本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下:
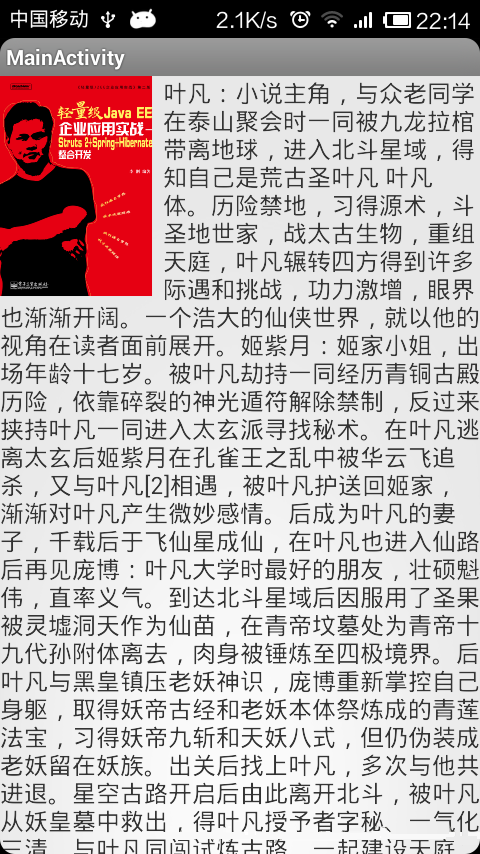
在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所以会出现文字和图片混排的情况,如图:

这种情况就是上下两个文字说明是连续在一起的,这就要求我们计算上面的文字说明怎么和下面的文字说明连贯结合在一起呢,这就要求我们进行计算了,下面给出代码,代码中也有详细的注释,原理也很简单。
因为算是比较简单,直接就在activity中去计算了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
package com.example.test; import android.app.activity; import android.graphics.paint; import android.os.bundle; import android.view.viewtreeobserver; import android.widget.imageview; import android.widget.textview; public class mainactivity extends activity { boolean imagemeasured = false; textview tv_right; textview tv_bottom; static final string text = "叶凡:小说主角,与众老同学在泰山聚会时一同被九龙拉棺带离地球," + "进入北斗星域,得知自己是荒古圣叶凡 叶凡体。历险禁地,习得源术,斗圣地世家,战太古生物," + "重组天庭,叶凡辗转四方得到许多际遇和挑战,功力激增,眼界也渐渐开阔。一个浩大的仙侠世界," + "就以他的视角在读者面前展开。姬紫月:姬家小姐,出场年龄十七岁。被叶凡劫持一同经历青铜古殿历险," + "依靠碎裂的神光遁符解除禁制,反过来挟持叶凡一同进入太玄派寻找秘术。" + "在叶凡逃离太玄后姬紫月在孔雀王之乱中被华云飞追杀,又与叶凡[2]相遇,被叶凡护送回姬家" + ",渐渐对叶凡产生微妙感情。后成为叶凡的妻子,千载后于飞仙星成仙,在叶凡也进入仙路后再见庞博:" + "叶凡大学时最好的朋友,壮硕魁伟,直率义气。到达北斗星域后因服用了圣果被灵墟洞天作为仙苗," + "在青帝坟墓处为青帝十九代孙附体离去,肉身被锤炼至四极境界。后叶凡与黑皇镇压老妖神识," + "庞博重新掌控自己身躯,取得妖帝古经和老妖本体祭炼成的青莲法宝,习得妖帝九斩和天妖八式," + "但仍伪装成老妖留在妖族。出关后找上叶凡,多次与他共进退。星空古路开启后由此离开北斗," + "被叶凡从妖皇墓中救出,得叶凡授予者字秘、一气化三清,与叶凡同闯试炼古路,一起建设天庭"; // 屏幕的高度 int screenwidth = 0; // 总共可以放多少个字 int count = 0; // textview全部字符的宽度 float texttotalwidth = 0.0f; // textview一个字的宽度 float textwidth = 0.0f; paint paint = new paint(); @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); tv_right = (textview) findviewbyid(r.id.test_tv_right); tv_bottom = (textview) findviewbyid(r.id.test_tv_bottom); final imageview imageview = (imageview) findviewbyid(r.id.test_image); imageview.setimageresource(r.drawable.ee); screenwidth = getwindowmanager().getdefaultdisplay().getwidth(); /** * 获取一个字的宽度 */ textwidth = tv_right.gettextsize(); paint.settextsize(textwidth); /** * 因为图片一开始的时候,高度是测量不出来的,通过增加一个监听器,即可获取其图片的高度和长度 */ viewtreeobserver vto = imageview.getviewtreeobserver(); vto.addonpredrawlistener(new viewtreeobserver.onpredrawlistener() { public boolean onpredraw() { if (!imagemeasured) { imagemeasured = true; int height = imageview.getmeasuredheight(); int width = imageview.getmeasuredwidth(); drawimageviewdone(width, height); } return imagemeasured; } }); } private void drawimageviewdone(int width, int height) { // 一行字体的高度 int lineheight = tv_right.getlineheight(); // 可以放多少行 int linecount = (int) math.ceil((double) height / (double) lineheight); // 一行的宽度 float rowwidth = screenwidth - width - tv_right.getpaddingleft() - tv_right.getpaddingright(); // 一行可以放多少个字 int columncount = (int) (rowwidth / textwidth); // 总共字体数等于 行数*每行个数 count = linecount * columncount; // 一个textview中所有字符串的宽度和(字体数*每个字的宽度) texttotalwidth = (float) ((float) count * textwidth); measuretext(); tv_right.settext(text.substring(0, count)); // 检查行数是否大于设定的行数,如果大于的话,就每次减少一个字符,重新计算行数与设定的一致 while (tv_right.getlinecount() > linecount) { count -= 1; tv_right.settext(text.substring(0, count)); } tv_bottom.setpadding(0, linecount * lineheight - height, 0, 0); tv_bottom.settext(text.substring(count)); } /** * 测量已经填充的长度,计算其剩下的长度 */ private void measuretext() { string string = text.substring(0, count); float size = paint.measuretext(string); int remaincount = (int) ((texttotalwidth - size) / textwidth); if (remaincount > 0) { count += remaincount; measuretext(); } } } |
其中xml文件布局如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?xml version="1.0" encoding="utf-8"?> <scrollview xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <relativelayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <imageview android:id="@+id/test_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaletype="fitxy" /> <textview android:id="@+id/test_tv_right" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_torightof="@id/test_image" android:gravity="fill_horizontal" android:paddingleft="7dp" android:textsize="16sp" /> <textview android:id="@+id/test_tv_bottom" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@id/test_image" android:gravity="fill_horizontal" android:textsize="16sp" /> </relativelayout> </scrollview> |
代码很少,原理也很简单,后来发现这种做法在大部分手机运行是完美的,但是少部分手机还是有点问题。是什么问题呢,是在我们测量textview的长度的是,因为是我们刚刚进行settext,然后马上进行测量,这样得到的结果是不正确的,所以大家可以优化一下。温馨提示,当我们settext之后,可以延时一些时间再去测量,这样获取的值就是挣钱的了,当然那个延迟的时间很短50毫秒就可以了,因为我们要相信textview的绘制速度还是很快的。
希望本文所述对大家android程序设计有所帮助。














