酷酷的外表已经具备了,那就开始让我们真正把它的功能给实现起来吧,外强中干,花拳绣腿可不行哦,我们需要真正的本领,需要一颗自强不息的心哦,常常想想自己的梦想什么,这样才不会迷失自己,才会在茫茫的世界中找到自己前进的方向!我不会告诉你我刚看过《voice of china session 3》哦。
从上两节教程中,我们已经会搭出如下美美的布局了,欢迎翻页查阅:)

android自学开发第四篇之布局上
android自学开发第五篇之布局下
添加第二个layout
关于layout布局我们不再赘述,这里再额外添加一个layout页面用来显示搜索结果的,我们依然选择linearlayout,这个layout同样是viewgroup的实例化,我们在里面添加一个view用来显示结果,这个view为webview。
|
1
2
3
4
5
6
7
8
9
|
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <webview android:id="@+id/wv_result" android:layout_width="match_parent" android:layout_height="match_parent" /></linearlayout> |
并定义webview的id为wv_result,ok,这个layout我们姑且把它叫做show_result.xml,这个页面就是如此之简单。
添加myactivity的code
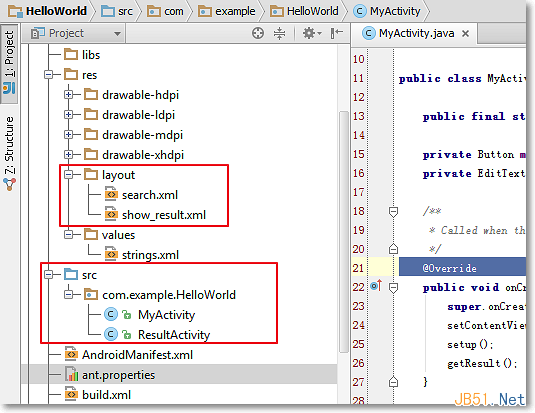
接下来好戏就要来了,先看看文件结构吧,不然纸上空谈兵,我自己都受不了。

这个myactivity是我从创建这个helloandroid工程中默认生成的activity修改而来的,这个无所谓叫什么名字,我们先打开它,还记得我们曾经把这张activity绑定了search这个layout了吗?先简单介绍下每个activity都有多个回调函数(即on打头的onxxx系列函数),其中有oncreate,onstart,onresume,onstop等,这些函数描述了这张activity的生命周期(life-cycle),这个很重要回头我会详细给自己做一个review,我们需要做的是在oncreate中添加自己的代码,这个函数是myactivity一打开就运行的。
我打算在myactivity的这个oncreate函数添加三句代码。
setcontentview我们先暂时理解为绑定函数,我们绑定了search这个layout。
setup是我自己创建的函数,主要作用是为绑定及初始化search这个layout的各个view以及为它们绑定监听事件。
getresult同样为我自己创建的,主要用来传递点击事件信息及获取搜索结果。
|
1
2
3
4
5
6
7
|
@overridepublic void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.search); setup(); getresult();} |
setup函数如下
|
1
2
3
4
|
public void setup() { msearchbtn = (button) findviewbyid(r.id.btn_search); menteredittext = (edittext) findviewbyid(r.id.edit_message);} |
这个setup很简单及获取search中的搜索按钮及搜索框。
getresult函数如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public void getresult() { msearchbtn.setonclicklistener(new view.onclicklistener() { @override public void onclick(view view) { //to change body of implemented methods use file | settings | file templates. string entercontent = menteredittext.gettext().tostring(); intent in = new intent(myactivity.this, resultactivity.class); in.putextra(extra_message, entercontent); startactivity(in); } });} |
getresult函数为搜索按钮绑定了点击事情的listener(监x器),一旦用户点击这个搜索按钮,我们动作为获取搜索框的内容并封装到extra_message中去,然后将这个extra_message附加到intent中,并使用startactivity函数调出搜索结果页面。
添加搜索结果的code
搜索结果的动作我们也已经准备好了,我们一开始就准备的show_result.xml就是要为它服务的,现在我们定一个另外一个activity,名字为resultactivity。
这个resultactivity需要做的事情很简单:
|
1
2
3
4
5
6
7
8
9
10
|
@override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.show_result); mwebview = (webview)findviewbyid(r.id.wv_result); intent in = getintent(); string message = in.getstringextra(myactivity.extra_message); mwebview.loadurl("http://www.baidu.com.cn/s?wd=" + message); } |
同样我们在oncreate函数中完成webview的绑定,并从上一个activity(即myactivity)中的 intent获取extra_message的值,并调用百度的接口,打开就可以。

比如搜索ourunix,并点击搜索按钮就会出现如下页面:

我在这一篇文章中并没有过分强调android的四大组件之一的activity的生命周期以及组件及组件的粘合的intent,本篇文章主要让初学者能够尽快上手android,并体验到android开发的简单容易,关于activity的生命周期以及其他组件我会在后面一一讲解。














