上一篇已经带大家实现了自由的放大缩小图片,简单介绍了下matrix;具体请参考:android实现手势滑动多点触摸缩放平移图片效果,本篇继续完善我们的imageview。
首先加入放大后的移动。
1、自由的进行移动
我们在ontouchevent里面,加上移动的代码,当然了,必须长或宽大于屏幕才可以移动~~~
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
@override public boolean ontouch(view v, motionevent event) { mscalegesturedetector.ontouchevent(event); float x = 0, y = 0; // 拿到触摸点的个数 final int pointercount = event.getpointercount(); // 得到多个触摸点的x与y均值 for (int i = 0; i < pointercount; i++) { x += event.getx(i); y += event.gety(i); } x = x / pointercount; y = y / pointercount; /** * 每当触摸点发生变化时,重置mlasx , mlasty */ if (pointercount != lastpointercount) { iscandrag = false; mlastx = x; mlasty = y; } lastpointercount = pointercount; switch (event.getaction()) { case motionevent.action_move: log.e(tag, "action_move"); float dx = x - mlastx; float dy = y - mlasty; if (!iscandrag) { iscandrag = iscandrag(dx, dy); } if (iscandrag) { rectf rectf = getmatrixrectf(); if (getdrawable() != null) { ischeckleftandright = ischecktopandbottom = true; // 如果宽度小于屏幕宽度,则禁止左右移动 if (rectf.width() < getwidth()) { dx = 0; ischeckleftandright = false; } // 如果高度小雨屏幕高度,则禁止上下移动 if (rectf.height() < getheight()) { dy = 0; ischecktopandbottom = false; } mscalematrix.posttranslate(dx, dy); checkmatrixbounds(); setimagematrix(mscalematrix); } } mlastx = x; mlasty = y; break; case motionevent.action_up: case motionevent.action_cancel: log.e(tag, "action_up"); lastpointercount = 0; break; } return true; } |
首先我们拿到触摸点的数量,然后求出多个触摸点的平均值,设置给我们的mlastx , mlasty , 然后在移动的时候,得到dx ,dy 进行范围检查以后,调用mscalematrix.posttranslate进行设置偏移量,当然了,设置完成以后,还需要再次校验一下,不能把图片移动的与屏幕边界出现白边,校验完成后,调用setimagematrix.
这里:需要注意一下,我们没有复写action_dowm,是因为,action_down在多点触控的情况下,只要有一个手指按下状态,其他手指按下不会再次触发action_down,但是多个手指以后,触摸点的平均值会发生很大变化,所以我们没有用到action_down。每当触摸点的数量变化,我们就会跟新当前的mlastx,mlasty.
下面是上面用到的两个私有方法,一个用于检查边界,一个用于判断是否是拖动的操作:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/** * 移动时,进行边界判断,主要判断宽或高大于屏幕的 */ private void checkmatrixbounds() { rectf rect = getmatrixrectf(); float deltax = 0, deltay = 0; final float viewwidth = getwidth(); final float viewheight = getheight(); // 判断移动或缩放后,图片显示是否超出屏幕边界 if (rect.top > 0 && ischecktopandbottom) { deltay = -rect.top; } if (rect.bottom < viewheight && ischecktopandbottom) { deltay = viewheight - rect.bottom; } if (rect.left > 0 && ischeckleftandright) { deltax = -rect.left; } if (rect.right < viewwidth && ischeckleftandright) { deltax = viewwidth - rect.right; } mscalematrix.posttranslate(deltax, deltay); } /** * 是否是推动行为 * * @param dx * @param dy * @return */ private boolean iscandrag(float dx, float dy) { return math.sqrt((dx * dx) + (dy * dy)) >= mtouchslop; } |
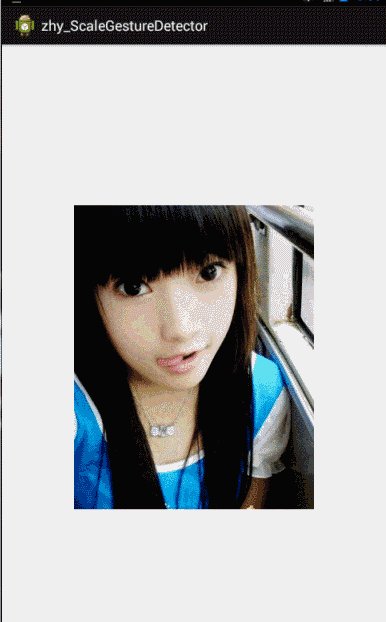
这样,我们就可以快乐的放大、缩小加移动了。
效果图:这次换个男人的图片,我们越狱的主角之一,tbug~

我们的缩放+移动搞定。
2、双击放大与缩小
谈到双击事件,我们的gesturedetector终于要登场了,这哥们可以捕获双击事件~~
1)、gesturedetector的使用
因为gesturedetector设置监听器的话,方法一大串,而我们只需要ondoubletap这个回调,所以我们准备使用它的一个内部类simpleongesturelistener,对接口的其他方法实现了空实现。
不过还有几个问题需要讨论下,才能开始我们的代码:
我们双击尺寸如何变化?
