本系列文章会根据项目的进度进行相关介绍,其会分为多个模块,每个模块互不依赖,各个模块都是单独的学习内容,如sqlite学习模块,contacts联系人模块等。
新建项目
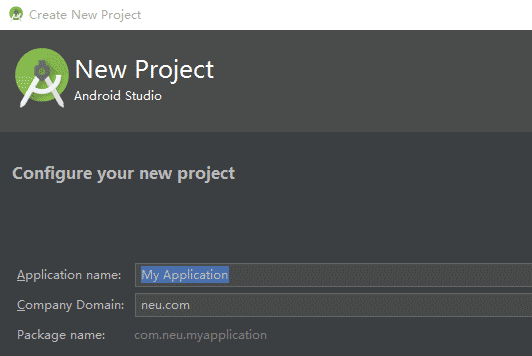
相信大部分童鞋都可以自定义项目了,那么在此,我简单介绍下android studio新建项目的过程。

最终,android studio会为你生成2个build.gradle文件,你可以选择android视图浏览文件,根据google最新提供的sdk版本,我们把项目设置为api 14~23,打开你的project项目的gradle文件,在dependencies中
|
1
|
classpath 'com.android.tools.build:gradle:1.5.0' |
你不必在意这一版本是否和我一致,因为默认的jcenter仓库使用的是https且服务器在国外,我们将buildscript下的repositories和allprojects下的repositories添加
|
1
2
|
mavenlocal()maven{ url 'http://maven.oschina.net/content/groups/public/'} |
其含义为优先在本地仓库和开源中国maven仓库搜寻jar或者aar包。
子模块
你会发现,android studio会默认为你创建demo模块,其主要包含3部分:
- plugin android插件
- android android代码块,用于定义app的版本构建信息
- dependencies 该模块的依赖库
因为该项目会涉及到很多模块,而每个模块都会对应一个gradle文件,而每个gradle文件都会有对应的android构建信息,这些信息大部分重复,且维护起来非常困难,因此,我们提前修改:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
subprojects{ configure(allprojects - project(':demo')) { apply plugin: 'com.android.library' android { compilesdkversion 23 buildtoolsversion '23.0.2' defaultconfig { minsdkversion 14 targetsdkversion 23 versioncode 1 versionname "1.0" } lintoptions { abortonerror false } } dependencies { testcompile 'junit:junit:4.12' compile 'com.android.support:appcompat-v7:23.0.2' } } |
这样,在你新建的模块中,你完全可以去除掉该模块对应的gradle文件中的代码,是不是很方便?
demo模块的搭建
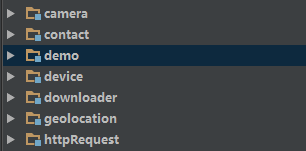
该模块是运行在你手机上的app,所以基本骨架和ui部分需要在此编写。对应的相关模块将会如下图所示:

那么如何展示这些模块的特性呢?
在此,我向大家介绍appcompatactivity和butterknife以及coordinatorlayout,appbarlayout,collapsingtoolbarlayout,toolbar,nestedscrollview的使用,当然也包括recyclerview,cardview的使用。
其中大部分都是android v7包中的新组件,需要大家系统学习,butterknife则是jk大神的依赖注入框架。
butterknife的使用详解
神马是butterknife,利用注解,你不再使用findviewbyid初始化视图了。关于butterknife的详细介绍,在此就不多言了,那么如何使用它呢?
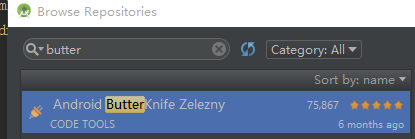
在使用它之前,你需要android studio的一个强大插件zelezny,关于安装插件,可以翻看第一篇文章:

安装完成后重启android studio。
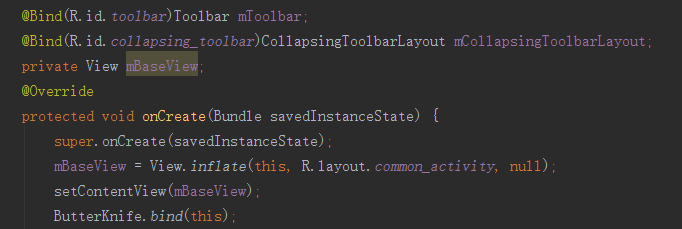
比如现在你在你的activity_main.xml中可以定义一个button,并赋值给其id。然后打开你的mainactivity.java文件,将光标移至r.layout.activity_main上,使用快捷键alt + insert键(注意我使用的eclipse快捷键),选择generate butterknife injections,选择确认,该插件会自动为你生成@bind,以及butterknife.bind(this),就像这样:

butterknife.bind(this)
当你在某activity或者某fragment中使用@bind注解的时候,你需要在oncreate方法上添加该方法,其含义为绑定该视图,即@bind中的id会自动在该视图对应的layout中寻找,所以其需要在setcontentview方法之后添加。特别注意的是butterknife.bind(this)在fragment中并不适用,你需要使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class fancyfragment extends fragment { @bind(r.id.button1) button button1; @bind(r.id.button2) button button2; @override public view oncreateview(layoutinflater inflater, viewgroup container, bundle savedinstancestate) { view view = inflater.inflate(r.layout.fancy_fragment, container, false); butterknife.bind(this, view); // todo use fields... return view; } @override public void ondestroyview() { super.ondestroyview(); butterknife.unbind(this); } } |
可能你会问了,butterknife是不是利用反射,那样将会导致性能问题。其实呢,大家不用担心,代码会在加载视图的时候自动生成,自动生成的代码如下所示:
|
1
2
3
4
5
|
public void bind(exampleactivity activity) { activity.subtitle = (android.widget.textview) activity.findviewbyid(2130968578); activity.footer = (android.widget.textview) activity.findviewbyid(2130968579); activity.title = (android.widget.textview) activity.findviewbyid(2130968577);} |
如果大家还是不放心的话,可以利用debug模式,查看bind方法。
监听绑定
比如你的视图里面有多个button,这时候,你肯定是先初始化这些button,然后再为每个button添加监听事件,然后该类实现onclick接口,重写该接口,利用switch方法,判断点击了哪个按钮。其实,你可以使用butterknife:
|
1
2
3
4
|
@onclick(r.id.submit)public void submit(view view) { // todo submit data to server...} |
而对于的参数是可选的:
|
1
2
3
4
|
@onclick(r.id.submit)public void submit() { // todo submit data to server...} |
定义一个特殊类型,其会为你自动转换:
|
1
2
3
4
|
@onclick(r.id.submit)public void sayhi(button button) { button.settext("hello!");} |
那么你有多个按钮呢:
|
1
2
3
4
5
6
7
8
|
@onclick({ r.id.door1, r.id.door2, r.id.door3 })public void pickdoor(doorview door) { if (door.hasprizebehind()) { toast.maketext(this, "you win!", length_short).show(); } else { toast.maketext(this, "try again", length_short).show(); }} |
是不是超级方便!!!
关于butterknife的详细介绍和使用方法,你可以查看:http://jakewharton.github.io/butterknife/
好了,今天就讲这么多了,下一篇,将会为你带来项目的搭建和appcompatactivity,coordinatorlayout,appbarlayout,collapsingtoolbarlayout,toolbar,nestedscrollview的使用!!!














