webdriveragent简介
webdriveragent是facebook 在去年的 seleniumconf 大会上推出了一款新的ios移动测试框架。当时的推文申明,还只支持模拟器,不过在今年4月更新的版本中,官方宣称支持真机测试了,大家可以查看官方github 的介绍:https://github.com/facebook/webdriveragent
下面摘录一段官方对于webdriveragent的介绍字段:
webdriveragent 在 ios 端实现了一个 webdriver server ,借助这个 server 我们可以远程控制 ios 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。this makes it a perfect tool for application end-to-end testing or general purpose device automation.(它说它是ios上一个完美的e2e的自动化解决方案) it works by linking xctest.framework and calling apple's api to execute commands directly on a device.(链接xctest.framework调用苹果的api直接在设备上执行命令) webdriveragent is developed and used at facebook for end-to-end testing and is successfully adopted by appium. (appium封装工作正在进行中,如果一旦封装好,那么以后就可以直接用appium提供的binding了。)it is currently maintained by marek cirkos and mehdi mulani。
webdriveragent特点
根据官方的资料介绍,webdriveragent具有如下特点:
- 真机和模拟器都支持
- 实现了大部分的 webdriver spec
- usb support for devices,所谓的usb支持,指的是设备不需要上网,目前client binding 还没有。
- 提供了一个 inspector
- easy development cycle as it can be launched & debugged directly via xcode
- unsupported yet, but works with tvos & osx
介绍完webdriveragent后,我们来看一下如何在mac系统上顺利编译出webdriveragent。
软件环境
要搭建webdriveragent编译环境,首先需要安装如下的软件:
- homebrew
- carthage
- python
- node.js
- xcode8.0+(ios9.3,xcode8.0+才能正常编译)
打开mac命令行(终端),如下图所示:

如果你电脑上没有安装homebrew,使用下面的命令安装:
/usr/bin/ruby -e "$(curl -fssl https://raw.githubusercontent.com/homebrew/install/master/install)"
如果没有安装carthage,使用下面的命令安装:
|
1
|
brew install carthage |
当然还可以下载carthage.pkg文件安装,下载官方地址。
然后按照python环境。
|
1
|
brew install python |
安装node环境,命令如下:
|
1
|
brew install node |
基本软件环境安装好之后,就需要安装webdriveragent了。
安装webdriveragent
首先,使用git clone命令将webdriveragent项目克隆到本地。
|
1
|
git clone https://github.com/facebook/webdriveragent |
下载完毕后,进入到 webdriveragent 目录,执行如下脚本。
|
1
2
3
|
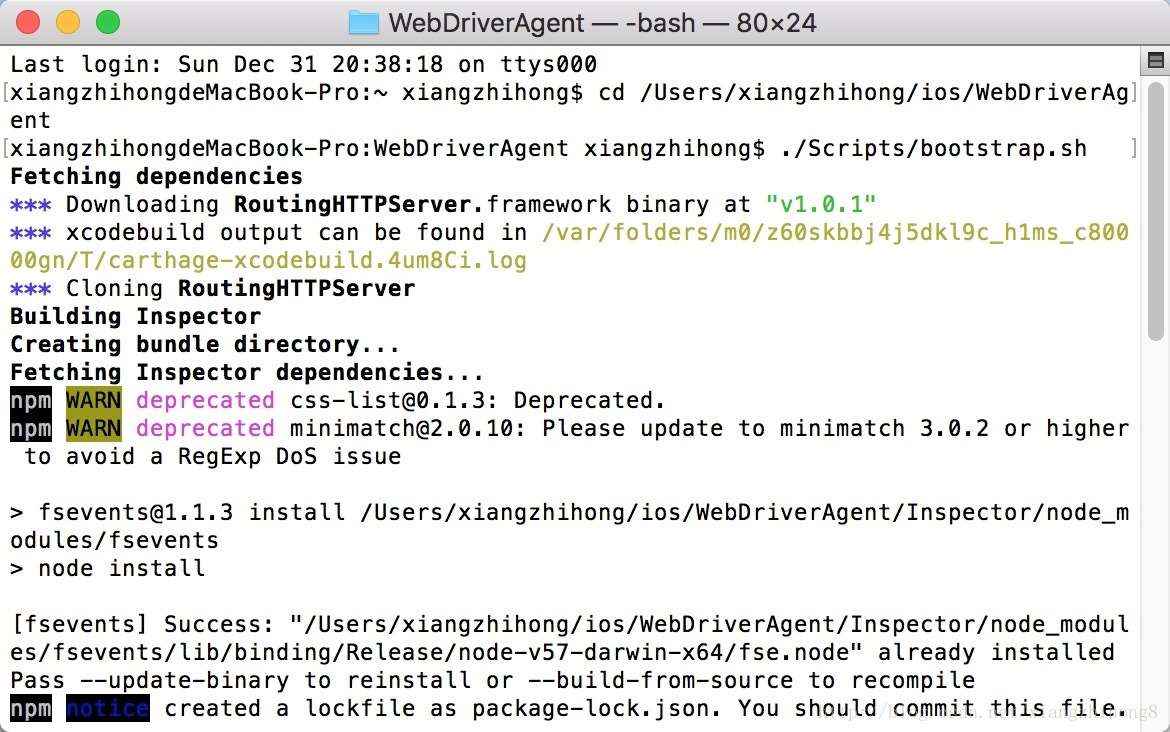
cd ./webdriveragent///执行脚本./scripts/bootstrap.sh |
如果出现错误,那么重新打开一个终端, 再输入一次。该脚本会使用carthage下载所有的依赖,使用npm打包响应的js文件。

