如何为不同的list item呈现不同的菜单,本文实例就为大家介绍了android仿微信或qq滑动弹出编辑、删除菜单效果、增加下拉刷新等功能的实现,分享给大家供大家参考,具体内容如下
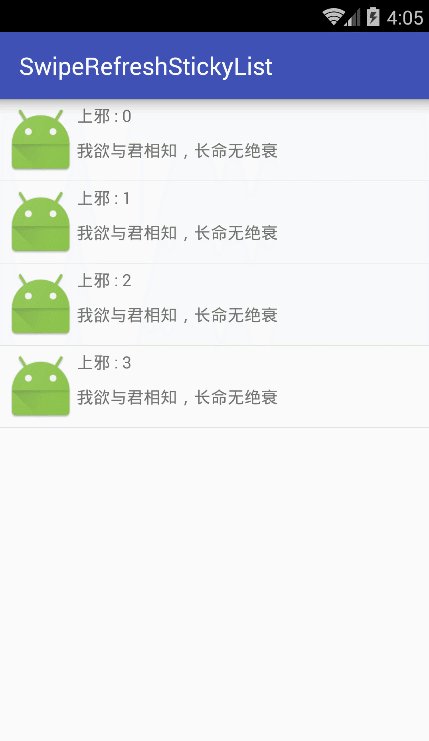
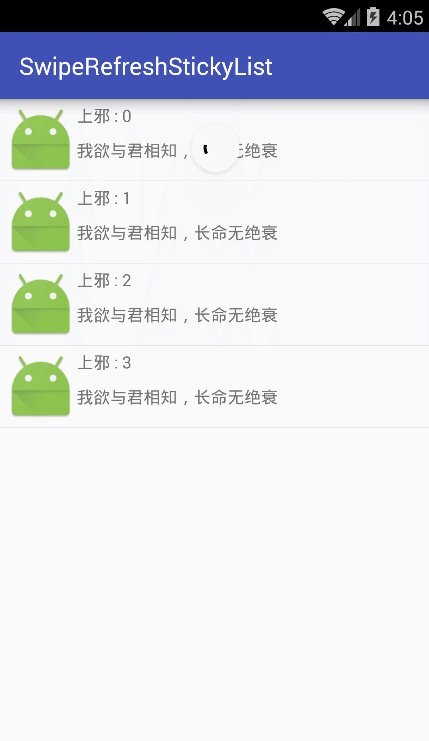
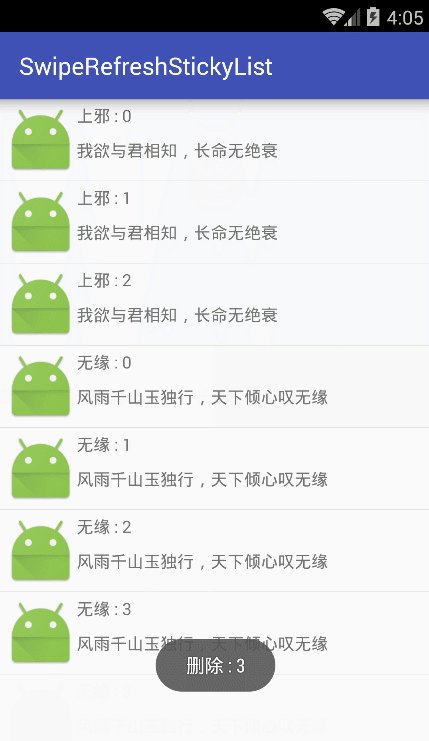
效果图:

1. 下载开源项目,并将其中的liberary导入到自己的项目中:

2. 使用swipemenulistview代替listview,在页面中布局:
|
1
2
3
4
5
6
7
8
9
10
11
|
<android.support.v4.widget.swiperefreshlayout android:id="@+id/swiperefreshmusic" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.baoyz.swipemenulistview.swipemenulistview android:id="@+id/listviewmusic" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.swiperefreshlayout> |
注: swiperefreshlayout主要是为了给该列表增加下拉刷新功能!
