本文实例讲述了android编程实现viewpager多页面滑动切换及动画效果的方法。分享给大家供大家参考,具体如下:
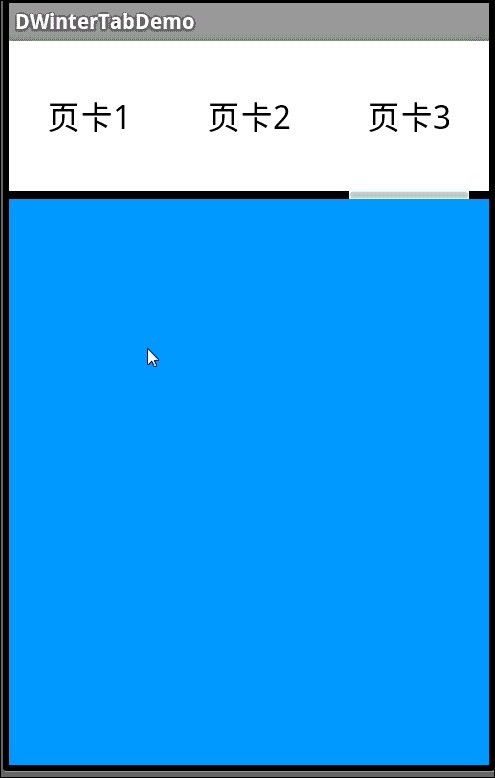
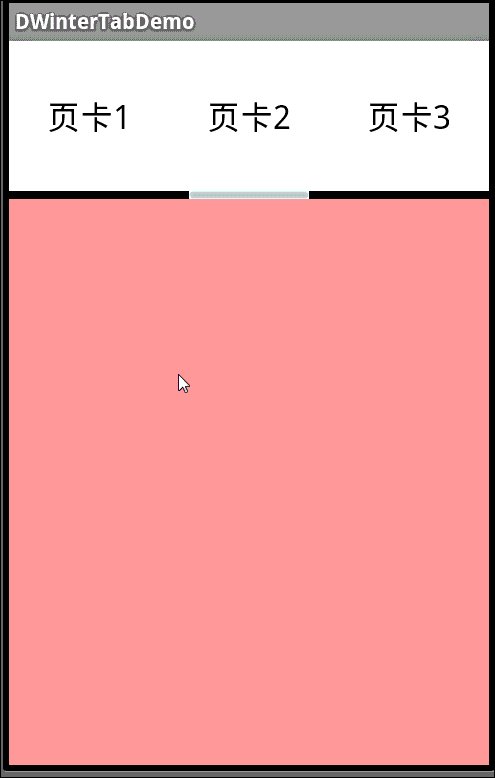
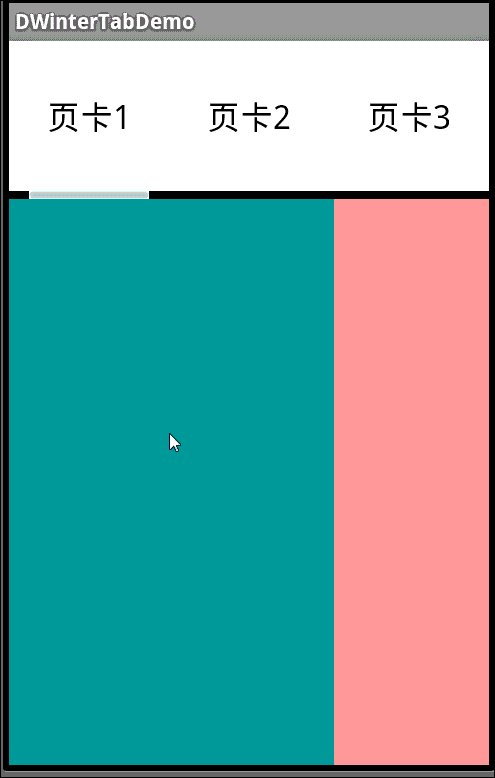
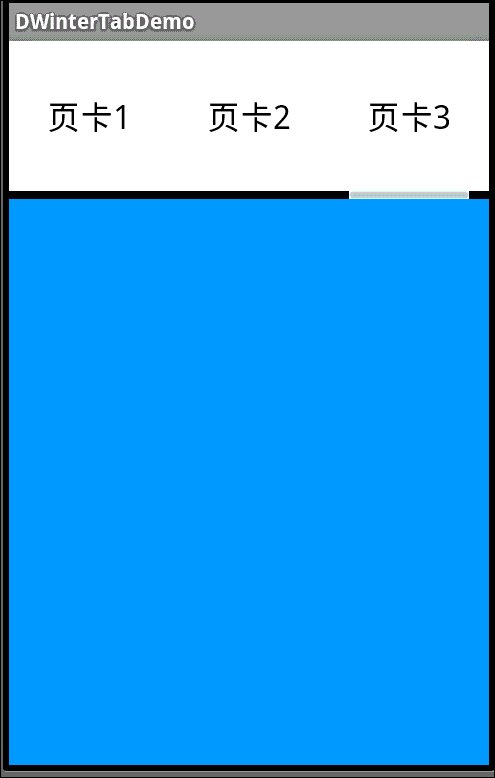
一、首先,我们来看一下效果图,这是新浪微博的tab滑动效果。我们可以手势滑动,也可以点击上面的头标进行切换。与此同方式,
白色横条会移动到相应的页卡头标下。这是一个动画效果,白条是缓慢滑动过去的。好了,接下来我们就来实现它。

二、在开始前,我们先要认识一个控件,viewpager。它是google sdk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。
这个附加包是android-support-v4.jar,在最后的源码中会提供给大家,在libs文件夹中。当然你也可以自己从网上搜索最新的版本。
找到它后,我们需要在项目中添加

三、我们先做界面
界面设计很简单,第一行三个头标,第二行动画图片,第三行页卡内容展示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:umadsdk="http://schemas.android.com/apk/res/com.lovebus" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <linearlayout android:id="@+id/linearlayout1" android:layout_width="fill_parent" android:layout_height="100.0dip" android:background="#ffffff" > <textview android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡1" android:textcolor="#000000" android:textsize="22.0dip" /> <textview android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡2" android:textcolor="#000000" android:textsize="22.0dip" /> <textview android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡3" android:textcolor="#000000" android:textsize="22.0dip" /> </linearlayout> <imageview android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaletype="matrix" android:src="@drawable/a" /> <android.support.v4.view.viewpager android:id="@+id/vpager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipinterval="30" android:persistentdrawingcache="animation" /></linearlayout> |
我们要展示三个页卡,所以还需要三个页卡内容的界面设计,这里我们只设置了背景颜色,能起到区别作用即可。
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?><linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#158684" ></linearlayout> |
四、代码部分要进行初始化的工作
(1) 先来变量的定义
|
1
2
3
4
5
6
7
|
private viewpager mpager;//页卡内容private list<view> listviews; // tab页面列表private imageview cursor;// 动画图片private textview t1, t2, t3;// 页卡头标private int offset = 0;// 动画图片偏移量private int currindex = 0;// 当前页卡编号private int bmpw;// 动画图片宽度 |
