本文实例讲述了android编程根据系列图片绘制动画的方法。分享给大家供大家参考,具体如下:
一、采用系统提供的animation类,用自带的方法

其中的animation.xml文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/a" android:duration="100" /> <item android:drawable="@drawable/b" android:duration="100" /> <item android:drawable="@drawable/c" android:duration="100" /> <item android:drawable="@drawable/d" android:duration="100" /> <item android:drawable="@drawable/e" android:duration="100" /> <item android:drawable="@drawable/f" android:duration="100" /> <item android:drawable="@drawable/g" android:duration="100" /> <item android:drawable="@drawable/h" android:duration="100" /> <item android:drawable="@drawable/i" android:duration="100" /> <item android:drawable="@drawable/j" android:duration="100" /> </animation-list> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
animationdrawable animationdrawable = null; /**拿到imageview对象**/ imageview = (imageview)findviewbyid(r.id.imageview); /**通过imageview对象拿到背景显示的animationdrawable**/ animationdrawable = (animationdrawable) imageview.getbackground(); /**开始播放动画**/ button0 = (button)findviewbyid(r.id.button0); button0.setonclicklistener(new onclicklistener() { @override public void onclick(view arg0) { /**播放动画**/ if(!animationdrawable.isrunning()) { animationdrawable.start(); } } }); |
其中://设置单次播放 animationdrawable.setoneshot(true);
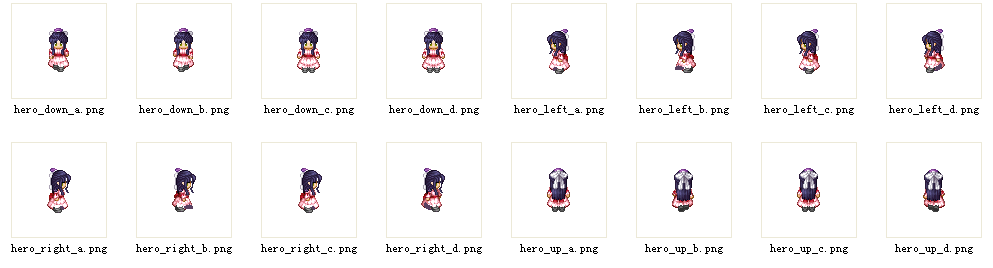
二、提供了很多帧动画的图片,利用android绘图,可以绘制出人物走动的动画。

如上图,这种情况下,可以按照如下步骤,绘制动画:
1、 根据人物上下左右行走,可以分为四段动画,可以定义一个长度为4的动画数组;
2、 根据键盘上下左右键事件分别触发不同的动画。
主要绘制的语句如下:
|
1
2
3
4
|
mheroanim[anim_down] = new animation(context,new int []{r.drawable.hero_down_a,r.drawable.hero_down_b,r.drawable.hero_down_c,r.drawable.hero_down_d},true); mheroanim[anim_left] = new animation(context,new int []{r.drawable.hero_left_a,r.drawable.hero_left_b,r.drawable.hero_left_c,r.drawable.hero_left_d},true); mheroanim[anim_right]= new animation(context,new int []{r.drawable.hero_right_a,r.drawable.hero_right_b,r.drawable.hero_right_c,r.drawable.hero_right_d},true); mheroanim[anim_up] = new animation(context,new int []{r.drawable.hero_up_a,r.drawable.hero_up_b,r.drawable.hero_up_c,r.drawable.hero_up_d},true); |
三、只提供一张人物图片,就要采用程序来切割该图片,得到动画所需要的帧图像,

