本文实例讲述了android编程之界面跳动提示动画效果实现方法。分享给大家供大家参考,具体如下:
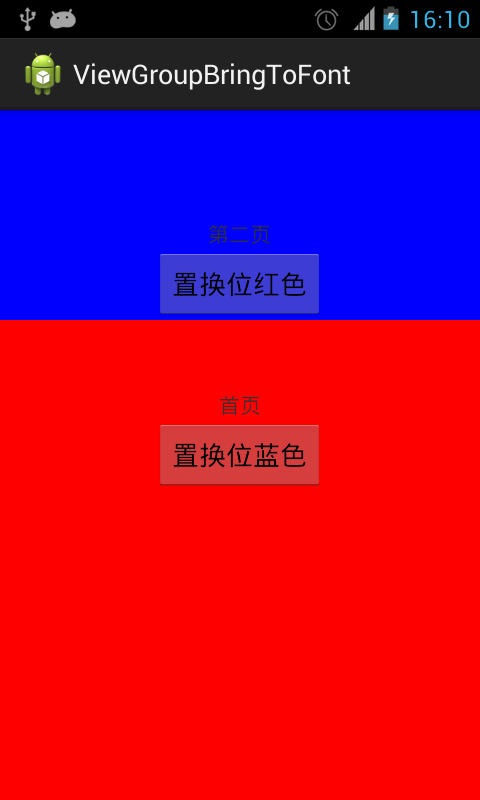
上一个效果图:


先上布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <relativelayout android:id="@+id/red" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ff0000" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/switch2blue" android:layout_centerhorizontal="true" android:text="首页" /> <button android:id="@+id/switch2blue" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:text="置换位蓝色" /> </relativelayout> <relativelayout android:id="@+id/blue" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0000ff" > <textview android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/switch2red" android:layout_centerhorizontal="true" android:text="第二页" /> <button android:id="@+id/switch2red" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentbottom="true" android:layout_centerhorizontal="true" android:text="置换位红色" /> </relativelayout></relativelayout> |
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
|
import java.lang.reflect.field;import android.app.activity;import android.os.bundle;import android.os.handler;import android.util.displaymetrics;import android.view.gesturedetector;import android.view.motionevent;import android.view.view;import android.view.gesturedetector.ongesturelistener;import android.view.view.onclicklistener;import android.view.view.ontouchlistener;import android.view.animation.acceleratedecelerateinterpolator;import android.view.animation.accelerateinterpolator;import android.view.animation.animation;import android.view.animation.animationset;import android.view.animation.translateanimation;import android.view.animation.animation.animationlistener;import android.widget.button;import android.widget.relativelayout;public class mainactivity extends activity implements onclicklistener, ontouchlistener, ongesturelistener { private relativelayout red, blue; private button switch2blue, switch2red; private float thisdelta = 0.05f; private static boolean haseverpulled = false; private boolean pulled = false; private static int height; private gesturedetector gesturedetector; private static int statusheight = 0; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); displaymetrics metrics = getresources().getdisplaymetrics(); height = metrics.heightpixels; statusheight = getstatusheight(); initview(); // 跳动提示可以上拉 final handler handler = new handler(); handler.postdelayed(new runnable() { @override public void run() { jump(thisdelta); // handler.postdelayed(this, 3000); } }, 3000); } private void initview() { red = (relativelayout) findviewbyid(r.id.red); blue = (relativelayout) findviewbyid(r.id.blue); switch2blue = (button) findviewbyid(r.id.switch2blue); switch2red = (button) findviewbyid(r.id.switch2red); switch2blue.setonclicklistener(this); switch2red.setonclicklistener(this); blue.setontouchlistener(this); blue.setlongclickable(true); gesturedetector = new gesturedetector(this, this); } @override public void onclick(view arg0) { // todo auto-generated method stub switch (arg0.getid()) { case r.id.switch2blue: red2blueui(); break; case r.id.switch2red: blue2redui(); break; } } // 从红页面转到蓝页面 private void red2blueui() { blue.bringtofront(); blue.requestlayout(); blue.invalidate(); } // 从蓝页面转到红页面 private void blue2redui() { red.bringtofront(); red.requestlayout(); red.invalidate(); } // 获取状态栏的高度 private int getstatusheight() { class<?