我是这样的,根据当前的缩放值,如果是小于2的,我们双击直接到变为原图的2倍;如果是2,4之间的,我们双击直接为原图的4倍;其他状态也就是4倍,双击后还原到最初的尺寸。
如果你觉得这样不合适,可以根据自己的爱好调整。
我们双击变化,需要一个动画,比如我们上例的演示图,图片很大,全屏显示的时候initscale=0.5左后,如果双击后变为2,也就是瞬间大了四倍,没有一个过渡的效果的话,给用户的感觉会特别差。所以,我们准备使用postdelay执行一个runnable,runnable中再次根据的当然的缩放值继续执行。
首先我们在构造方法中,完成对gesturedetector的初始化,以及设置ondoubletap监听
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
public zoomimageview(context context, attributeset attrs) { super(context, attrs); mscalegesturedetector = new scalegesturedetector(context, this); mgesturedetector = new gesturedetector(context, new simpleongesturelistener() { @override public boolean ondoubletap(motionevent e) { if (isautoscale == true) return true; float x = e.getx(); float y = e.gety(); log.e("doubletap", getscale() + " , " + initscale); if (getscale() < scale_mid) { zoomimageview.this.postdelayed( new autoscalerunnable(scale_mid, x, y), 16); isautoscale = true; } else if (getscale() >= scale_mid && getscale() < scale_max) { zoomimageview.this.postdelayed( new autoscalerunnable(scale_max, x, y), 16); isautoscale = true; } else { zoomimageview.this.postdelayed( new autoscalerunnable(initscale, x, y), 16); isautoscale = true; } return true; } }); mtouchslop = viewconfiguration.get(context).getscaledtouchslop(); super.setscaletype(scaletype.matrix); this.setontouchlistener(this); } |
- 1、当双击的时候,首先判断是否正在自动缩放,如果在,直接retrun ;
- 2、然后就进入了我们的if,如果当然是scale小于2,则通过view.发送一个runnable进行执行;其他类似;
下面看我们的runnable的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
/** * 自动缩放的任务 * * @author zhy * */ private class autoscalerunnable implements runnable { static final float bigger = 1.07f; static final float smaller = 0.93f; private float mtargetscale; private float tmpscale; /** * 缩放的中心 */ private float x; private float y; /** * 传入目标缩放值,根据目标值与当前值,判断应该放大还是缩小 * * @param targetscale */ public autoscalerunnable(float targetscale, float x, float y) { this.mtargetscale = targetscale; this.x = x; this.y = y; if (getscale() < mtargetscale) { tmpscale = bigger; } else { tmpscale = smaller; } } @override public void run() { // 进行缩放 mscalematrix.postscale(tmpscale, tmpscale, x, y); checkborderandcenterwhenscale(); setimagematrix(mscalematrix); final float currentscale = getscale(); //如果值在合法范围内,继续缩放 if (((tmpscale > 1f) && (currentscale < mtargetscale)) || ((tmpscale < 1f) && (mtargetscale < currentscale))) { zoomimageview.this.postdelayed(this, 16); } else//设置为目标的缩放比例 { final float deltascale = mtargetscale / currentscale; mscalematrix.postscale(deltascale, deltascale, x, y); checkborderandcenterwhenscale(); setimagematrix(mscalematrix); isautoscale = false; } } } |
代码写完了,我们依然需要把我们的event传给它,依然是在ontouch方法:
|
1
2
3
4
5
|
@override public boolean ontouch(view v, motionevent event) { if (mgesturedetector.ontouchevent(event)) return true; |
好了,双击放大与缩小的功能就搞定了。
3、处理与viewpager的冲突
直接把我们的图片作为viewpager的item,可想而知,肯定有冲突~~
1)、布局文件
|
1
2
3
4
5
6
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.viewpager> </relativelayout> |
