最近在研究android自定义控件属性,学到了typedarray以及attrs。大家也可以结合《理解android中的自定义属性》这篇文章进行学习,后续一篇还有应用。
1、attrs文件编写
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="titletext" format="string" /> <attr name="titletextcolor" format="color" /> <attr name="titletextsize" format="dimension" /> <declare-styleable name="authcodeview"> <attr name="titletext" /> <attr name="titletextcolor" /> <attr name="titletextsize" /> </declare-styleable> </resources> |
看到这上面的代码有三个属性,首先attr标签是定义名字以及属性。后面是一个declare-styleable组,这个组名字authcodeview,后面class中会用到。
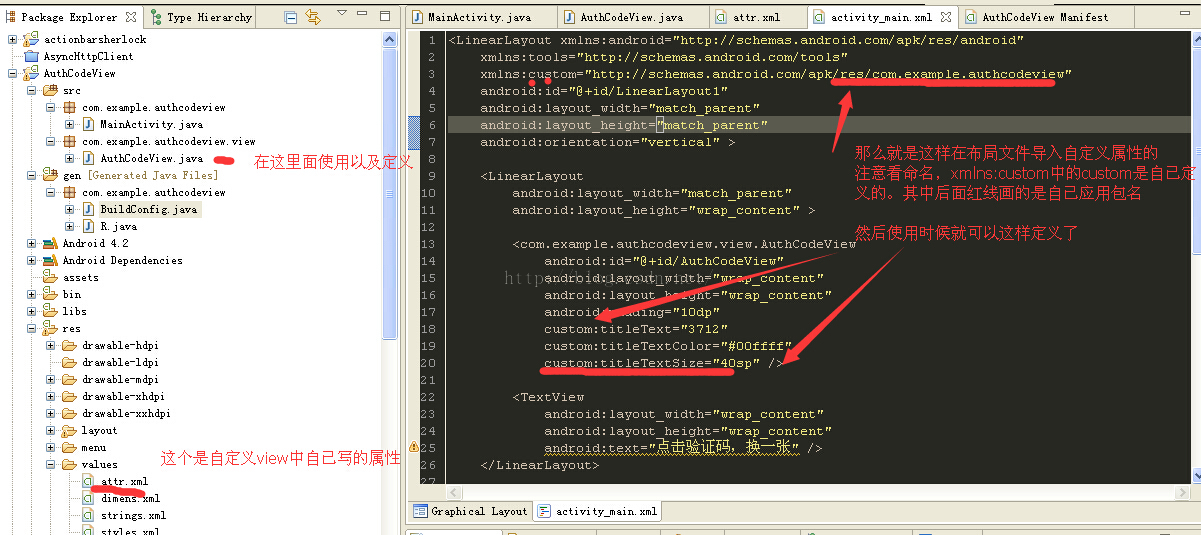
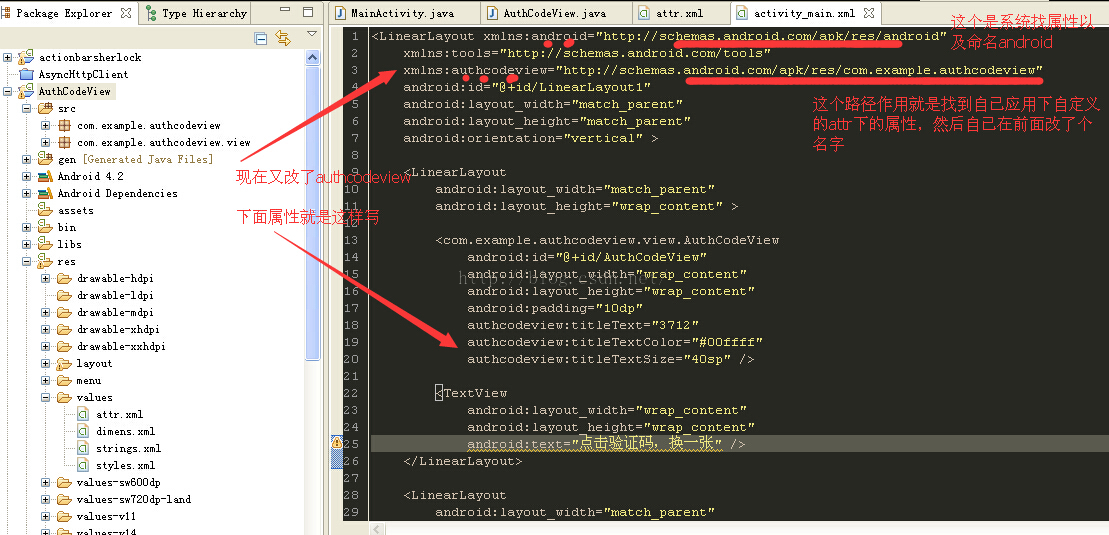
2、在xml里面怎么引用以及使用,对比系统空间属性
先看两张图,就了解大半了,也理解大半了。
a、自定义属性的名字的引用