> c = null; object obj = null; field field = null; int x = 0; int height = 0; try { c = class.forname("com.android.internal.r$dimen"); obj = c.newinstance(); field = c.getfield("status_bar_height"); x = integer.parseint(field.get(obj).tostring()); height = getresources().getdimensionpixelsize(x); } catch (exception e) { e.printstacktrace(); } return height; } // 主页面跳动 private void jump(float delta) { if (thisdelta - 0.03f < 0.001f) { thisdelta = 0.05f; return; } thisdelta = delta; if (haseverpulled) { return; } playjumpanimation(thisdelta); } // 上拉/下拉主页面 private void pull(boolean upward) { if (upward && pulled) { return; } if (!upward && !pulled) { return; } float originaly; float finaly; if (!pulled) { originaly = 0; finaly = (float) (0 - height + 0.4 * height); } else { originaly = (float) (0 - height + 0.4 * height); finaly = 0; } pulled = !pulled; animationset animationset = new animationset(true); animationset.addanimation(new translateanimation(0, 0, originaly, finaly)); animationset.setduration(300); animationset.setinterpolator(new acceleratedecelerateinterpolator()); animationset.setfillafter(true); animationset.setanimationlistener(new animationlistener() { @override public void onanimationstart(animation animation) { if (!pulled) { red2blueui(); } } @override public void onanimationrepeat(animation animation) { } @override public void onanimationend(animation animation) { // if (pulled) { // blue2redui(); // } } }); blue.startanimation(animationset); haseverpulled = true; } // 跳起动画 private void playjumpanimation(final float delta) { float originaly = 0; float finaly = 0 - height * delta; animationset animationset = new animationset(true); animationset.addanimation(new translateanimation(0, 0, originaly, finaly)); animationset.setduration(300); animationset.setinterpolator(new acceleratedecelerateinterpolator()); animationset.setfillafter(true); animationset.setanimationlistener(new animationlistener() { @override public void onanimationstart(animation animation) { } @override public void onanimationrepeat(animation animation) { } @override public void onanimationend(animation animation) { playlandanimation(delta); } }); blue.startanimation(animationset); } // 落下动画 private void playlandanimation(final float delta) { float originaly = 0 - height * delta; float finaly = 0; animationset animationset = new animationset(true); animationset.addanimation(new translateanimation(0, 0, originaly, finaly)); animationset.setduration(200); animationset.setinterpolator(new accelerateinterpolator()); animationset.setfillafter(true); animationset.setanimationlistener(new animationlistener() { @override public void onanimationstart(animation animation) { } @override public void onanimationrepeat(animation animation) { } @override public void onanimationend(animation animation) { jump(0.03f); } }); blue.startanimation(animationset); } @override public boolean ondown(motionevent e) { pull(false); return false; } @override public boolean onfling(motionevent e1, motionevent e2, float velocityx, float velocityy) { // 手势滑动达到100才触发 if (e1.gety() - e2.gety() > 100) { pull(true); } else if (e2.gety() >= e1.gety()) { pull(false); } return false; } @override public void onlongpress(motionevent e) { } @override public boolean onscroll(motionevent e1, motionevent e2, float distancex, float distancey) { return false; } @override public void onshowpress(motionevent e) { } @override public boolean onsingletapup(motionevent e) { return false; } @override public boolean ontouch(view v, motionevent event) { if (pulled) { // 首张页可触控点 if (event.gety() > height * 0.4 - statusheight) { return false; } } return gesturedetector.ontouchevent(event); }} |
希望本文所述对大家android程序设计有所帮助。














