏{'\n'} 这是右侧栏{'\n'} 这是右侧栏{'\n'} 这是右侧栏{'\n'} </text> </view></view> |

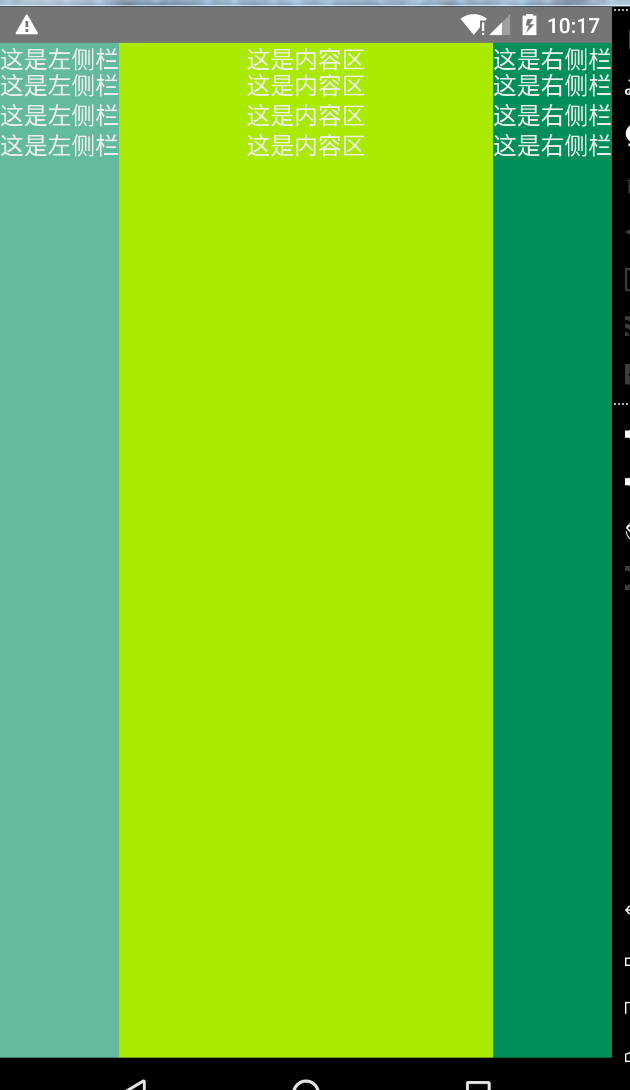
左中右布局
左右定宽,中间占满。
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
wrap { flex:1; flex-direction: row; background-color: yellow;}left{ width: 80; background-color: #64ba9d;}centent{ flex:1; background-color: #a9ea00;}right{ width: 80; background-color: #008e59;}text{ padding:10; font-size:16; color:#eeeeee; line-height:20; text-align: center;} |
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<view style={styles.wrap}> <view style={styles.left}> <text style={styles.text}> 这是左侧栏{'\n'} 这是左侧栏{'\n'} 这是左侧栏{'\n'} 这是左侧栏{'\n'} </text> </view> <view style={styles.centent}> <text style={styles.text}> 这是内容区{'\n'} 这是内容区{'\n'} 这是内容区{'\n'} 这是内容区{'\n'} </text> </view> <view style={styles.right}> <text style={styles.text}> 这是右侧栏{'\n'} 这是右侧栏{'\n'} 这是右侧栏{'\n'} 这是右侧栏{'\n'} </text> </view></view> |

上中下布局
类似新闻和门户app的布局,上下贴边,中间为内容区。
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
wrap { flex:1; flex-direction:column;}top{ height: 40; background-color: #008e59;}centent{ flex:1; background-color: #64ba9d;}bottom{ height: 40; background-color: #a9ea00;}text{ padding:10; font-size:16; color:#fff; line-height:20; text-align: center;} |
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<view style={styles.wrap}> <view style={styles.top}> <text style={styles.text}> 头部信息 </text> </view> <view style={styles.centent}> <text style={styles.text}> 这是内容区{'\n'} </text> </view> <view style={styles.bottom}> <text style={styles.text}> 尾部信息 </text> </view></view> |
综合布局
简单模拟网易新闻app布局:

我们可以简单看看app布局方式,总体来说就是上中下的布局方式,我们可以初步先编写外部结构
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<view style={styles.wrap}> <view style={styles.top}> <text>头部</text> </view> <view style={styles.cententwrap}> <text>新闻主题</text> </view> <view style={styles.bottom}> <text> 尾部导航 </text> </view></view> |
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
wrap { flex:1; flex-direction:column;}top{ height: 40; background-color: #ec403c;}cententwrap{ flex:1; flex-direction:column;}bottom{ height: 40;} |
大致结构算是搭建完毕,开始完善头部展示(偷懒、不想切图,就用个title代替就好啦~~~)
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<view style={styles.wrap}> <view style={styles.top}> <text style={styles.toptitle}>网易</text> </view> <view style={styles.cententwrap}> <text>新闻主题</text> </view> <view style={styles.bottom}> <text> 尾部导航 </text> </view></view> |
样式表:
|
1
2
3
4
5
6
7
|
toptitle{ margin-top: 15; margin-left: 20; text-align: left; font-size: 14; color:#fff;} |
头部内容完成之后,就完善内容区域的导航条,但是react-native并没有提供ul、li标签(也许以后有),这个是要view来代替ul,text代替li,代码和数据如下:
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var cententnav = ['头条', '热点', '娱乐', '体育', '财经'];return ( <view style={styles.wrap}> <view style={styles.top}> <text style={styles.toptitle}>网易</text> </view> <view style={styles.cententwrap}> <view style={styles.cententnav}> { cententnav.map(function(el, index){ return <text style={styles.cententnavtext}> <text style={index == 0 ? styles.textr : ""}>{cententnav[index]}</text> </text> }) } </view> </view> <view style={styles.bottom}> <text> 尾部导航 </text> </view> </view>); |
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
cententwrap{ flex:1; flex-direction:column;}cententnav{ flex-direction: row; height: 20; margin-left: 5; margin-top: 5; margin-right: 5;}cententnavtext{ width: 60; font-size: 14; color: #9c9c9c; margin-left: 10;} |
新闻主题方面可以划分为左右两栏,左栏固定宽,右栏占满,由于react-native不支持overflow:scroll属性,这里会用到一个scrollview的滚动条组件来展示新闻概述,篇幅可能较长,底部就不再编写了(就是懒~~),大家各自完善吧,以下是全部的布局代码和样式。
页面结构:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
render: function() {// var repeatarr = array(100).join("1").split("")var cententnav = ['头条', '热点', '娱乐', '体育', '财经'], new_data = [ { img: "http://7xl041.com1.z0.glb.clouddn.com/new1.png", title: "李克强宴请上合各参会领导人", content: "称会议阐释了上合组织\“大家庭\”的深厚友谊和良好氛围", typeimg: "http://7xl041.com1.z0.glb.clouddn.com/new-type1.png" }, //.....类似数据 ];return ( <view style={styles.wrap}> <view style={styles.top}> <text style={styles.toptitle}>网易</text> </view> <view style={styles.cententwrap}> <view style={styles.cententnav}> { cententnav.map(function(el, index){ return <text style={styles.cententnavtext}> <text style={index == 0 ? styles.textr : ""}>{cententnav[index]}</text> </text> }) } </view> <scrollview style={styles.centent}> { new_data.map(function(el, index){ return ( <view> <view style={styles.cententli}> <image source={{uri: new_data[index].img}} style={styles.cententimg} /> <view style={styles.rightcentent}> <text style={styles.cententtitle}>{new_data[index].title}</text> <text style={styles.cententcentent}>{new_data[index].content}</text> </view> <image source={{uri: new_data[index].typeimg}} style={styles.cententtype} /> </view> <view style={styles.line}></view> </view> ) }) } </scrollview> </view> <view style={styles.bottom}> <text style={styles.text}> 尾部信息 </text> </view> </view>);} |
样式表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
wrap { flex:1; flex-direction:column;}top{ height: 40; background-color: #ec403c;}toptitle{ margin-top: 15; margin-left: 20; text-align: left; font-size: 14; color:#fff;}cententwrap{ flex:1; flex-direction:column;}cententnav{ flex-direction: row; height: 20; margin-left: 5; margin-top: 5; margin-right: 5;}cententnavtext{ width: 60; font-size: 14; color: #9c9c9c; margin-left: 10;}centent{ flex:1; flex-direction:column; borderbottomwidth:1;}cententli{ flex-direction: row; margin-left: 10; margin-right: 10;}cententimg{ width: 80; height: 80;}cententtitle{ font-size: 16; color: #232323; margin-bottom: 3;}cententcentent{ font-size: 12;}rightcentent{ flex: 1; padding-left: 5; padding-top: 5; padding-right: 5; padding-bottom: 5;}cententtype{ width: 40; height: 22; position: absolute; bottom: 0; right: 0;}bottom{ height: 40;}text{ padding:10; font-size:16; color:#000; line-height:20; text-align: center;}textr{ font-weight: bold; color:#ec403c;}line{ height: 1; background-color: #e4e4e4; margin-left: 10; margin-right: 10; margin-top: 7; margin-bottom: 7;} |














