前言
很长一段时间没写博客了,再不写点东西真说不过去,把工作上的一些有价值的东西整理出来分享,在当下还有点时效性,不然迟早会烂在肚子里的。还记得之前小巫有个开源计划是想实现一个星期开发app,现在把它拾起来,计划没有实行起来跟我那懒惰的身躯有关,任何伟大的事情都需要强大的执行力才能实现,慢一点没关系,能创造点东西就是值得的事情。
本篇博客先介绍一个app最常见的特性,就是新功能属性介绍和启动屏,一般会怎么实现呢,这不就打算告诉大家了么。
先说逻辑
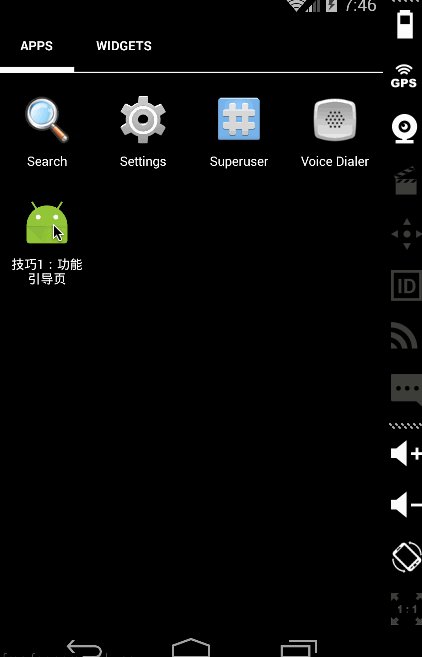
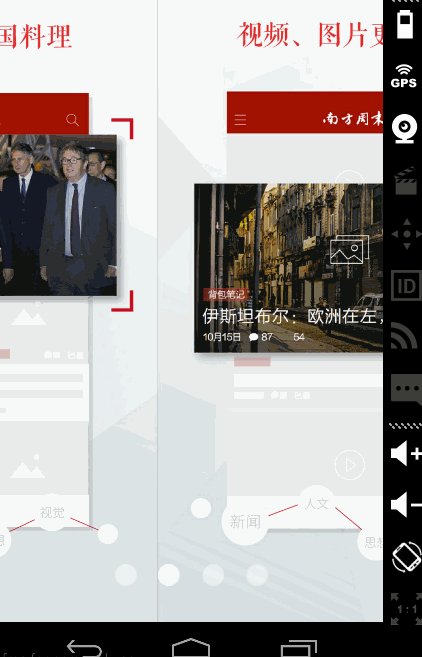
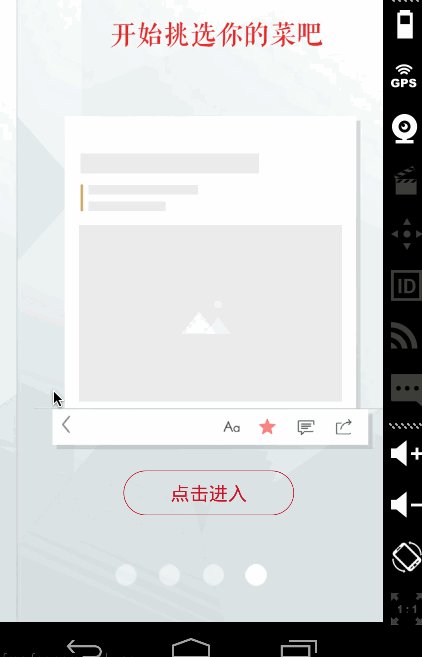
先判断是否第一次启动app,如果是,则进入功能使用导航(最简单的做法就是,左右滑动切换查看,滑动到最后一页点击按钮进入首页)。
如果不是,则显示启动屏,2秒之后进入首页。
逻辑是很简单,如果有广告怎么办?广告肯定是从服务器拿,但会缓存到本地,没网的时候可以显示,可以使用webview来显示广告,反正笔者是这样干,具体实现先不说。
看看效果

上代码
splashactivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
|
package com.devilwwj.featureguide;import android.app.activity;import android.content.intent;import android.os.bundle;import android.os.handler;import com.devilwwj.featureguide.global.appconstants;import com.devilwwj.featureguide.utils.sputils;/*** @desc 启动屏* created by devilwwj on 16/1/23.*/public class splashactivity extends activity {@overrideprotected void oncreate(bundle savedinstancestate) {super.oncreate(savedinstancestate);// 判断是否是第一次开启应用boolean isfirstopen = sputils.getboolean(this, appconstants.first_open);// 如果是第一次启动,则先进入功能引导页if (!isfirstopen) {intent intent = new intent(this, welcomeguideactivity.class);startactivity(intent);finish();return;}// 如果不是第一次启动app,则正常显示启动屏setcontentview(r.layout.activity_splash);new handler().postdelayed(new runnable() {@overridepublic void run() {enterhomeactivity();}}, 2000);}private void enterhomeactivity() {intent intent = new intent(this, mainactivity.class);startactivity(intent);finish();}}代码解析:使用sharedpreference来保存app启动状态,如果为true,则进入功能导航,否则延迟2秒之后进入主页面。welcomeguideactivity.javapackage com.devilwwj.featureguide;import android.app.activity;import android.content.intent;import android.os.bundle;import android.support.v4.view.viewpager;import android.support.v4.view.viewpager.onpagechangelistener;import android.view.layoutinflater;import android.view.view;import android.view.view.onclicklistener;import android.widget.button;import android.widget.imageview;import android.widget.linearlayout;import com.devilwwj.featureguide.global.appconstants;import com.devilwwj.featureguide.utils.sputils;import java.util.arraylist;import java.util.list;/*** 欢迎页* * @author wwj_748* */public class welcomeguideactivity extends activity implements onclicklistener {private viewpager vp;private guideviewpageradapter adapter;private list<view> views;private button startbtn;// 引导页图片资源private static final int[] pics = { r.layout.guid_view1,r.layout.guid_view2, r.layout.guid_view3, r.layout.guid_view4 };// 底部小点图片private imageview[] dots;// 记录当前选中位置private int currentindex;@overrideprotected void oncreate(bundle