本文实例总结了 android中notification用法。分享给大家供大家参考,具体如下:
我们在用手机的时候,如果来了短信,而我们没有点击查看的话,是不是在手机的最上边的状态栏里有一个短信的小图标提示啊?你是不是也想实现这种功能呢?今天的notification就是解决这个问题的。
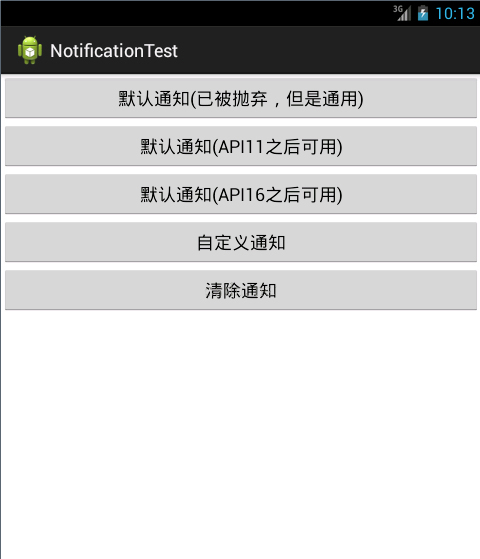
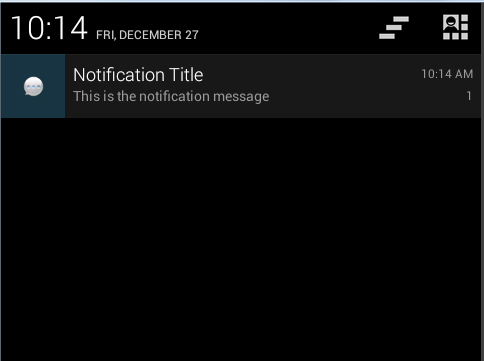
我们也知道android系统也是在不断升级的,有关notification的用法也就有很多种,有的方法已经被android抛弃了,现在我实现了三种不同的方法,并适应不同的android版本。现在我就把代码公布出来,我喜欢把解释写在代码中,在这里我就不多说了,先看效果图:



再看代码,主要的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
package net.loonggg.notification; import android.app.activity; import android.app.notification; import android.app.notificationmanager; import android.app.pendingintent; import android.content.context; import android.content.intent; import android.os.bundle; import android.view.view; import android.widget.remoteviews; public class mainactivity extends activity { private static final int notification_flag = 1; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); } public void notificationmethod(view view) { // 在android进行通知处理,首先需要重系统哪里获得通知管理器notificationmanager,它是一个系统service。 notificationmanager manager = (notificationmanager) getsystemservice(context.notification_service); switch (view.getid()) { // 默认通知 case r.id.btn1: // 创建一个pendingintent,和intent类似,不同的是由于不是马上调用,需要在下拉状态条出发的activity,所以采用的是pendingintent,即点击notification跳转启动到哪个activity pendingintent pendingintent = pendingintent.getactivity(this, 0, new intent(this, mainactivity.class), 0); // 下面需兼容android 2.x版本是的处理方式 // notification notify1 = new notification(r.drawable.message, // "tickertext:" + "您有新短消息,请注意查收!", system.currenttimemillis()); notification notify1 = new notification(); notify1.icon = r.drawable.message; notify1.tickertext = "tickertext:您有新短消息,请注意查收!"; notify1.when = system.currenttimemillis(); notify1.setlatesteventinfo(this, "notification title", "this is the notification message", pendingintent); notify1.number = 1; notify1.flags |= notification.flag_auto_cancel; // flag_auto_cancel表明当通知被用户点击时,通知将被清除。 // 通过通知管理器来发起通知。如果id不同,则每click,在statu那里增加一个提示 manager.notify(notification_flag, notify1); break; // 默认通知 api11及之后可用 case r.id.btn2: pendingintent pendingintent2 = pendingintent.getactivity(this, 0, new intent(this, mainactivity.class), 0); // 通过notification.builder来创建通知,注意api level // api11之后才支持 notification notify2 = new notification.builder(this) .setsmallicon(r.drawable.message) // 设置状态栏中的小图片,尺寸一般建议在24×24,这个图片同样也是在下拉状态栏中所显示,如果在那里需要更换更大的图片,可以使用setlargeicon(bitmap // icon) .setticker("tickertext:" + "您有新短消息,请注意查收!")// 设置在status // bar上显示的提示文字 .setcontenttitle("notification title")// 设置在下拉status // bar后activity,本例子中的notififymessage的textview中显示的标题 .setcontenttext("this is the notification message")// textview中显示的详细内容 .setcontentintent(pendingintent2) // 关联pendingintent .setnumber(1) // 在textview的右方显示的数字,可放大图片看,在最右侧。这个number同时也起到一个序列号的左右,如果多个触发多个通知(同一id),可以指定显示哪一个。 .getnotification(); // 需要注意build()是在api level // 16及之后增加的,在api11中可以使用getnotificatin()来代替 notify2.flags |= notification.flag_auto_cancel; manager.notify(notification_flag, notify2); break; // 默认通知 api16及之后可用 case r.id.btn3: pendingintent pendingintent3 = pendingintent.getactivity(this, 0, new intent(this, mainactivity.class), 0); // 通过notification.builder来创建通知,注意api level // api16之后才支持 notification notify3 = new notification.builder(this) .setsmallicon(r.drawable.message) .setticker("tickertext:" + "您有新短消息,请注意查收!") .setcontenttitle("notification title") .setcontenttext("this is the notification message") .setcontentintent(pendingintent3).setnumber(1).build(); // 需要注意build()是在api // level16及之后增加的,api11可以使用getnotificatin()来替代 notify3.flags |= notification.flag_auto_cancel; // flag_auto_cancel表明当通知被用户点击时,通知将被清除。 manager.notify(notification_flag, notify3);// 步骤4:通过通知管理器来发起通知。如果id不同,则每click,在status哪里增加一个提示 break; // 自定义通知 case r.id.btn4: // notification mynotify = new notification(r.drawable.message, // "自定义通知:您有新短信息了,请注意查收!", system.currenttimemillis()); notification mynotify = new notification(); mynotify.icon = r.drawable.message; mynotify.tickertext = "tickertext:您有新短消息,请注意查收!"; mynotify.when = system.currenttimemillis(); mynotify.flags = notification.flag_no_clear;// 不能够自动清除 remoteviews rv = new remoteviews(getpackagename(), r.layout.my_notification); rv.settextviewtext(r.id.text_content, "hello wrold!"); mynotify.contentview = rv; intent intent = new intent(intent.action_main); pendingintent contentintent = pendingintent.getactivity(this, 1, intent, 1); mynotify.contentintent = contentintent; manager.notify(notification_flag, mynotify); break; case r.id.btn5: // 清除id为notification_flag的通知 manager.cancel(notification_flag); // 清除所有的通知 // manager.cancelall(); break; default: break; } } } |
再看主布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".mainactivity" > <button android:id="@+id/btn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:onclick="notificationmethod" android:text="默认通知(已被抛弃,但是通用)" /> <button android:id="@+id/btn2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:onclick="notificationmethod" android:text="默认通知(api11之后可用)" /> <button android:id="@+id/btn3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:onclick="notificationmethod" android:text="默认通知(api16之后可用)" /> <button android:id="@+id/btn4" android:layout_width="fill_parent" android:layout_height="wrap_content" android:onclick="notificationmethod" android:text="自定义通知" /> <button android:id="@+id/btn5" android:layout_width="fill_parent" android:layout_height="wrap_content" android:onclick="notificationmethod" android:text="清除通知" /> </linearlayout> |
还有一个是:自定义通知的布局文件my_notification.xml,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?> <linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" android:orientation="vertical" > <textview android:id="@+id/text_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textsize="20sp" /> </linearlayout> |
希望本文所述对大家android程序设计有所帮助。














