本文实例讲述了android edittext自定义样式的方法。分享给大家供大家参考,具体如下:
1.去掉边框
edittext的background属性设置为@null就搞定了:android:background="@null"
style属性倒是可加可不加
附原文:
@slumbermachine, that's a great observation! but, it seems that there is more to making a textview editable than just setting android:editable="true". it has to do with the "input method" - what ever that is - and that is where the real difference between textview and edittext lies. textview was designed with an edittext in mind, that's for sure. one would have to look at the edittext source code and probably edittext style to see what's really going on there. documentation is simply not enough.
i have asked the same question back at android-developers group, and got a satisfactory answer. this is what you have to do:
xml:
|
1
2
3
|
<edittext android:id="@+id/title" android:layout_width="fill_parent" style="?android:attr/textviewstyle" android:background="@null" android:textcolor="@null"/> |
instead of style="?android:attr/textviewstyle" you can also write style="@android:style/widget.textview", don't ask me why and what it means.
2.android edittext 改变边框颜色
第一步:为了更好的比较,准备两个一模一样的edittext(当activity启动时,焦点会在第一个edittext上,如果你不希望这样只需要写一个高度和宽带为0的edittext即可避免,这里就不这么做了),代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<edittext android:layout_width="fill_parent" android:layout_height="36dip" android:background="@drawable/bg_edittext" android:padding="5dip" android:layout_margin="36dip" android:textcolorhint="#aaaaaa" android:textsize="15dip" android:singleline="true" android:hint="请输入..."/> |
接下来建立三个xml文件,分别为输入框未获得焦点时的背景,输入框获得焦点时的背景,selector背景选择器(这里能获得输入框什么时候获得和失去焦点),代码如下:
bg_edittext_normal.xml(未获得焦点时)
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="3dip"/> <stroke android:width="1dip" android:color="#bdc7d8" /></shape> |
bg_edittext_focused.xml(获得焦点时)
|
1
2
3
4
5
6
7
8
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#ffffff" /> <corners android:radius="3dip"/> <stroke android:width="1dip" android:color="#728ea3" /></shape> |
bg_edittext.xml(selector选择器,这方面资料网上很多)
|
1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:drawable="@drawable/contact_edit_edittext_normal" /> <item android:state_focused="true" android:drawable="@drawable/contact_edit_edittext_focused" /></selector> |
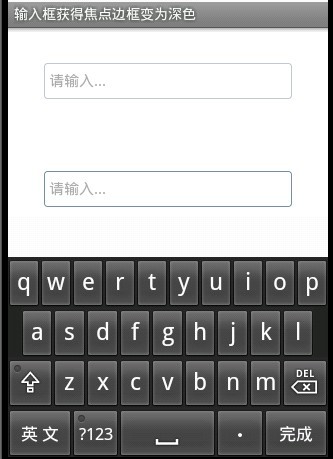
这样就ok了,效果图如下:

第二个输入框边框变为深色,是不是这样更友好点。
希望本文所述对大家android程序设计有所帮助。