3. 为该listview创建适配器,与正常的实现并无二致:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
public class musicadapter extends baseadapter { private list<music> mdatas; private context mcontext; public musicadapter(list<music> mdatas, context mcontext) { this.mdatas = mdatas; this.mcontext = mcontext; } @override public int getcount() { return mdatas.size(); } @override public music getitem(int position) { return mdatas.get(position); } @override public long getitemid(int position) { return position; } @override public view getview(int position, view convertview, viewgroup parent) { if (convertview == null) { convertview = view.inflate(mcontext, r.layout.list_item_music, null); new viewholder(convertview); } viewholder holder = (viewholder) convertview.gettag(); music music = mdatas.get(position); holder.texttitle.settext(music.title); holder.textdesc.settext(music.desc); return convertview; } class viewholder { textview texttitle; textview textdesc; public viewholder(view view) { texttitle = (textview) view.findviewbyid(r.id.texttitle); textdesc = (textview) view.findviewbyid(r.id.textdesc); view.settag(this); } } } |
4. 为swipemenulistview实现adapter,并在之后,创建滑动菜单:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
public class mainactivity extends appcompatactivity { @viewinject(r.id.listviewmusic) private swipemenulistview listviewmusic; @viewinject(r.id.swiperefreshmusic) private swiperefreshlayout swiperefreshmusic; private list<music> musics; private musicadapter musicadapter; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); x.view().inject(this); musics = new arraylist<>(); for (int i = 0; i < 4; i++) { music music = new music(); music.title = "上邪 : " + i; music.desc = "我欲与君相知,长命无绝衰"; musics.add(music); } musicadapter = new musicadapter(musics, this); listviewmusic.setadapter(musicadapter); swipemenucreator swipemenucreator = new swipemenucreator() { @override public void create(swipemenu menu) { // create "edit" item swipemenuitem edititem = new swipemenuitem( getapplicationcontext()); // set item background edititem.setbackground(new colordrawable(color.rgb(0xc9, 0xc9, 0xce))); // set item width edititem.setwidth(dp2px(90)); // set item title edititem.settitle("编辑"); // set item title fontsize edititem.settitlesize(18); // set item title font color edititem.settitlecolor(color.white); // add to menu menu.addmenuitem(edititem); // create "edit" item swipemenuitem deleteitem = new swipemenuitem( getapplicationcontext()); // set item background deleteitem.setbackground(new colordrawable(color.parsecolor("#ff0000"))); // set item width deleteitem.setwidth(dp2px(90)); // set item title deleteitem.settitle("删除"); // set item title fontsize deleteitem.settitlesize(18); // set item title font color deleteitem.settitlecolor(color.white); // add to menu menu.addmenuitem(deleteitem); } }; listviewmusic.setmenucreator(swipemenucreator); listviewmusic.setonmenuitemclicklistener(new swipemenulistview.onmenuitemclicklistener() { @override public boolean onmenuitemclick(int position, swipemenu menu, int index) { switch (index) {// index即是操作menu添加的顺序 case 0: toast.maketext(mainactivity.this, "编辑 : " + position, toast.length_short).show(); break; case 1: toast.maketext(mainactivity.this, "删除 : " + position, toast.length_short).show(); musics.remove(position); musicadapter.notifydatasetchanged(); break; } return false; } }); swiperefreshmusic.setonrefreshlistener(new swiperefreshlayout.onrefreshlistener() { @override public void onrefresh() { swiperefreshmusic.setrefreshing(true); new handler().postdelayed(new runnable() { @override public void run() { for (int i = 0; i < 4; i++) { music music = new music(); music.title = "无缘 : " + i; music.desc = "风雨千山玉独行,天下倾心叹无缘"; musics.add(music); } musicadapter.notifydatasetchanged(); swiperefreshmusic.setrefreshing(false); } }, 2000); } }); } private int dp2px(int dp) { return (int) typedvalue.applydimension(typedvalue.complex_unit_dip, dp, getresources().getdisplaymetrics()); } } |
注:
1. swipemenucreator是为了给该listitem创建菜单使用,需要实现该的接口中的create方法,在该方法中,可以自由创建菜单项,比如删除、编辑,可以设置菜单的背景颜色,字体颜色大小等;
2. 在创建swipemenucreator实例后,需为列表设置菜单:listviewmusic.setmenucreator(swipemenucreator);
3. 通过设置swipemenulistview的setonmenuitemclicklistener方法,监听菜单的点击事件,通过onmenuitemclick(int position, swipemenu menu, int index)方法,对菜单事件进行处理;
4. 通过设置swipemenulistview的setonrefreshlistener方法,为菜单添加下拉刷新功能!
如此这般,便可完美的实现的list item滑动编辑删除功能啦,希望大家喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。














