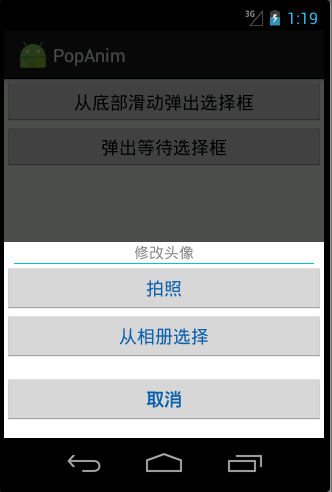
android动画的一个实战内容,从屏幕底部滑动弹出popupwindow。 相信这种效果大家在很多app上都遇到过,比如需要拍照或者从sd卡选择图片,再比如需要分享某些东西时,大多会采用这么一种效果:

那这种效果如何实现呢?
我们仿写一个这种效果的实例吧:

1)我们首先定义一下,弹出窗口的页面布局组件:take_photo_pop.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<?xml version="1.0" encoding="utf-8"?> <relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <linearlayout android:id="@+id/pop_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ffffff" android:layout_alignparentbottom="true" android:gravity="center_horizontal" android:orientation="vertical"> <textview android:layout_width="fill_parent" android:layout_height="wrap_content" android:clickable="false" android:gravity="center" android:text="修改头像" android:textcolor="#8a8a8a" android:textsize="15sp" /> <view android:layout_width="fill_parent" android:layout_height="0.1dp" android:layout_marginleft="10dp" android:layout_marginright="10dp" android:background="#00c7c0" /> <button android:id="@+id/btn_take_photo" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="拍照" android:textcolor="#0e61aa" android:textsize="18sp" /> <button android:id="@+id/btn_pick_photo" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="从相册选择" android:textcolor="#0e61aa" android:textsize="18sp" /> <button android:id="@+id/btn_cancel" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginbottom="15dip" android:layout_margintop="15dip" android:text="取消" android:textcolor="#0e61aa" android:textsize="18sp" android:textstyle="bold" /> </linearlayout> </relativelayout> |
2)现在定义动画,要知道该popupwindow出现时是从页面底部向上滑动,消失时是从上向下滑动消失,,所以我们需要定义两个动画文件:
退出动画pop_exit_anim.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="200" android:fromydelta="0" android:toydelta="50%p" /> <alpha android:duration="200" android:fromalpha="1.0" android:toalpha="0.0" /> </set> 显示动画pop_enter_anim.xml<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="200" android:fromydelta="100%p" android:toydelta="0" /> <alpha android:duration="200" android:fromalpha="0.0" android:toalpha="1.0" /> </set> |
关于这两个动画,此处不再多做解析,读过我之前博文的都应该知道啦,很简单的,若是看不懂?请点击此文上方的链接学习之。
3)自定义弹出框popupwindow:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
import android.content.context; import android.graphics.drawable.colordrawable; import android.view.layoutinflater; import android.view.motionevent; import android.view.view; import android.widget.button; import android.widget.popupwindow; import android.widget.relativelayout; public class takephotopopwin extends popupwindow { private context mcontext; private view view; private button btn_take_photo, btn_pick_photo, btn_cancel; public takephotopopwin(context mcontext, view.onclicklistener itemsonclick) { this.view = layoutinflater.from(mcontext).inflate(r.layout.take_photo_pop, null); btn_take_photo = (button) view.findviewbyid(r.id.btn_take_photo); btn_pick_photo = (button) view.findviewbyid(r.id.btn_pick_photo); btn_cancel = (button) view.findviewbyid(r.id.btn_cancel); // 取消按钮 btn_cancel.setonclicklistener(new view.onclicklistener() { public void onclick(view v) { // 销毁弹出框 dismiss(); } }); // 设置按钮监听 btn_pick_photo.setonclicklistener(itemsonclick); btn_take_photo.setonclicklistener(itemsonclick); // 设置外部可点击 this.setoutsidetouchable(true); // mmenuview添加ontouchlistener监听判断获取触屏位置如果在选择框外面则销毁弹出框 this.view.setontouchlistener(new view.ontouchlistener() { public boolean ontouch(view v, motionevent event) { int height = view.findviewbyid(r.id.pop_layout).gettop(); int y = (int) event.gety(); if (event.getaction() == motionevent.action_up) { if (y < height) { dismiss(); } } return true; } }); /* 设置弹出窗口特征 */ // 设置视图 this.setcontentview(this.view); // 设置弹出窗体的宽和高 this.setheight(relativelayout.layoutparams.match_parent); this.setwidth(relativelayout.layoutparams.match_parent); // 设置弹出窗体可点击 this.setfocusable(true); // 实例化一个colordrawable颜色为半透明 colordrawable dw = new colordrawable(0xb0000000); // 设置弹出窗体的背景 this.setbackgrounddrawable(dw); // 设置弹出窗体显示时的动画,从底部向上弹出 this.setanimationstyle(r.style.take_photo_anim); } } |
定义要弹出的组件takephotopopwin,它继承自popupwindow,具体如何实现的,我备注信息很详细了。 有一个地方要提醒的是,就是最后要设置弹出窗体的显示动画,this.setanimationstyle(r.style.take_photo_anim); 这是必不可少的,只有加上了它,才能应用动画效果!
看下take_photo_anim style的定义:
|
1
2
3
4
|
<style name="take_photo_anim" parent="android:animation"> <item name="android:windowenteranimation">@anim/pop_enter_anim</item> <item name="android:windowexitanimation">@anim/pop_exit_anim</item> </style> |
就这么几步,一个可以从屏幕底部滑动弹出的组件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public void showpopformbottom(view view) { takephotopopwin takephotopopwin = new takephotopopwin(this, onclicklistener); //showatlocation(view parent, int gravity, int x, int y) takephotopopwin.showatlocation(findviewbyid(r.id.main_view), gravity.center, 0, 0); } private view.onclicklistener onclicklistener = new view.onclicklistener() { @override public void onclick(view v) { switch (v.getid()) { case r.id.btn_take_photo: system.out.println("btn_take_photo"); break; case r.id.btn_pick_photo: system.out.println("btn_pick_photo"); break; } } }; |
这下子,效果就和我一开始传的图一致啦!有木有学会了呢!?
拓展:
玩过app的大家都知道,在你进入新页面或者注册登录啥的时候,都会弹出一个等待的框框,表示网络请求中,你需要耐心等待下,比如微信的等待请求框效果如下:

这里面其中也有个地方用到了动画,那就是不停旋转的那个小图标,它其实用的就是旋转动画!
关于如何实现这么样一个旋转等待框,我以前写过一篇介绍的文章,可查看: 《android自定义progressdialog进度等待框》