执行完成后,直接双击打开webdriveragent.xcodeproj这个文件。
安装证书
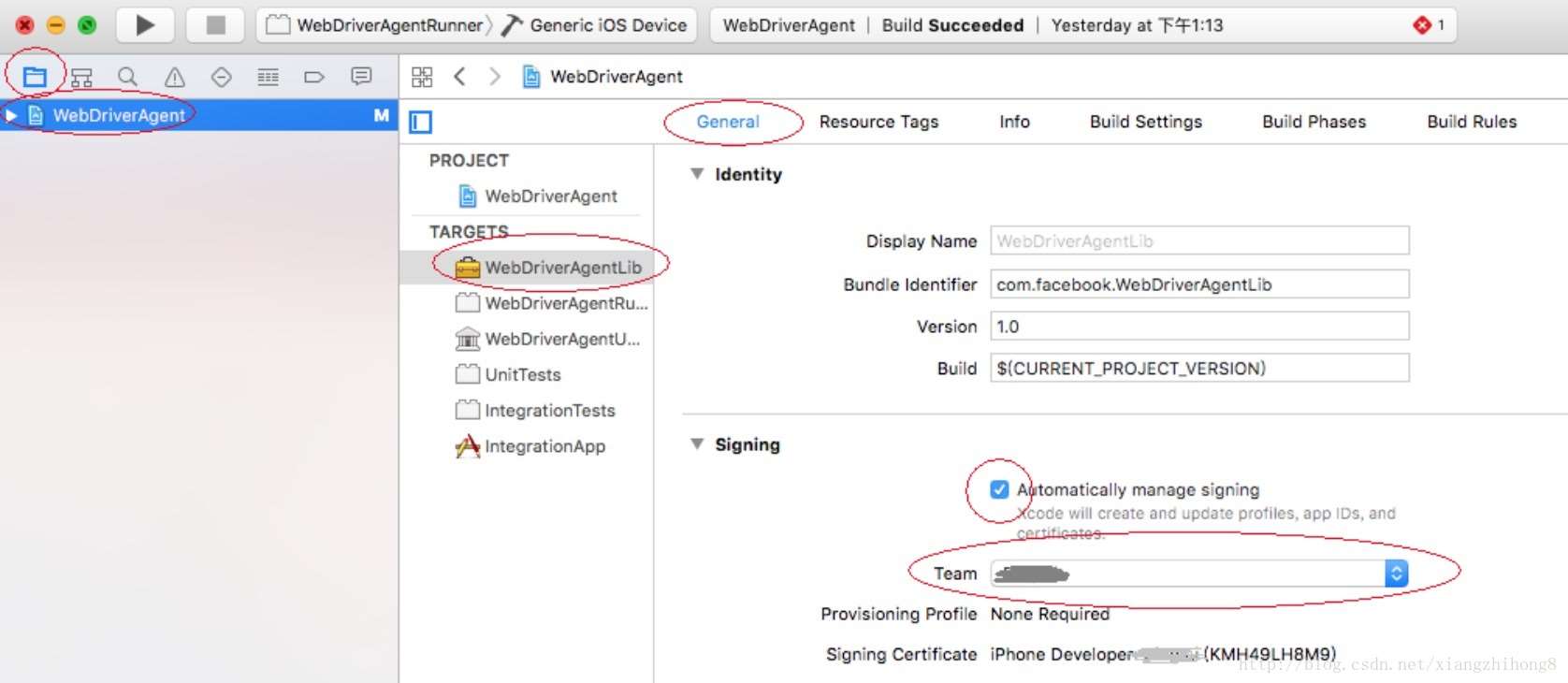
因为安装到真机上都是需要证书签名的,需要先在xcode中设置账号。