2)、activity代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
package com.zhy.zhy_scalegesturedetector02; import android.app.activity;import android.os.bundle;import android.support.v4.view.pageradapter;import android.support.v4.view.viewpager;import android.view.view;import android.view.viewgroup;import android.widget.imageview; import com.zhy.view.zoomimageview; public class mainactivity extends activity{ private viewpager mviewpager; private int[] mimgs = new int[] { r.drawable.tbug, r.drawable.a, r.drawable.xx }; private imageview[] mimageviews = new imageview[mimgs.length]; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.vp); mviewpager = (viewpager) findviewbyid(r.id.id_viewpager); mviewpager.setadapter(new pageradapter() { @override public object instantiateitem(viewgroup container, int position) { zoomimageview imageview = new zoomimageview( getapplicationcontext()); imageview.setimageresource(mimgs[position]); container.addview(imageview); mimageviews[position] = imageview; return imageview; } @override public void destroyitem(viewgroup container, int position, object object) { container.removeview(mimageviews[position]); } @override public boolean isviewfromobject(view arg0, object arg1) { return arg0 == arg1; } @override public int getcount() { return mimgs.length; } }); }} |
现在直接运行,发现viewpager好着呢,但是我们的图片放大以后,移动和viewpager冲突了,又不能移动了~。。。擦擦擦。。。
3)、处理冲突
现在我们迅速的想一想,记得之前学习过事件分发机制,我们的zoomimageview在viewpager中,如果我们不想被拦截,那么如何做呢?
首先不想被拦截的条件是:我们的宽或高大于屏幕宽或高时,因为此时可以移动,我们不想被拦截。接下来,不想被拦截:
getparent().requestdisallowintercepttouchevent(true);
一行代码足以,如果你对事件分发中,不被拦截不清晰,可以参考:如何不被拦截 。
放在一起我们的代码就是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
switch (event.getaction()) { case motionevent.action_down: if (rectf.width() > getwidth() || rectf.height() > getheight()) { getparent().requestdisallowintercepttouchevent(true); } break; case motionevent.action_move: if (rectf.width() > getwidth() || rectf.height() > getheight()) { getparent().requestdisallowintercepttouchevent(true); } |
当宽或高大于屏幕宽或高时,拖动效果认为是移动图片,反之则让viewpager去处理。
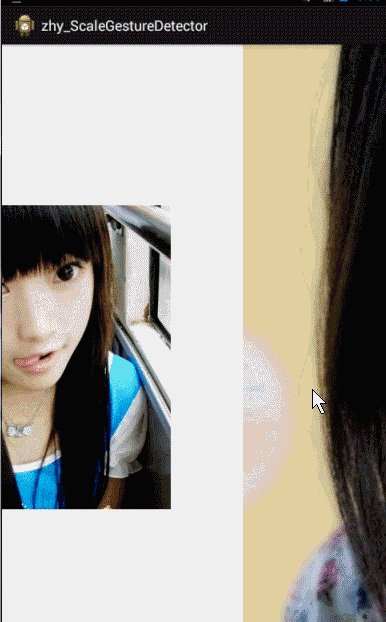
此时的效果:

ok,现在已经解决了和viewpager的冲突。
4、到达边界事件交给viewpager处理
可能有些用户还希望,当图片到达边界时,不能再拖动的时候,能够把事件给viewpager
那就在action_move中,判断当前已经到达边界,且还在拉的时候,事件交给viewpager
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
if (iscandrag) { if (getdrawable() != null) { if (getmatrixrectf().left == 0 && dx > 0) { getparent().requestdisallowintercepttouchevent(false); } if (getmatrixrectf().right == getwidth() && dx < 0) { getparent().requestdisallowintercepttouchevent(false); } |
此时的效果:

到此,我们的android 手势检测实战 打造支持缩放平移的图片预览效果 结束~~!
建议把双击放大到4倍的地方,注释掉一个if
|
1
2
3
4
5
6
7
|
// else if (getscale() >= scale_mid// && getscale() < scale_max)// {// zoomimageview.this.postdelayed(// new autoscalerunnable(scale_max, x, y), 16);// isautoscale = true;// } |
以上就是本文的全部内容,希望对大家的学习有所帮助,大家也可以动手实践一下android实现手势滑动多点触摸缩放平移图片效果。














