本文要讲自己定义一个标题栏,能加事件。然后可以移值到不同的手机上,基本上不用改什么,调用也很简单
在layout文件夹下,新建一个xml。名字叫做layout_title_bar.xml然后来看看布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<?xml version="1.0" encoding="utf-8"?> <relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="45.0dip" android:background="@drawable/bg_title_bar" android:gravity="top" > <imageview android:id="@+id/title_bar_menu_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centervertical="true" android:layout_marginleft="3.0dip" android:layout_marginright="3.0dip" android:layout_margintop="3.0dip" android:gravity="center" android:src="@drawable/ic_top_bar_category" /> <imageview android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_torightof="@id/title_bar_menu_btn" android:background="@drawable/ic_top_divider" /> <textview android:id="@+id/title_bar_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:ellipsize="end" android:gravity="center" android:paddingleft="75.0dip" android:paddingright="75.0dip" android:singleline="true" android:text="java学习宝典" android:textcolor="#ffffff" android:textsize="22sp" /> </relativelayout> |
看下效果:

接下要就是要用了,在要用到的地方:我这里是activity_main.xml文件中:
加上一句: <include layout="@layout/layout_title_bar" />这样就行了,
然后我们要给标题栏上的按钮添加事件,这个更加简单了:
在mainactivity.java(对应activity_main.xml)中,oncreate函数中添加:事件可以自己改,我这里是让它控制左右滑动的功能。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
imageview menuimg = (imageview) findviewbyid(r.id.title_bar_menu_btn); menuimg.setonclicklistener(new view.onclicklistener() { @override public void onclick(view arg0) { if (!menuisshow) showmenu(); else { hidemenu(); } } }); |
这样就可以了:
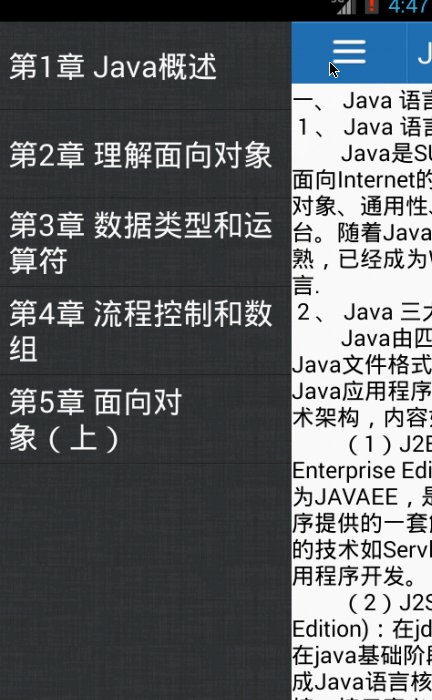
我们来看看效果

这就是效果了,很简单吧,想用直接把上面的布局复制过去就ok了!