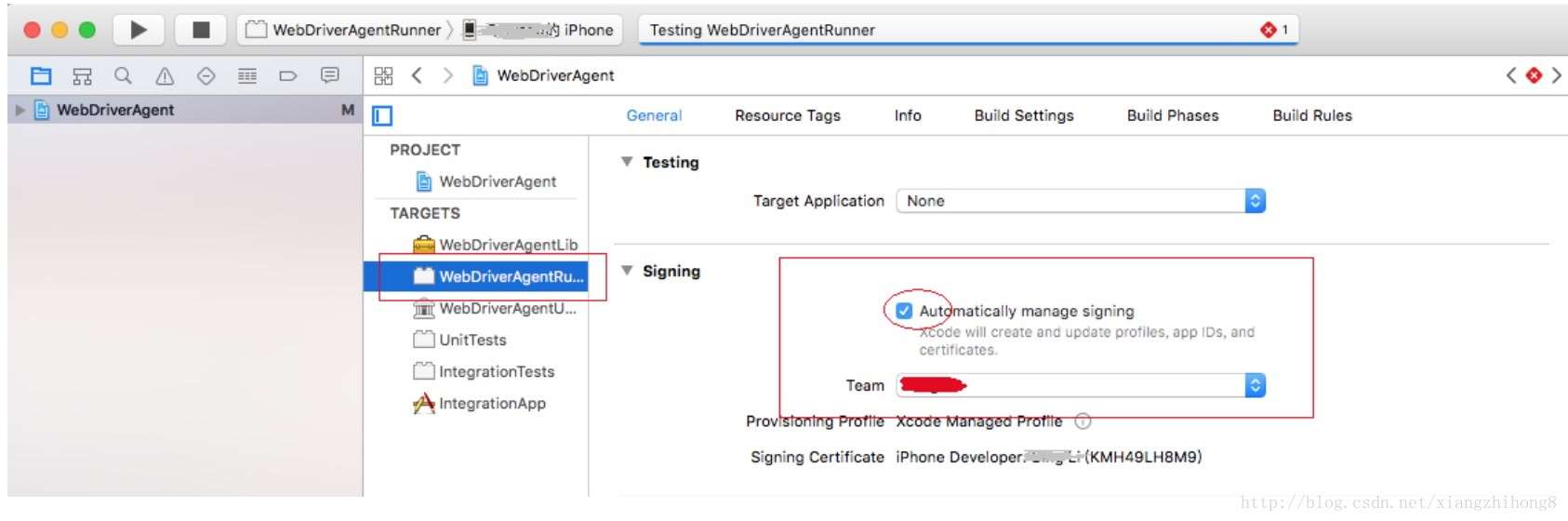
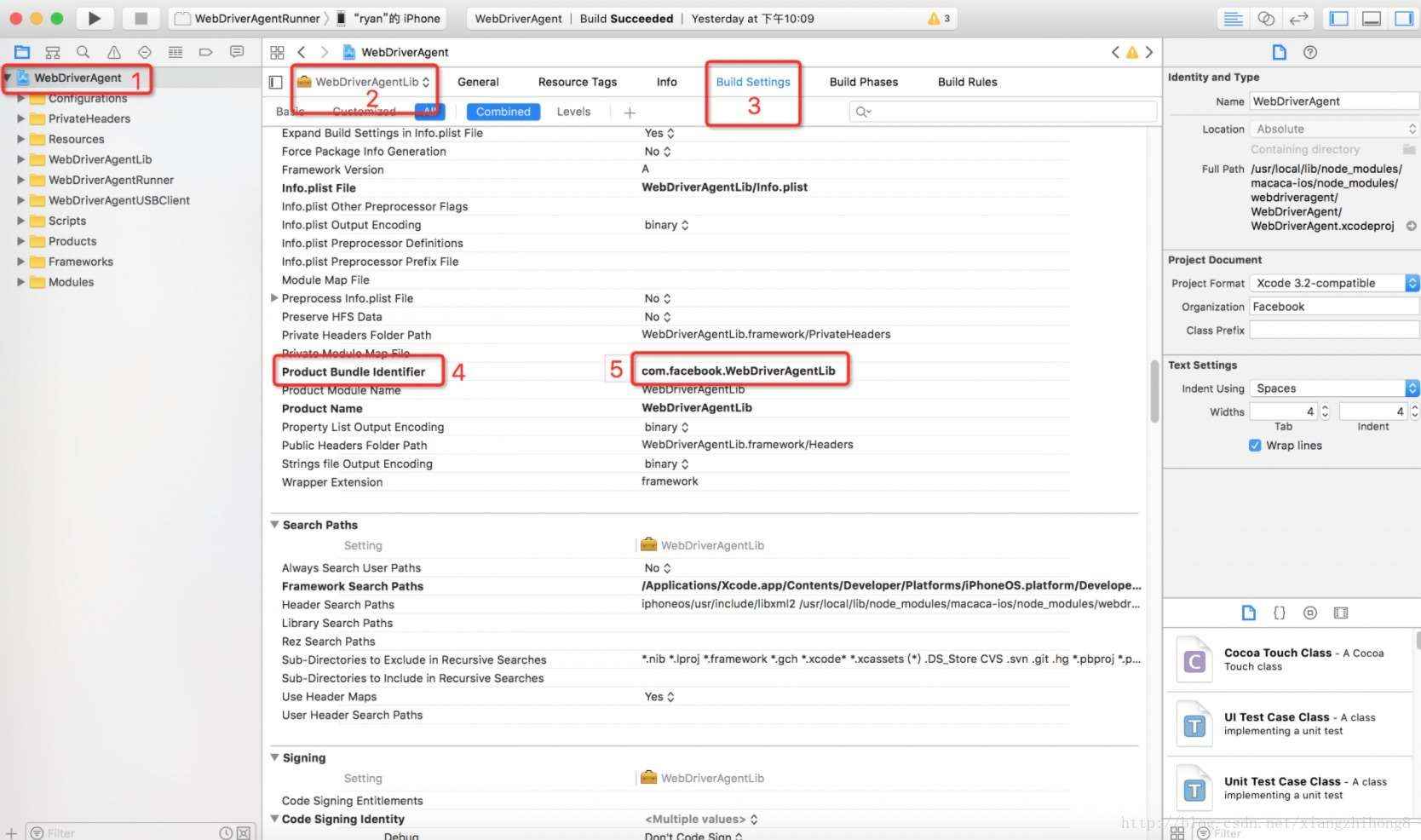
如图所示,选择team那一栏,选择你的开发者证书帐号(个人开发者账户也行)。接着在targets里面选中webdriveragentrunner,用同样的方法设置好证书。