(2) 初始化头标
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
/** * 初始化头标*/ private void inittextview() { t1 = (textview) findviewbyid(r.id.text1); t2 = (textview) findviewbyid(r.id.text2); t3 = (textview) findviewbyid(r.id.text3); t1.setonclicklistener(new myonclicklistener(0)); t2.setonclicklistener(new myonclicklistener(1)); t3.setonclicklistener(new myonclicklistener(2)); }/** * 头标点击监听*/public class myonclicklistener implements view.onclicklistener { private int index = 0; public myonclicklistener(int i) { index = i; } @override public void onclick(view v) { mpager.setcurrentitem(index); }}; |
相信大家看后都没什么问题,点击第几个,就展示第几个页卡内容。
(3) 初始化页卡内容区
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
/** * 初始化viewpager*/private void initviewpager() { mpager = (viewpager) findviewbyid(r.id.vpager); listviews = new arraylist<view>(); layoutinflater minflater = getlayoutinflater(); listviews.add(minflater.inflate(r.layout.lay1, null)); listviews.add(minflater.inflate(r.layout.lay2, null)); listviews.add(minflater.inflate(r.layout.lay3, null)); mpager.setadapter(new mypageradapter(listviews)); mpager.setcurrentitem(0); mpager.setonpagechangelistener(new myonpagechangelistener());} |
我们将三个页卡界面装入其中,默认显示第一个页卡。这里我们还需要实现一个适配器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/** * viewpager适配器*/public class mypageradapter extends pageradapter { public list<view> mlistviews; public mypageradapter(list<view> mlistviews) { this.mlistviews = mlistviews; } @override public void destroyitem(view arg0, int arg1, object arg2) { ((viewpager) arg0).removeview(mlistviews.get(arg1)); } @override public void finishupdate(view arg0) { } @override public int getcount() { return mlistviews.size(); } @override public object instantiateitem(view arg0, int arg1) { ((viewpager) arg0).addview(mlistviews.get(arg1), 0); return mlistviews.get(arg1); } @override public boolean isviewfromobject(view arg0, object arg1) { return arg0 == (arg1); } @override public void restorestate(parcelable arg0, classloader arg1) { } @override public parcelable savestate() { return null; } @override public void startupdate(view arg0) { }} |
