以前刚开始搞ios的时候大部分都是通过计算frame来布局视图,搞着搞着貌似都是用自动布局来搞定了,因为自动布局实在太方便、太好用了,所以当我昨天突然回看以前代码的时候突然看到了以前写的九宫格布局,感觉很多东西都忘了,所以今天特意在这里记录一下,并且通过几个简单的宏定义来完成布局的需求,具体大家看代码吧,都有注释 很好懂:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//// buttoncontainerview.h// chemuchao//// created by 遇见远洋 on 16/3/7.// copyright © 2016年 zhaoxiaolu. all rights reserved.//#import <uikit/uikit.h>//按钮点击blocktypedef void(^spitlotbtnclick)(uibutton * btn);@interface buttoncontainerview : uiview@property (nonatomic,copy)spitlotbtnclick spitlotblock;/**<<#展示对话内容的tableview#>*/@end |
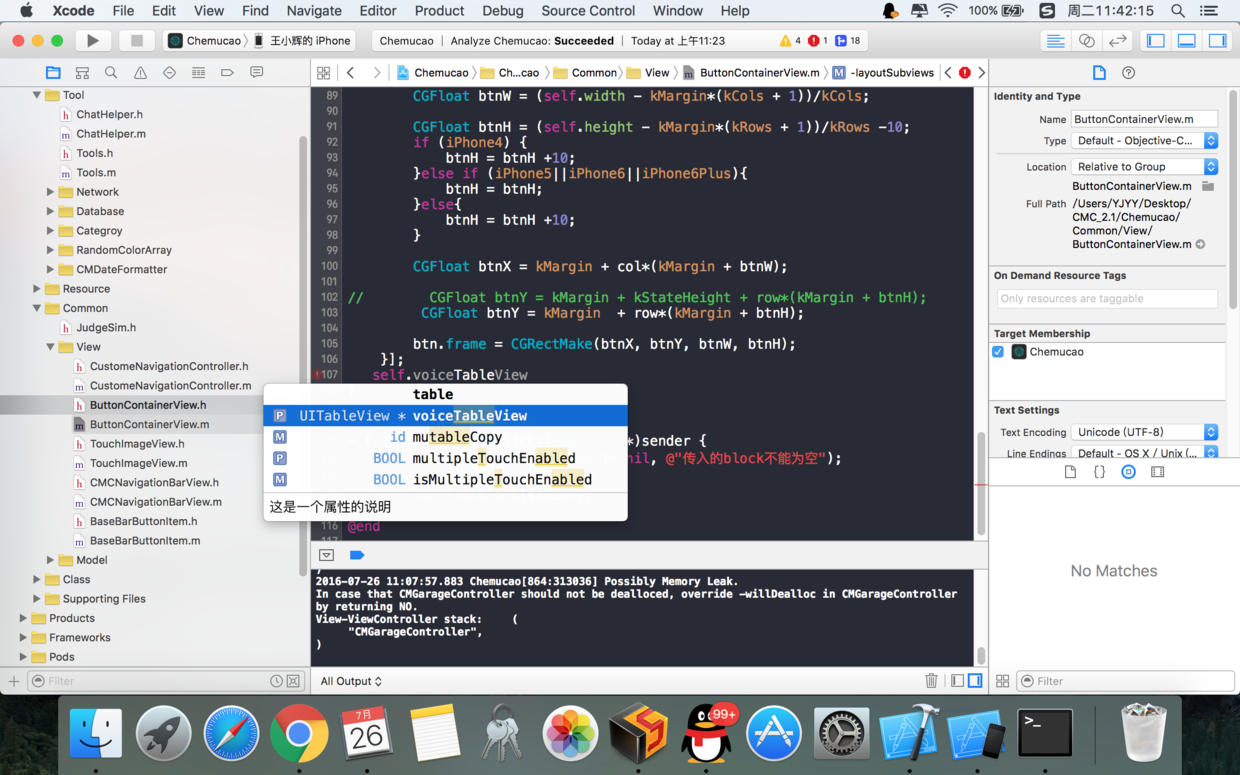
这里给大家推荐一个写注释的好方法吧,在声明属性的时候,我们如果想在别的地方调用这个属性的时候在下方有提示 如图:

只需要跟我在上面声明属性的时候一样 在最后加上
/**<这是要写的提示文字*/
使用这种方式声明的属性,在外面调用的时候就会有提示,好像跑题了,接下来点m的代码吧:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
//// buttoncontainerview.m// chemuchao//// created by 遇见远洋 on 16/3/7.// copyright © 2016年 zhaoxiaolu. all rights reserved.//#import "buttoncontainerview.h"#import "uiview+extension.h"//状态栏高度#define kstateheight 20//总行数#define krows 2//总列数#define kcols 4//九宫格个数#define kcount 8//九宫格之间的间隙#define kmargin 5//字体大小#define kfont15 [uifont systemfontofsize:15]@interface buttoncontainerview ()@property (nonatomic,strong)nsmutablearray * btns;@property (nonatomic,strong)nsarray * btntitles;@end@implementation buttoncontainerview- (nsmutablearray *)btns{ if (!_btns) { _btns = [nsmutablearray array]; } return _btns;}-(nsarray *)btntitles { if (!_btntitles) { _btntitles = @[@"堵成狗",@"堵成翔",@"路太窄",@"没灯",@"路不平",@"积水多",@"颠簸",@"路太脏"]; } return _btntitles;}- (instancetype)initwithframe:(cgrect)frame{ if (self = [super initwithframe:frame]) { [self setupui]; } return self;}- (void)setupui { for (int i = 0; i < kcount; i++) { uibutton * btn = [[uibutton alloc]init]; [btn settitle:self.btntitles[i] forstate:uicontrolstatenormal]; [self addsubview:btn]; btn.layer.borderwidth = 1; btn.layer.bordercolor = [uicolor redcolor].cgcolor; btn.titlelabel.font = [uifont systemfontofsize:13]; [btn settitlecolor:[uicolor graycolor] forstate:uicontrolstatenormal]; [btn addtarget:self action:@selector(spitlotbtnclick:) forcontrolevents:uicontroleventtouchupinside]; [self.btns addobject:btn]; }}-(void)layoutsubviews { [super layoutsubviews]; [self.btns enumerateobjectsusingblock:^(id _nonnull obj, nsuinteger idx, bool * _nonnull stop) { uibutton * btn = obj; btn.tag = idx; //行号 nsuinteger row = idx/kcols; //列号 nsuinteger col = idx%kcols; cgfloat btnw = (self.width - kmargin*(kcols + 1))/kcols; cgfloat btnh = (self.height - kmargin*(krows + 1))/krows -10; cgfloat btnx = kmargin + col*(kmargin + btnw); cgfloat btny = kmargin + row*(kmargin + btnh) + kstateheight; btn.frame = cgrectmake(btnx, btny, btnw, btnh); }];}#pragma mark 按钮点击事件- (void)spitlotbtnclick:(uibutton *)sender { nsassert(self.spitlotblock != nil, @"传入的block不能为空"); //执行block self.spitlotblock(sender);}@end |
你只需要更换几个宏定义就可以定制你的九宫格布局了,例如总行数、总列数、九宫格个数,简单吧 复用性还是很高的,当然对于使用自动布局的你来说,可以无视我。
希望通过此文能帮助大家开发 ios九宫格的开发,谢谢大家对本站的支持!
原文链接:http://www.jianshu.com/p/2b198bc1e4b9
