如果是免费版的个人证书,还需要修改下webdriveragent的bundleid,主要不和别人的重名就行。

运行与测试
到此,基本环境就搭建好了,为了验证是否能够真正的运行,下面进行简单的运行测试。

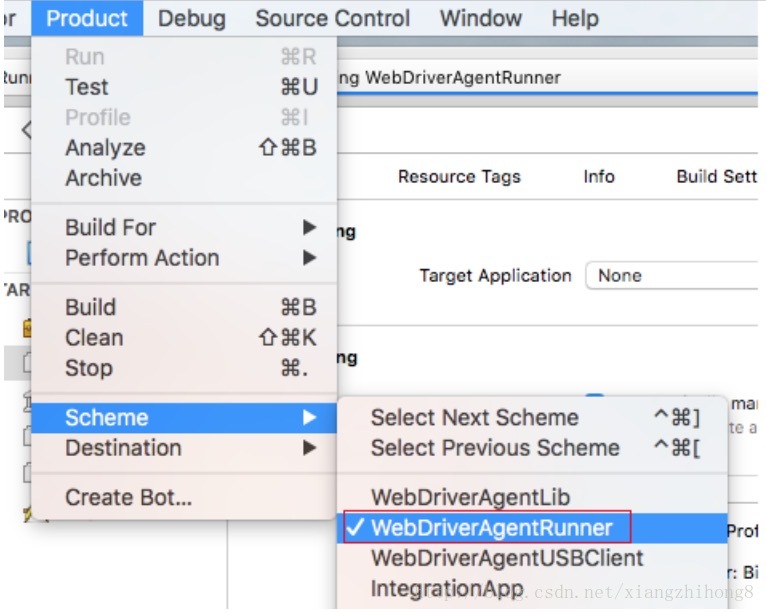
然后,scheme选择webdriveragentrunner。

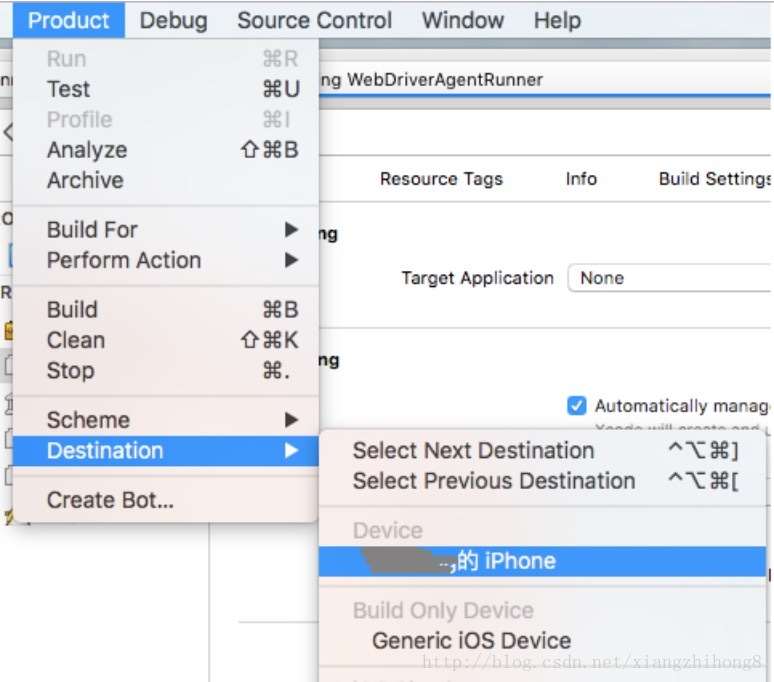
最后运行 product -> test选项,一切正常的话,手机上会出现一个无图标的webdriveragent应用。

测试webdriveragent
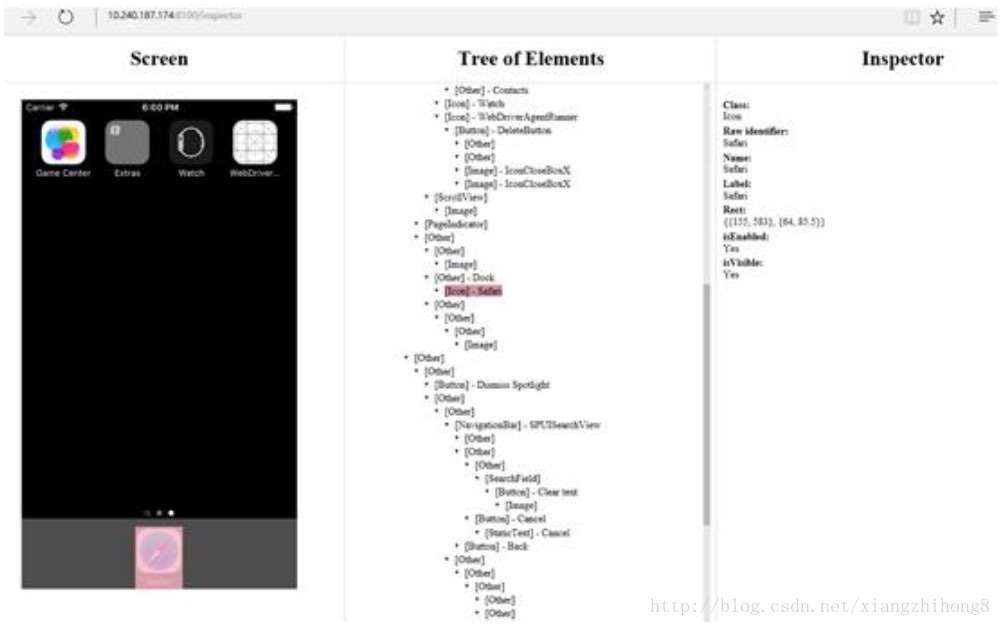
打开浏览器safari,在地址栏输入 :127.0.0.1:8100/inspector 回车 看到 下图说明正确。

atx安装和使用
atx(automatorx的简称)的安装比较简单,主要有两个命令。
|
1
2
|
pip install --pre --upgrade atxpip install opencv_python |
atx的编写都在 python 实现,例如:
|
1
2
3
4
5
6
|
import atxd = atx.connect('http://localhost:8100', platform='ios') print d.status()#命令行执行python test.py |
其他问题
当然,在搭建webdriveragent环境的可能会遇到一些问题,这里总结了以下,可能出现的问题。
1,failed to authorize rights (0x1) with status: -60007。
2,the bundle “webdriveragentrunner” couldn't be loaded because it is damaged or missing necessary resources。
关于这两个问题,直接删除文件,重新下载源码即可,关于这两个问题的缘由,搭建可以查看官方文档。
附:python自动化框架地址atx
webdriveragent源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/xiangzhihong8/article/details/78943357
















