话说recyclerview已经面市很久,也在很多应用中得到广泛的使用,在整个开发者圈子里面也拥有很不错的口碑,那说明recyclerview拥有比listview,gridview之类控件有很多的优点,例如:数据绑定,item view创建,view的回收以及重用等机制。
recyclerview是伴随android 5.0发布的新控件,是一种列表容器,google意在用新的recyclerview来取代老旧的listview和gridview,它的使用灵活性和性能都要优于listview,接下来通过一系列文章来了解recyclerview的各种使用方法,本篇来介绍它的初步使用,recyclerview的“helloword“。
recyclerview与传统listview的区别:
1:viewholder模式,传统的listview可以通过viewholder来提升列表滚动的性能,但是这不是必须的,因为listview没有严格标准的设计模式,但是在使用recyclerview的时候adapter必须实现至少一个viewholder,因为它有着严格的viewholder设计模式。
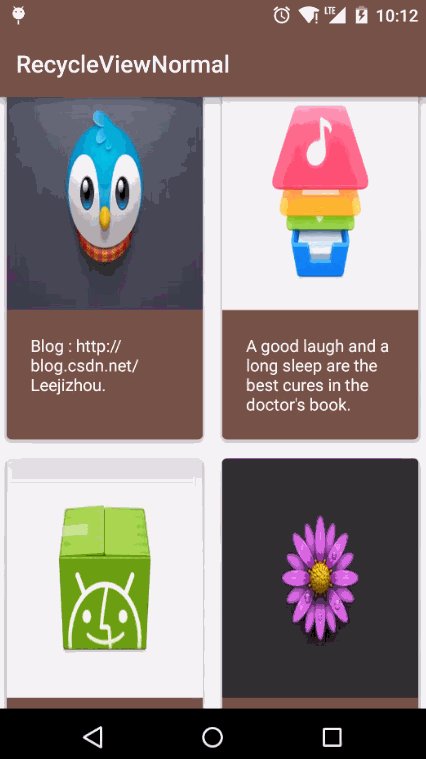
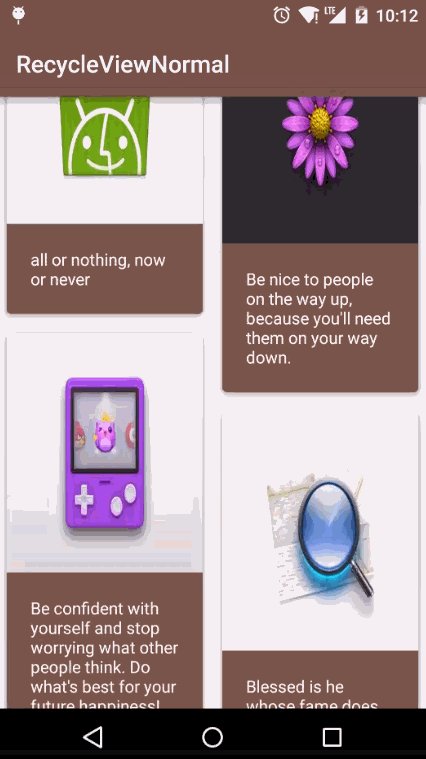
2:显示效果,listview只能实现垂直的滚动列表视图,相反,recyclerview可以通过设置recyclerview.layoutmanager来定制不同风格的视图,比如水平滚动列表或者不规则的瀑布流列表。
3:列表项动画, 在listview中没有提供任何方法或接口,方便开发者实现item的增删动画。recyclerview可以通过设置的recyclerview.itemanimator来为条目增加动画效果。
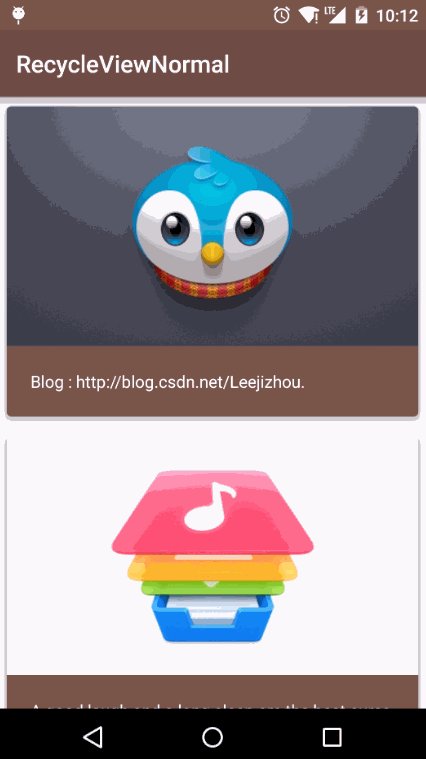
本文以实现下面这个小demo来了解recyclerview的初步使用

*图片素材版权归属于smartisan.com
1:依赖库 (本文以android studio作为开发工具)
gradle配置
compile 'com.android.support:recyclerview-v7:23.1.1'
2:建立layout,与listview类似,在布局里面添加recyclerview
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><android.support.v7.widget.recyclerviewxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/rv_list"/></linearlayout> |
3:建立recyclerview item布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.cardviewxmlns:card_view="http://schemas.android.com/apk/res-auto"xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="8dp"android:id="@+id/cv_item"android:foreground="?android:attr/selectableitembackground"card_view:cardcornerradius="4dp"card_view:cardbackgroundcolor="#795548"card_view:cardelevation="4dp"><linearlayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><imageviewandroid:id="@+id/iv_pic"android:layout_width="match_parent"android:layout_height="200dp"android:layout_weight="1"/><textviewandroid:id="@+id/tv_text"android:padding="20dp"android:textcolor="#ffffff"android:layout_width="match_parent"android:layout_height="wrap_content"/></linearlayout></android.support.v7.widget.cardview> |
这里使用了一个叫cardview的控件,继承自framelayout,它是google提供的一个卡片式视图容器,可以很方便的显示出具有阴影和圆角的卡片式布局,像这样

cardview跟recyclerview一样使用前也需要进行导入
compile 'com.android.support:cardview-v7:23.1.1'
4:然后建立recyclerview的adapter
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
import android.content.context;import android.support.v7.widget.cardview;import android.support.v7.widget.recyclerview;import android.view.layoutinflater;import android.view.view;import android.view.viewgroup;import android.widget.imageview;import android.widget.textview;import android.widget.toast;/*** created by lijizhou on 2016/2/3.