android当道,现在学习android开发还晚吗?写下这个问题的时间是–2014年6月15号,我会回答:不晚,android至少还能在活跃10年!所以答应自己从今天开始自学android开发。
搭建android开发环境,lorinnn使用了和大部分开发者不一样的开发环境,lorinnn使用的是intellij+genymotion方案,不为其他,只为速度,只为编程jeek的追求:)
在链接:intellij idea + android sdk + genymotion emulator打造最佳android开发环境这篇搭建环境的介绍中我已经粗略的介绍了创建android工程了,本篇将重新描述更加细节的介绍如何创建及开发第一个android项目。
创建helloworld工程
打开intellij idea,并选择create new project

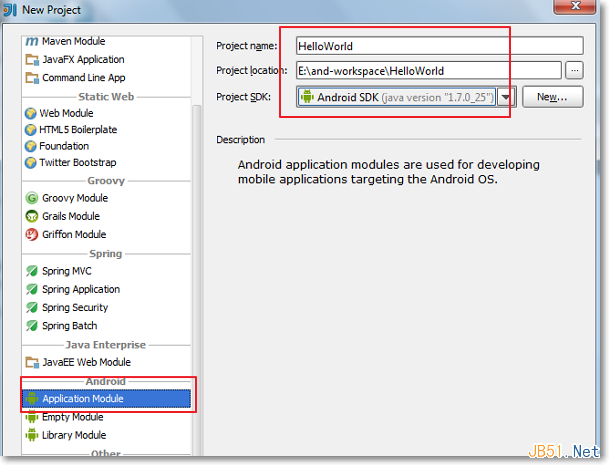
随后选择下方左侧的android-application module,并依次填写下方的project name和project location,并选择android sdk版本,点击next。

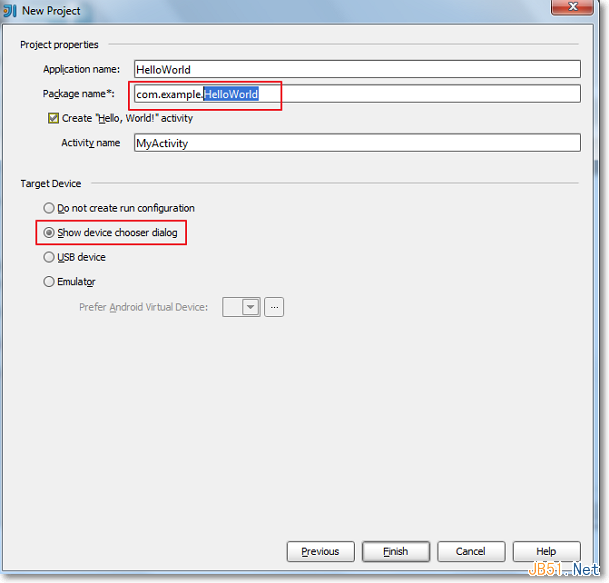
紧接着继续填写project properties相关部分,需要提示的是:
package name已经开始推荐大小写混合(之前是不推荐大写字母的,估计是android应用越来越多,只用小写字母标志package name已经不够了)。package name中如果出现主域部分出现example,则不予提交到google play应用市场,所以如果你有打算把应用提交到应用市场的计划,就把example给换掉。同时target device选择 show device chooser dialog

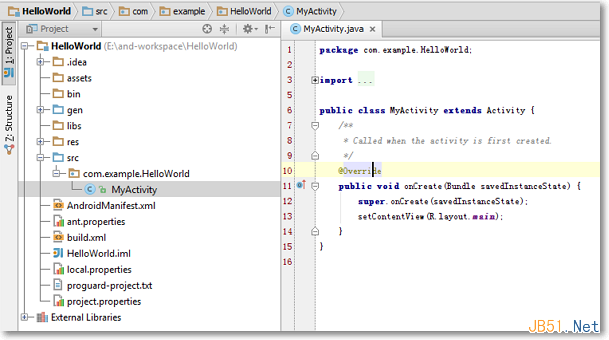
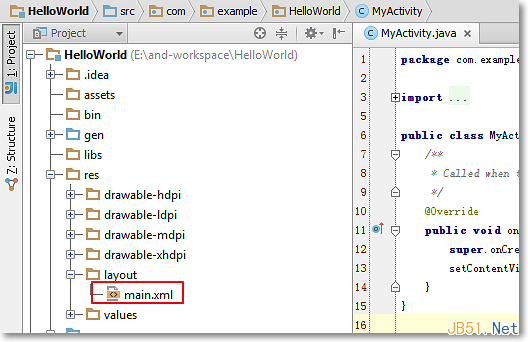
最后一步选择finish,则出现了下图的源码界面。

