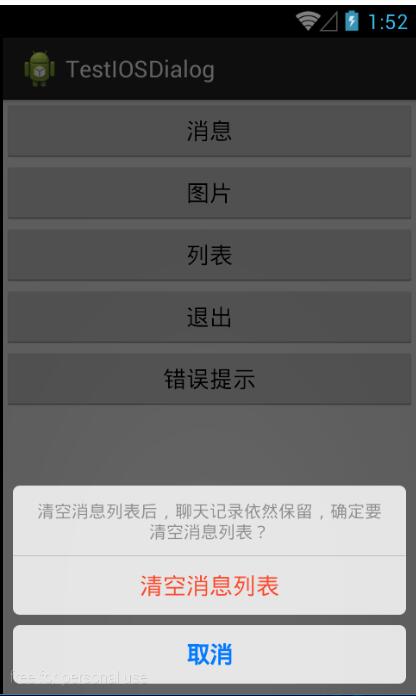
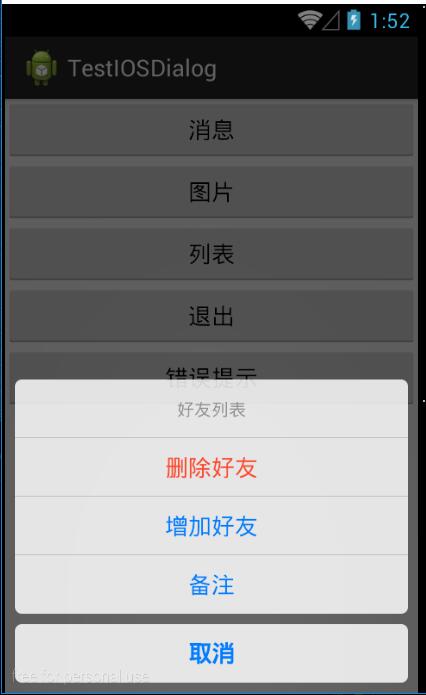
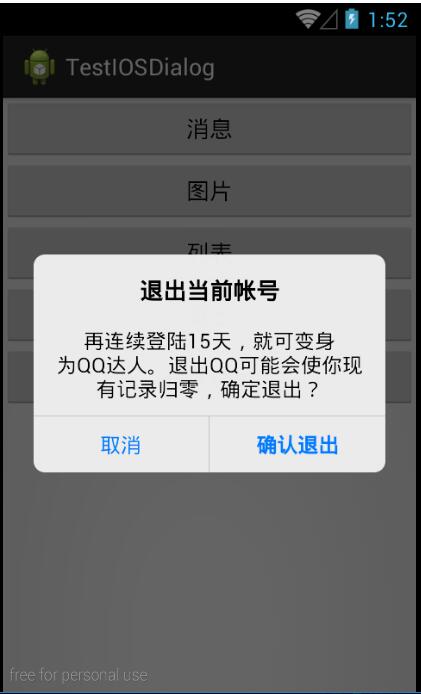
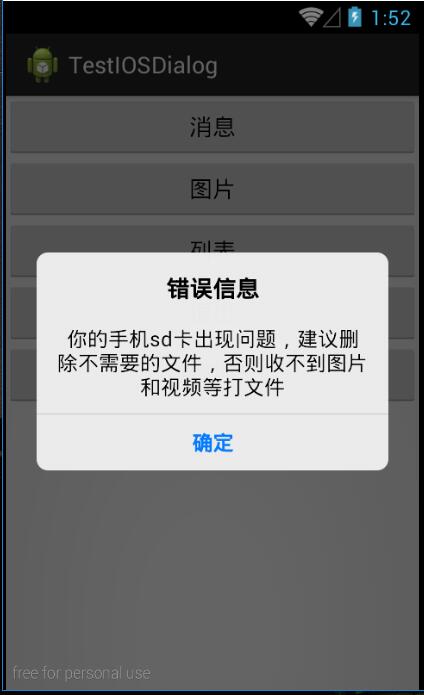
先给大家展示下效果图,喜欢的朋友可以下载源码哦。





完成这个效果的是使用了 ios_dialog_library
下载地址:ios_dialog_library
下载后导入到eclipse中,然后作为library引入到自己的工程中,直接作为第三方控件使用。
测试代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" ><button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="消息" /><button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="图片" /> <button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="列表" /><button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="退出" /><button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="错误提示" /></linearlayout> |
mainactivity.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
|
package com.example.testiosdialog;import zhangphil.iosdialog.widget.actionsheetdialog;import zhangphil.iosdialog.widget.actionsheetdialog.onsheetitemclicklistener;import zhangphil.iosdialog.widget.actionsheetdialog.sheetitemcolor;import zhangphil.iosdialog.widget.alertdialog;import android.app.activity;import android.os.bundle;import android.view.view;import android.view.view.onclicklistener;import android.widget.button;public class mainactivity extends activity implements onclicklistener {private button btn, btn, btn, btn, btn;@overrideprotected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); initview();}private void initview() { btn = (button) findviewbyid(r.id.btn); btn = (button) findviewbyid(r.id.btn); btn = (button) findviewbyid(r.id.btn); btn = (button) findviewbyid(r.id.btn); btn = (button) findviewbyid(r.id.btn); btn.setonclicklistener(this); btn.setonclicklistener(this); btn.setonclicklistener(this); btn.setonclicklistener(this); btn.setonclicklistener(this);}@overridepublic void onclick(view v) { //setcancelable 设置取消,setcanceledontouchoutside设置在外触碰取消 switch (v.getid()) { case r.id.btn: new actionsheetdialog(mainactivity.this) .builder() .settitle("清空消息列表后,聊天记录依然保留,确定要清空消息列表?") .setcancelable(true) .setcanceledontouchoutside(true) .addsheetitem("清空消息列表", sheetitemcolor.red , new onsheetitemclicklistener() { @override public void onclick(int which) { } }).show(); break; case r.id.btn: new actionsheetdialog(mainactivity.this) .builder() .setcancelable(true) .setcanceledontouchoutside(true) .addsheetitem("发送给好友", sheetitemcolor.blue, new onsheetitemclicklistener() { @override public void onclick(int which) { } }) .addsheetitem("转载到空间相册", sheetitemcolor.blue, new onsheetitemclicklistener() { @override public void onclick(int which) { } }) .addsheetitem("上传到群相册", sheetitemcolor.blue, new onsheetitemclicklistener() { @override public void onclick(int which) { } }) .addsheetitem("保存到手机", sheetitemcolor.blue, new onsheetitemclicklistener() { @override public void onclick(int which) { } }).show(); break; case r.id.btn: new actionsheetdialog(mainactivity.this) .builder() .settitle("好友列表") .setcancelable(true) .setcanceledontouchoutside(true) .addsheetitem("删除好友", sheetitemcolor.red , new onsheetitemclicklistener() { @override public void onclick(int which) { } }) .addsheetitem("增加好友", sheetitemcolor.blue , new onsheetitemclicklistener() { @override public void onclick(int which) { } }) .addsheetitem("备注", sheetitemcolor.blue , new onsheetitemclicklistener() { @override public void onclick(int which) { } }).show(); break; //setnegativebutton相对setpositivebutton颜色要浅一些 case r.id.btn: new alertdialog(mainactivity.this) .builder() .settitle("退出当前帐号") .setmsg("再连续登陆天,就可变身为qq达人。退出qq可能会使你现有记录归零,确定退出?") .setpositivebutton("确认退出", new onclicklistener() { @override public void onclick(view v) { } }) .setnegativebutton("取消", new onclicklistener() { @override public void onclick(view v) { } }).show(); break; case r.id.btn: new alertdialog(mainactivity.this) .builder() .settitle("错误信息") .setmsg("你的手机sd卡出现问题,建议删除不需要的文件,否则收不到图片和视频等打文件") .setpositivebutton("确定", new onclicklistener() { @override public void onclick(view v) { } }).show(); break; }}} |
以上所示是小编给大家分享的android底部弹出ios7风格对话选项框(qq对话框)--第三方开源--ios_dialog_library的全部内容,希望大家喜欢。