savedinstancestate) {super.oncreate(savedinstancestate);setcontentview(r.layout.activity_guide);views = new arraylist<view>();// 初始化引导页视图列表for (int i = 0; i < pics.length; i++) {view view = layoutinflater.from(this).inflate(pics[i], null);if (i == pics.length - 1) {startbtn = (button) view.findviewbyid(r.id.btn_login);startbtn.settag("enter");startbtn.setonclicklistener(this);}views.add(view);}vp = (viewpager) findviewbyid(r.id.vp_guide);// 初始化adapteradapter = new guideviewpageradapter(views);vp.setadapter(adapter);vp.setonpagechangelistener(new pagechangelistener());initdots();}@overrideprotected void onresume() {super.onresume();}@overrideprotected void onpause() {super.onpause();// 如果切换到后台,就设置下次不进入功能引导页sputils.putboolean(welcomeguideactivity.this, appconstants.first_open, true);finish();}@overrideprotected void onstop() {super.onstop();}@overrideprotected void ondestroy() {super.ondestroy();}private void initdots() {linearlayout ll = (linearlayout) findviewbyid(r.id.ll);dots = new imageview[pics.length];// 循环取得小点图片for (int i = 0; i < pics.length; i++) {// 得到一个linearlayout下面的每一个子元素dots[i] = (imageview) ll.getchildat(i);dots[i].setenabled(false);// 都设为灰色dots[i].setonclicklistener(this);dots[i].settag(i);// 设置位置tag,方便取出与当前位置对应}currentindex = 0;dots[currentindex].setenabled(true); // 设置为白色,即选中状态}/*** 设置当前view* * @param position*/private void setcurview(int position) {if (position < 0 || position >= pics.length) {return;}vp.setcurrentitem(position);}/*** 设置当前指示点* * @param position*/private void setcurdot(int position) {if (position < 0 || position > pics.length || currentindex == position) {return;}dots[position].setenabled(true);dots[currentindex].setenabled(false);currentindex = position;}@overridepublic void onclick(view v) {if (v.gettag().equals("enter")) {entermainactivity();return;}int position = (integer) v.gettag();setcurview(position);setcurdot(position);}private void entermainactivity() {intent intent = new intent(welcomeguideactivity.this,splashactivity.class);startactivity(intent);sputils.putboolean(welcomeguideactivity.this, appconstants.first_open, true);finish();}private class pagechangelistener implements onpagechangelistener {// 当滑动状态改变时调用@overridepublic void onpagescrollstatechanged(int position) {// arg0 ==1的时辰默示正在滑动,arg0==2的时辰默示滑动完毕了,arg0==0的时辰默示什么都没做。}// 当前页面被滑动时调用@overridepublic void onpagescrolled(int position, float arg1, int arg2) {// arg0 :当前页面,及你点击滑动的页面// arg1:当前页面偏移的百分比// arg2:当前页面偏移的像素位置}// 当新的页面被选中时调用@overridepublic void onpageselected(int position) {// 设置底部小点选中状态setcurdot(position);}}} |
代码解析:左右滑动是使用viewpager来做的,切换4个不同的view,监听viewpager的页面切换事件来更改底部指示点的切换,滑动到最后一个页面,设置按钮的点击事件,点击进入首页。
github
更多的代码上的细节,大家看源工程,代码已经上传到github,欢迎大家down下来使用。