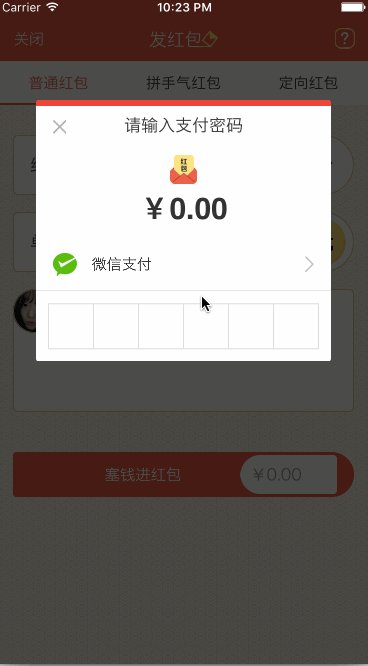
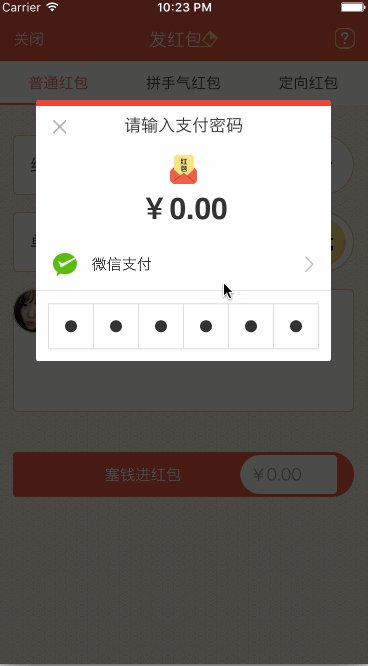
目前在项目中需要实现发红包的功能,自己就写了一个密码输入框的控件,主要用到了uikeyinput协议和coregraphics框架,效果类似微信支付,感觉还行就把我的思路和制作过程写下来给大家分享一下。

让你的自定义view具备输入的功能(uikeyinput协议)
通过uikeyinput协议可以为响应者提供简单的键盘输入的功能,让需要键盘的responder成为第一响应者就行了。uikeyinput协议必须实现的有三个方法,分别是以下方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
#pragma mark - uikeyinput/** * 用于显示的文本对象是否有任何文本 */- (bool)hastext { return self.textstore.length > 0;}/** * 插入文本 */- (void)inserttext:(nsstring *)text { if (self.textstore.length < self.passwordnum) { //判断是否是数字 nscharacterset *cs = [[nscharacterset charactersetwithcharactersinstring:moneynumbers] invertedset]; nsstring*filtered = [[text componentsseparatedbycharactersinset:cs] componentsjoinedbystring:@""]; bool basictest = [text isequaltostring:filtered]; if(basictest) { if ([self.delegate respondstoselector:@selector(passworddidchange:)]) { [self.delegate passworddidchange:self]; } if (self.textstore.length == self.passwordnum) { if ([self.delegate respondstoselector:@selector(passwordcompleteinput:)]) { [self.delegate passwordcompleteinput:self]; } } [self.textstore appendstring:text]; [self setneedsdisplay]; } }}/** * 删除文本 */- (void)deletebackward { if (self.textstore.length > 0) { [self.textstore deletecharactersinrange:nsmakerange(self.textstore.length - 1, 1)]; if ([self.delegate respondstoselector:@selector(passworddidchange:)]) { [self.delegate passworddidchange:self]; } } [self setneedsdisplay];}/** * 是否能成为第一响应者 */- (bool)canbecomefirstresponder { return yes;}/** * 点击成为第一相应者 */- (void)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event { if (![self isfirstresponder]) { [self becomefirstresponder]; }} |
通过coregraphics绘制出密码输入框
实现的思路是通过coregraphics框架绘制出密码输入框的外框和里面的小黑点,然后通过从键盘上获取到的字符串判断输入的位数,具体实现如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
/** * 设置正方形的边长 */- (void)setsquarewidth:(cgfloat)squarewidth { _squarewidth = squarewidth; [self setneedsdisplay];}/** * 设置键盘的类型 */- (uikeyboardtype)keyboardtype { return uikeyboardtypenumberpad;}/** * 设置密码的位数 */- (void)setpasswordnum:(nsuinteger)passwordnum { _passwordnum = passwordnum; [self setneedsdisplay];}/** * 绘制 */- (void)drawrect:(cgrect)rect { cgfloat height = rect.size.height; cgfloat width = rect.size.width; cgfloat x = (width - self.squarewidth*self.passwordnum)/2.0; cgfloat y = (height - self.squarewidth)/2.0; cgcontextref context = uigraphicsgetcurrentcontext(); //画外框 cgcontextaddrect(context, cgrectmake( x, y, self.squarewidth*self.passwordnum, self.squarewidth)); cgcontextsetlinewidth(context, 1); cgcontextsetstrokecolorwithcolor(context, self.rectcolor.cgcolor); cgcontextsetfillcolorwithcolor(context, [uicolor whitecolor].cgcolor); //画竖条 for (int i = 1; i <= self.passwordnum; i++) { cgcontextmovetopoint(context, x+i*self.squarewidth, y); cgcontextaddlinetopoint(context, x+i*self.squarewidth, y+self.squarewidth); cgcontextclosepath(context); } cgcontextdrawpath(context, kcgpathfillstroke); cgcontextsetfillcolorwithcolor(context, self.pointcolor.cgcolor); //画黑点 for (int i = 1; i <= self.textstore.length; i++) { cgcontextaddarc(context, x+i*self.squarewidth - self.squarewidth/2.0, y+self.squarewidth/2, self.pointradius, 0, m_pi*2, yes); cgcontextdrawpath(context, kcgpathfill); }} |
源码下载:https://github.com/631106979/wclpasswordview
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
