修改代码
分析myactivity的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="codetitle"><span><a style="cursor: pointer" data="81777" class="copybut" id="copybut81777" onclick="docopy('code81777')"><u>复制代码</u></a></span> 代码如下:</div><div class="codebody" id="code81777">package com.example.helloworld; import android.app.activity;import android.os.bundle; public class myactivity extends activity { /** * called when the activity is first created. */ @override public void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.main); }}</div> |
setcontentview(r.layout.main)这个函数指定了这个activity使用layout文件为main,那我们就找到这个布局文件:
回到左侧的文件目录导航中,找到res下的layout子目录,子目录下的main.xml即为我们寻找的对象。

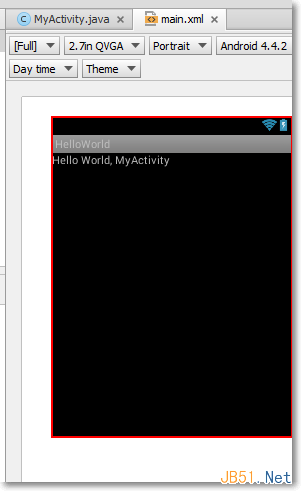
双击这个文件,intellij为我们展示了这个xml文件布局,并以类似手机屏幕的方式显示出来了:

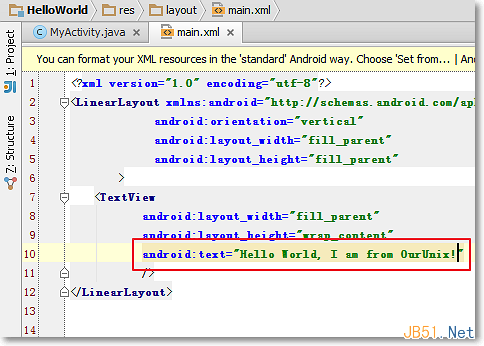
不过我们还是先切换到text模式吧,看看这个文件的内容是啥,这个布局文件显示出来的都是内容有一个叫做textview的标签是我们比较关心,我已经把它修改成了红色边框围住的内容:

启动模拟器
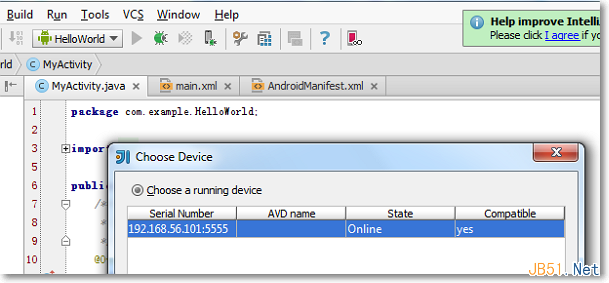
一切从default源码中修改就绪之后,我们就开始启动模拟器并延时啦,点击intellij 工具栏最右侧的红色按钮,如下图所示,下图出现了我已经创建好的两个模拟器(如果你从未创建,可以点击这个对话框右侧的new按钮),我选择上方的nexus机型,并点击该对话框右侧的start按钮启动模拟器。
待模拟器启动完成,就开始运行程序啦,激动不~~点击ide工具栏机器人后面的绿色三角形,就会出现下方的choose device对话框啦,选中并点击ok,程序就自动上传到模拟器中去啦。

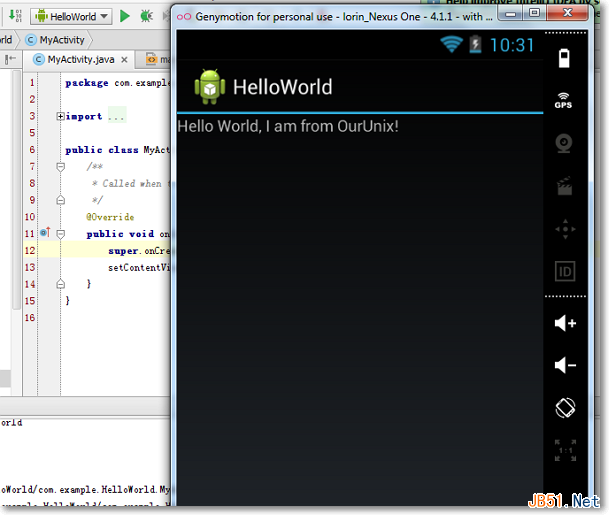
这个程序会自动运行起来,并出现了这个我们修改过的界面哦。

android开发是不是很简单,保持动力继续学习哦。