*/public class recyclerviewadapter extends recyclerview.adapter<recyclerviewadapter.normalviewholder> {private layoutinflater mlayoutinflater;private context mcontext;private string [] mtitle;private int [] mpic;public recyclerviewadapter(context context,string[]title,int[] pic){mcontext=context;mtitle=title;mpic=pic;mlayoutinflater=layoutinflater.from(context);}//自定义的viewholder,持有每个item的的所有界面元素public static class normalviewholder extends recyclerview.viewholder{textview mtextview;cardview mcardview;imageview mimageview;public normalviewholder(view itemview) {super(itemview);mtextview=(textview)itemview.findviewbyid(r.id.tv_text);mcardview=(cardview)itemview.findviewbyid(r.id.cv_item);mimageview=(imageview)itemview.findviewbyid(r.id.iv_pic);}}//在该方法中我们创建一个viewholder并返回,viewholder必须有一个带有view的构造函数,这个view就是我们item的根布局,在这里我们使用自定义item的布局;@overridepublic normalviewholder oncreateviewholder(viewgroup parent, int viewtype) {return new normalviewholder(mlayoutinflater.inflate(r.layout.item_view,parent,false));}//将数据与界面进行绑定的操作@overridepublic void onbindviewholder(normalviewholder holder, final int position) {holder.mtextview.settext(mtitle[position]);holder.mimageview.setbackgroundresource(mpic[position]);holder.mcardview.setonclicklistener(new view.onclicklistener() {@overridepublic void onclick(view v) {toast.maketext(mcontext,mtitle[position],3000).show();}});}//获取数据的数量@overridepublic int getitemcount() {return mtitle==null ? 0 : mtitle.length;}} |
5:recycleviewactivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
public class recycleviewactivity extends appcompatactivity {private recyclerview mrecyclerview;//item 显示所需private string[] title = {"blog : http://blog.csdn.net/leejizhou.","a good laugh and a long sleep are the best cures in the doctor's book.","all or nothing, now or never ","be nice to people on the way up, because you'll need them on your way down.","be confident with yourself and stop worrying what other people think. do what's best for your future happiness!","blessed is he whose fame does not outshine his truth.","create good memories today, so that you can have a good past"};/*** 图片资源版权归属于smartisan.com*/private int[] pic = {r.mipmap.aa1, r.mipmap.aa0, r.mipmap.aa2, r.mipmap.aa3, r.mipmap.aa4, r.mipmap.aa5, r.mipmap.aa6};@overrideprotected void oncreate(bundle savedinstancestate) {super.oncreate(savedinstancestate);setcontentview(r.layout.activity_recycle);mrecyclerview = (recyclerview) findviewbyid(r.id.rv_list);// 创建一个线性布局管理器linearlayoutmanager layoutmanager = new linearlayoutmanager(this);//设置垂直滚动,也可以设置横向滚动layoutmanager.setorientation(linearlayoutmanager.vertical);//另外两种显示模式// mrecyclerview.setlayoutmanager(new gridlayoutmanager(this, 2)); grid视图// mrecyclerview.setlayoutmanager(new staggeredgridlayoutmanager(2, orientationhelper.vertical)); 这里用线性宫格显示 类似于瀑布流//recyclerview设置布局管理器mrecyclerview.setlayoutmanager(layoutmanager);//recyclerview设置adaptermrecyclerview.setadapter(new recyclerviewadapter(this, title, pic));}} |














