android开发中,大部分控件都有visibility这个属性,其属性有3个分别为“visible ”、“invisible”、“gone”。主要用来设置控制控件的显示和隐藏。
1) 可见(visible)
xml文件:android:visibility="visible"
java代码:view.setvisibility(view.visible);
2) 不可见(invisible)
xml文件:android:visibility="invisible"
java代码:view.setvisibility(view.invisible);
3) 隐藏(gone)
xml文件:android:visibility="gone"
java代码:view.setvisibility(view.gone);
为了区别其作用,测试demo如下:
java代码:
# public class mainactivity extends activity {
# private textview txt222 = null;
#
# @override
# protected void oncreate(bundle savedinstancestate) {
# super.oncreate(savedinstancestate);
# setcontentview(r.layout.main);
#
# txt222 = (textview)findviewbyid(r.id.txt2222);
#
# findviewbyid(r.id.btn1).setonclicklistener(listener);
# findviewbyid(r.id.btn2).setonclicklistener(listener);
# findviewbyid(r.id.btn3).setonclicklistener(listener);
# }
#
# view.onclicklistener listener = new view.onclicklistener() {
# @override
# public void onclick(view v) {
# switch (v.getid()) {
# case r.id.btn1:
# txt222.setvisibility(view.visible);
# break;
#
# case r.id.btn2:
# txt222.setvisibility(view.invisible);
# break;
#
# case r.id.btn3:
# txt222.setvisibility(view.gone);
# break;
# }
# }
# };
# }
xml代码:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<linearlayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginbottom="20dip"
android:orientation="horizontal" >
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#f00"
android:text="1111"
android:visibility="visible" />
<textview
android:id="@+id/txt2222"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#0f0"
android:text="2222"
android:visibility="visible" />
</linearlayout>
<button
android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 visible" />
<button
android:id="@+id/btn2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 invisible" />
<button
android:id="@+id/btn3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="2222 gone" />
</linearlayout>
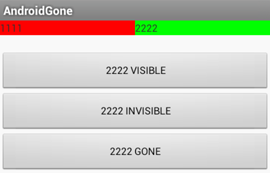
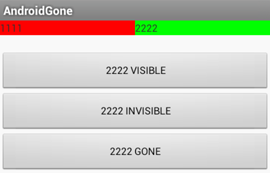
运行结果:

代码解释:
两个textview,用于测试visible, invisible, gone的效果
第一个textview, 用于测试第二个textview被设置为visible,invisible,gone状态后的显示效果
第二个textview, 用于设置为visible, invisible, gone
三个button,用于操作第二个textview的状态分别为visible, invisible, gone
测试结果
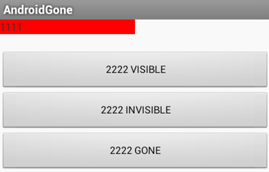
1) 点击第二个button(btn2),设置第二个textview(txt222)为invisible,显示效果如下:

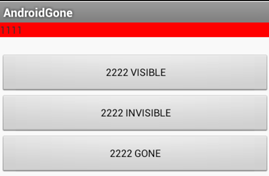
2) 点击第二个button(btn3),设置第二个textview(txt222)为gone,显示效果如下:

3) 点击第二个button(btn1),设置第二个textview(txt222)为visible,显示效果如下:

结论:
visible : 设置控件可见
invisible : 设置控件不可见
gone : 设置控件隐藏
invisible 和gone 主要区别是:
当控件visibility属性为invisible时,界面保留了view控件所占有的空间;
而控件属性为gone时,界面则不保留view控件所占有的空间。