b、仔细看图上说明以及a跟b图的比较。你就知道属性名改变,以及怎么引用。

怕上面图片看不清,附上部分xml代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview" android:id="@+id/linearlayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <linearlayout android:layout_width="match_parent" android:layout_height="wrap_content" > <com.example.authcodeview.view.authcodeview android:id="@+id/authcodeview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" authcodeview:titletext="3712" authcodeview:titletextcolor="#00ffff" authcodeview:titletextsize="40sp" /> <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="点击验证码,换一张" /> </linearlayout> <linearlayout android:layout_width="match_parent" android:layout_height="wrap_content" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="输入验证码" /> <edittext android:id="@+id/edittext1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:inputtype="number" > <requestfocus /> </edittext> </linearlayout> <button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="验证" /> </linearlayout> |
重点看头部layout中xmlns:android="http://schemas.android.com/apk/res/android"这是引用系统属性的作用。
然而 xmlns:authcodeview="http://schemas.android.com/apk/res/com.example.authcodeview"是引用自定义属性。
xmlns:+名称 = "http://schemas.android.com/apk/res/ + 应用的包名"
后面使用时候自定义属性就是这样啦。
- authcodeview:titletext="3712"
- authcodeview:titletextcolor="#00ffff"
- authcodeview:titletextsize="40sp"
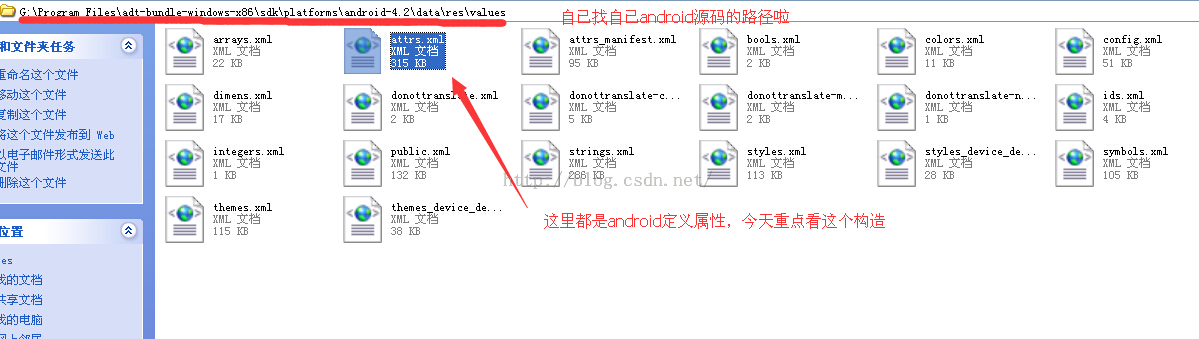
顺便附上系统arrs自定义的路径:

3、在自定义控件中class怎么引用问题了
看一段代码先
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/** * 获得我自定义的样式属性 * * @param context * @param attrs * @param defstyle */public authcodeview(context context, attributeset attrs, int defstyle) { super(context, attrs, defstyle); /** * 获得我们所定义的自定义样式属性 */ typedarray a = context.gettheme().obtainstyledattributes(attrs, r.styleable.authcodeview, defstyle, 0); //获取在attr文件下,名字为authcodeview的declare-styleable属性有几个 int n = a.getindexcount(); for (int i = 0; i < n; i++) { int attr = a.getindex(i); switch (attr) { //这个属性可以不要,因为都是随机产生 case r.styleable.authcodeview_titletext: mtitletext = a.getstring(attr); break; case r.styleable.authcodeview_titletextcolor: // 默认颜色设置为黑色 mtitletextcolor = a.getcolor(attr, color.black); break; case r.styleable.authcodeview_titletextsize: // 默认设置为16sp,typevalue也可以把sp转化为px mtitletextsize = a.getdimensionpixelsize(attr, (int) typedvalue.applydimension( typedvalue.complex_unit_sp, 16, getresources().getdisplaymetrics())); break; } } a.recycle(); } |
这个typedarray的作用就是资源的映射作用,写法是这样的。r.styleable.authcodeview这个是不是很熟悉。
还有r.styleable.authcodeview_titletext,后面就是名称加上下横线加上属性。
这样做就把自定义属性在xml设置值映射到class,怎么获取都很简单。
这篇先到这里结束,还有这篇的续集,自定义属性控件,也是自定义view,随机验证码demo学习详细内容请查看《android自定义控件深入学习 android生成随机验证码》。














