本文实例讲述了android编程滑动效果之gallery仿图像集浏览实现方法。分享给大家供大家参考,具体如下:
android系统自带一个gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好。
本示例就是通过gallery和自定义的view,模仿实现一个仿gallery图像集的图片浏览效果。效果图如下:

1、基本原理
在 activity 中实现 ongesturelistener 的接口 onfling() 手势事件,通过自定义的 view 绘制draw() 图片
2、activity
activity中,通过ontouchevent() 注册 mygesture.ontouchevent(event)
|
1
2
3
4
5
6
7
8
9
|
@overridepublic boolean ontouchevent(motionevent event) { switch (event.getaction()) { case motionevent.action_up: flingview.onfling(0); // 手指抬起后,重置滑动距离offsetx = 0 break; } return mygesture.ontouchevent(event);} |
接着实现接口ongesturelistener 的 onscroll()方法,给继承自view的 flingview 的handlescroll()成员方法传递滑动参数,获取滑动的x轴距离
|
1
2
3
4
5
|
@overridepublic boolean onscroll(motionevent e1, motionevent e2, float distancex, float distancey) { flingview.handlescroll(-1 * (int) distancex); return true;} |
接着实现接口ongesturelistener 的 onfling()方法,给继承自view的 flingview 的onfling()成员方法传递滑动参数,获取手势的速度
|
1
2
3
4
5
|
@overridepublic boolean onfling(motionevent e1, motionevent e2, float velocityx, float velocityy) { flingview.onfling((int) - velocityx); return true;} |
3、flingview
flingview中,获取来自activity中的手势速度
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public void onfling(int paramfloat1) { if (offsetx > gallerydemoactivity.devicescreenwidth / 5) { if (fbitmap != null) { isfling = true; isflingright = true; } } else if (offsetx < -gallerydemoactivity.devicescreenwidth / 5) { if (nbitmap != null) { isfling = true; isflingleft = true; } } // 开始动画效果 startanimation(new myanimation());} |
在滑动过程中,通过实现view的draw()方法绘制图片,注意:此时需要同时绘制当前图片(获取焦点)和下一张图片(即将获取焦点)共两张图片
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
@overridepublic void draw(canvas canvas) { paint paint = new paint(); rect rect = new rect(); canvas.drawcolor(color.black); // 绘制当前图片 if (bitmap != null) { int left = offsetx; int top = offsety; int right = offsetx + gallerydemoactivity.devicescreenwidth; int bottom = offsety + gallerydemoactivity.devicescreenheight; rect.set(left, top, right, bottom); canvas.drawbitmap(bitmap, null, rect, paint); } // 绘制下一张图片 if (offsetx < 0) { // 向左滑动 if (nbitmap != null) { int left = gallerydemoactivity.devicescreenwidth + 15 + offsetx; int top = 0; int right = left + gallerydemoactivity.devicescreenwidth; int bottom = gallerydemoactivity.devicescreenheight; rect.set(left, top, right, bottom); canvas.drawbitmap(nbitmap, null, rect, paint); } } else if (offsetx > 0) { // 向右滑动 if (fbitmap != null) { int left = -gallerydemoactivity.devicescreenwidth - 15 + offsetx; int top = 0; int right = left + gallerydemoactivity.devicescreenwidth; int bottom = gallerydemoactivity.devicescreenheight; rect.set(left, top, right, bottom); canvas.drawbitmap(fbitmap, null, rect, paint); } }} |
在滑动图片结束后,需要做滑动动画后的处理,重新设置当前图片和当前图片的上一张和下一张的状态,为下次滑动做准备
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
@overrideprotected void onanimationend() { if (isflingright) { // 向右滑动,position减1 nbitmap = bitmap; bitmap = fbitmap; fbitmap = null; postion = postion - 1; } else if (isflingleft) { // 向左滑动,position加1 fbitmap = bitmap; bitmap = nbitmap; nbitmap = null; postion = postion + 1; } isflingright = false; isflingleft = false; isfling = false; offsetx = 0; if (fbitmap == null && offsetx == 0) { // 如果前一张图片为空(向右滑),则重置前一张图片(position - 1) if (postion > 0) { fbitmap = getbitmap(postion - 1); } } else if (nbitmap == null && offsetx == 0) { // 如果后一张图片为空(向左滑),则重置后一张图片(position + 1) if (postion < bitmaps.length - 1) { nbitmap = getbitmap(postion + 1); } } clearanimation();} |
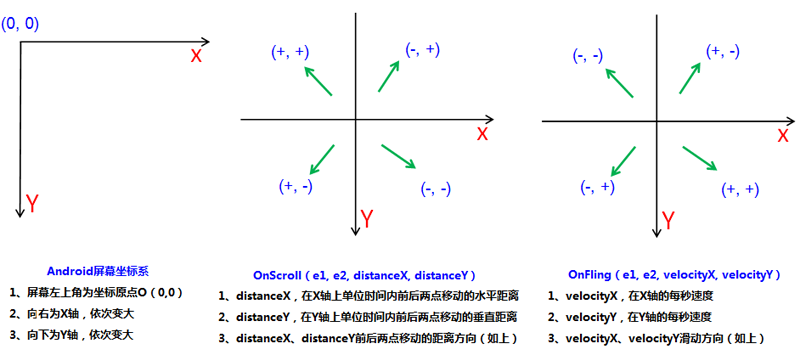
4、手势坐标介绍
本示例中,用到了ongesturelistener接口的onscroll()和onfling()方法,涉及到了android系统坐标及触摸motionevent e1和e2、速度velocityx、velocityy等值
android屏幕坐标系如下图(左)

(1)motionevent中 e1是手指第一次按上屏幕的起点,e2是抬起手指离开屏幕的终点,根据上图android屏幕坐标系可知:
手指向右滑动,终点(e2)在起点(e1)的右侧,有e2.getx() - e1.getx() 大于0
手指向左滑动,终点(e2)在起点(e1)的左侧,有e2.getx() - e1.getx() 小于0
手指向下滑动,终点(e2)在起点(e1)的下侧,有e2.gety() - e1.gety() 大于0
手指向上滑动,终点(e2)在起点(e1)的上侧,有e2.gety() - e1.gety() 小于0
(2)onscroll(motionevent e1, motionevent e2, float distancex, float distancey)
distancex,是前后两次call的x距离,不是e2与e1的水平距离
distancex,是前后两次call的y距离,不是e2与e1的垂直距离
具体数值的方向,请详见上图(中)
(3)onfling(motionevent e1, motionevent e2, float velocityx, float velocityy)
velocityx,是x轴的每秒速度
velocityy,是y轴的每秒速度
具体数值的方向,请详见上图(右)
仔细观察可以发现:velocityx、velocityy的方向与distancex、distancey方向正好相反
更多ongesturelistener接口函数介绍
希望本文所述对大家android程序设计有所帮助。














