本文实例讲述了android编程之线性布局linearlayout用法。分享给大家供大家参考,具体如下:
线性布局(linearlayout)
可以让它的子元素垂直或水平的方式排成一行(不设置方向的时候默认按照垂直方向排列)。
下面示例是在别人基础上修改的main.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <linearlayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" android:baselinealigned="false" android:layout_weight="1" > <linearlayout android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"> <textview android:text="@string/color_green" android:textcolor="#ff0000" android:background="#00aa00" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"/> <textview android:text="@string/color_blue" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"/> </linearlayout> <linearlayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"> <textview android:text="@string/color_black" android:background="#000000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> <textview android:text="@string/color_yellow" android:background="#aaaa00" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> <textview android:text="@string/color_unknown" android:background="#00aaaa" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1"/> </linearlayout> </linearlayout> <linearlayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"> <textview android:text="@string/color_red" android:gravity="fill_vertical" android:background="#aa0000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"/> <textview android:text="@string/color_white" android:textcolor="#ff0000" android:background="#ffffff" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2"/> </linearlayout></linearlayout> |
string.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><resources> <string name="hello">hello world, testabsolutelayoutactivity!</string> <string name="app_name">testabsolutelayout</string> <string name= "color_red">red</string> <string name= "color_green">green</string> <string name= "color_blue">blue</string> <string name= "color_white">white</string> <string name= "color_black">black</string> <string name= "color_yellow">yellow</string> <string name= "color_unknown">unknown</string></resources> |
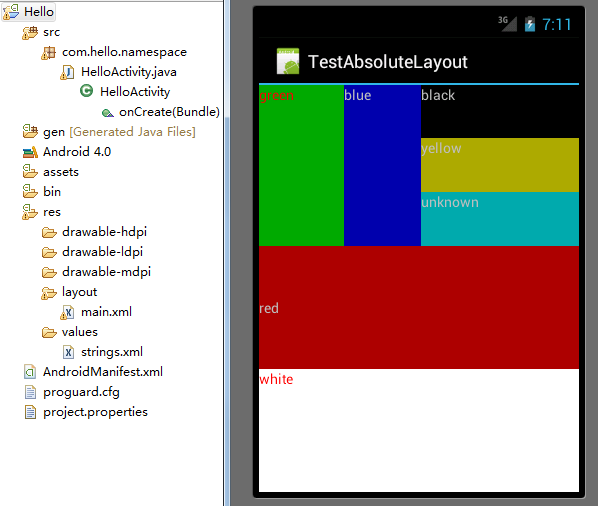
效果图如下:

常用的属性:
android:orientation:可以设置布局的方向
android:gravity:用来控制组件的对齐方式
layout_weight:控制各个组件在布局中的相对大小
希望本文所述对大家android程序设计有所帮助。














