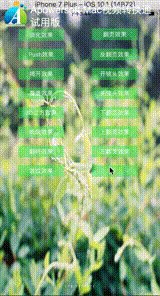
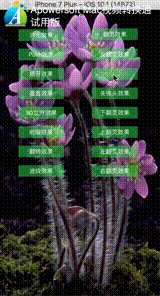
先看效果:

下面贴代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
#import "viewcontroller.h" @interface viewcontroller () @property (weak, nonatomic) iboutlet uiimageview *backgroundview; @property (strong,nonatomic) nsarray *array; @end @implementation viewcontroller -(nsarray *)array { if (_array == nil) { uiimage *image1 = [uiimage imagenamed:@"01.jpg"]; uiimage *image2 = [uiimage imagenamed:@"02.jpg"]; _array = @[image1,image2]; } return _array; } - (void)viewdidload { [super viewdidload]; self.backgroundview.image = self.array[0]; // do any additional setup after loading the view, typically from a nib. } -(void)changeimage { if (self.backgroundview.image == self.array[0]) { self.backgroundview.image = self.array[1]; }else { self.backgroundview.image = self.array[0]; } } - (ibaction)pushclick:(id)sender { [self changeimage]; catransition *transtion = [[catransition alloc] init]; transtion.type = @"push"; transtion.subtype = kcatransitionfrombottom; transtion.startprogress = 0.5; transtion.endprogress = 0.8; [self.view.layer addanimation:transtion forkey:nil]; } /* 效果有好多种,上面代码只贴出了其中一种,如果需要其他效果,只需要将 transtion.type = @"push";中的type改一下就行。 比如: transtion.type = @"fade"; type的类型还有以下几种: fade,reveal,movein,cube,suckeffect,oglflip,rippleeffect,pagecurl,pagecurl,camerairishollowopen,camerairishollowclose,pageuncurl,pagecurl,pagecurl,pagecurl */ - (void)didreceivememorywarning { [super didreceivememorywarning]; // dispose of any resources that can be recreated. } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