这里我们实现了各页卡的装入和卸载
(3) 初始化动画
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
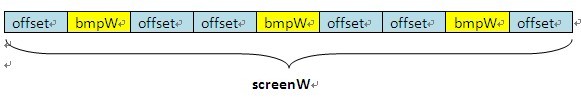
/** * 初始化动画*/private void initimageview() { cursor = (imageview) findviewbyid(r.id.cursor); bmpw = bitmapfactory.decoderesource(getresources(), r.drawable.a) .getwidth();// 获取图片宽度 displaymetrics dm = new displaymetrics(); getwindowmanager().getdefaultdisplay().getmetrics(dm); int screenw = dm.widthpixels;// 获取分辨率宽度 offset = (screenw / 3 - bmpw) / 2;// 计算偏移量 matrix matrix = new matrix(); matrix.posttranslate(offset, 0); cursor.setimagematrix(matrix);// 设置动画初始位置} |
根据屏幕的分辨率和图片的宽度计算动画移动的偏移量

实现页卡切换监听
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/** * 页卡切换监听*/public class myonpagechangelistener implements onpagechangelistener { int one = offset * 2 + bmpw;// 页卡1 -> 页卡2 偏移量 int two = one * 2;// 页卡1 -> 页卡3 偏移量 @override public void onpageselected(int arg0) { animation animation = null; switch (arg0) { case 0: if (currindex == 1) { animation = new translateanimation(one, 0, 0, 0); } else if (currindex == 2) { animation = new translateanimation(two, 0, 0, 0); } break; case 1: if (currindex == 0) { animation = new translateanimation(offset, one, 0, 0); } else if (currindex == 2) { animation = new translateanimation(two, one, 0, 0); } break; case 2: if (currindex == 0) { animation = new translateanimation(offset, two, 0, 0); } else if (currindex == 1) { animation = new translateanimation(one, two, 0, 0); } break; } currindex = arg0; animation.setfillafter(true);// true:图片停在动画结束位置 animation.setduration(300); cursor.startanimation(animation); } @override public void onpagescrolled(int arg0, float arg1, int arg2) { } @override public void onpagescrollstatechanged(int arg0) { }} |
五、打完收工,快来看看自己的劳动成果吧

希望本文所述对大家android程序设计有所帮助。