如上图,这种情况下,可以按照如下步骤,绘制动画:
1、通过该图片的宽度和高度,和定义的tile的宽度和高度,可以切割出12张所需要的帧图像;
2、根据人物上下左右行走,可以分为四段动画,可以定义一个长度为4的动画数组;
3、 根据键盘上下左右键事件分别触发不同的动画;
切割图片,以及绘制动画的主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//利用程序来切割图片 bitmap testmap = readbitmap(context,r.drawable.enemy); bitmap [][]bitmap = new bitmap[anim_count][anim_count]; int tilewidth = testmap.getwidth() / anim_count; int tileheight = testmap.getheight() / anim_count; int i = 0,x = 0,y = 0; for(i =0; i < anim_count; i++) { y = 0; bitmap[anim_down][i] = bitmapclipbitmap(testmap,x,y,tilewidth,tileheight); y+=tileheight; bitmap[anim_left][i] = bitmapclipbitmap(testmap,x,y,tilewidth,tileheight); y+=tileheight; bitmap[anim_right][i] = bitmapclipbitmap(testmap,x,y,tilewidth,tileheight); y+=tileheight; bitmap[anim_up][i] = bitmapclipbitmap(testmap,x,y,tilewidth,tileheight);x+= tilewidth; } mtestanim[anim_down] = new animation(context,bitmap[anim_down],true);mtestanim[anim_left] = new animation(context,bitmap[anim_left],true);mtestanim[anim_right]= new animation(context,bitmap[anim_right],true);mtestanim[anim_up] = new animation(context,bitmap[anim_up],true); |
注意:以上后面两种方式分别采用了不同的绘制方法
第一种的绘制构造方法为:animation(context context, int [] framebitmapid, boolean isloop);
第二种的绘制构造方法为:animation(context context, bitmap [] framebitmap, boolean isloop);
有了这些准备条件后,我们可以开始真正的绘制:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public void drawanimation(canvas canvas, paint paint, int x, int y) { //如果没有播放结束则继续播放 if (!misend) { canvas.drawbitmap(mframebitmap[mplayid], x, y, paint); long time = system.currenttimemillis(); if (time - mlastplaytime > anim_time) { mplayid++; mlastplaytime = time; if (mplayid >= mframecount) { //标志动画播放结束 misend = true; if (misloop) { //设置循环播放 misend = false; mplayid = 0; } } } } } |
这里采用了两个标志位来判断动画的状态,misend判断动画是否播放,true结束播放,false为播放动画;misloop判断动画是否循环,true为循环,false为不循环;当然,动画循环的时候,动画肯定是播放的,于是misloop为true,则misend为false,由于每一组动画都为四张图片,所以mplayid最多为4,当人物一组动作也就是一个动画完成后,表示4张图片都绘制了一遍,则要讲mplayid置为0,表示重新开始需要绘制四张图片代表一个动画。
我们在主类中如何通过按键来触发动画呢?需要通过实现ondraw()方法,并且不断的重绘,主要代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
protected void ondraw(canvas canvas) { canvas.drawbitmap(mmapimage, 0,0, mpaint); canvas.save(); canvas.cliprect(0, 0,320, 30); mpaint.setcolor(color.white); canvas.drawrect(0, 0,480, 30, mpaint); mpaint.setcolor(color.red); canvas.restore(); /**根据按键更新显示动画**/ if (mallkeydown) { if (miskeydown) { manimationstate = anim_down; canvas.drawtext("按下下键,开始播放向下动画开始", 0, 20, mpaint); } else if (miskeyleft) { manimationstate = anim_left; canvas.drawtext("按下左键,开始播放向左动画开始", 0, 20, mpaint); } else if (miskeyright) { manimationstate = anim_right; canvas.drawtext("按下右键,开始播放向右动画开始", 0, 20, mpaint); } else if (miskeyup) { manimationstate = anim_up; canvas.drawtext("按下上键,开始播放向上动画开始", 0, 20, mpaint); } /**绘制主角动画**/ mheroanim[manimationstate].drawanimation(canvas, mpaint, 20, 100); mtestanim[manimationstate].drawanimation(canvas, mpaint, 100, 100); }else { /**按键抬起后人物停止动画**/ mheroanim[manimationstate].drawframe(canvas, mpaint, 20, 100, 0); mtestanim[manimationstate].drawframe(canvas, mpaint, 100, 100, 0); canvas.drawtext("按键已经抬起动画停止", 0, 20, mpaint); } super.ondraw(canvas); invalidate(); } |
这样,我们的动画绘制时时刻刻都在进行着。
我们可以通过控制上下左右按键,来控制标志:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public void setkeystate(int keycode, boolean state) { switch(keycode) { case keyevent.keycode_dpad_down: miskeydown = state; break; case keyevent.keycode_dpad_up: miskeyup = state; break; case keyevent.keycode_dpad_left: miskeyleft = state; break; case keyevent.keycode_dpad_right: miskeyright = state; break; } mallkeydown = state; } |
希望本文所述对大家android程序设计有所帮助。














