uimenucontroller的使用
uimenucontroller的展现需要基于一个view视图,其交互则需要基于其所在view视图的responder。举例来说,如果一个uimenucontroller展现在当前viewcontroller的view上,则此uimenucontroller的交互逻辑交由当前的viewcontroller进行管理。
在界面展示出uimenucontroller需要3个条件:
1.当前的responder处于第一响应。
2.uimenucontroller对象调用menuvisible方法。
3.当前的responder实现了如下两个方法:
|
1
2
3
4
5
6
7
8
|
//是否可以成为第一相应-(bool)canbecomefirstresponder{ return yes;}//是否可以接收某些菜单的某些交互操作-(bool)canperformaction:(sel)action withsender:(id)sender{ return yes;} |
实现了上面的两个方法,使用如下的代码可以唤出uimenucontroller控件:
|
1
2
3
4
5
|
[self becomefirstresponder];//设置菜单显示的位置 frame设置其文职 inview设置其所在的视图[[uimenucontroller sharedmenucontroller] settargetrect:frame inview:self.view];//将菜单控件设置为可见[uimenucontroller sharedmenucontroller].menuvisible = yes; |
在执行了上面的代码后,系统第一次调用canperformaction:withsender:方法会进行是否显示菜单栏的检测,如果返回为no,则不能显示菜单栏,如果返回为yes,之后系统会多次调用canperformaction:withsender:方法,用于检测当前responder对象是否实现了菜单栏上某个选项的触发方法,如果实现了,菜单栏上面的相应按钮会显示,否则不会显示。开发者可以在这个方法中通过判断action来确定菜单控件中显示的按钮种类。系统默认为开发者提供了一系列的菜单按钮,例如要显示剪切和赋值操作的菜单按钮,示例代码如下:
|
1
2
3
4
5
6
|
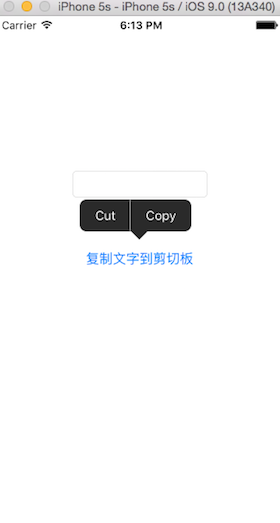
-(bool)canperformaction:(sel)action withsender:(id)sender{ if (action == @selector(cut:)||action == @selector(copy:)) { return yes; } return no;} |
效果如下图所示:

系统默认支持提供的按钮触发方法列举如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//剪切按钮的方法- (void)cut:(nullable id)sender ns_available_ios(3_0);//复制按钮的方法- (void)copy:(nullable id)sender ns_available_ios(3_0);//粘贴按钮的方法- (void)paste:(nullable id)sender ns_available_ios(3_0);//选择按钮的方法- (void)select:(nullable id)sender ns_available_ios(3_0);//全选按钮的方法- (void)selectall:(nullable id)sender ns_available_ios(3_0);//删除按钮的方法- (void)delete:(nullable id)sender ns_available_ios(3_2);//改变书写模式为从左向右按钮触发的方法- (void)maketextwritingdirectionlefttoright:(nullable id)sender ns_available_ios(5_0);//改变书写模式为从右向左按钮触发的方法- (void)maketextwritingdirectionrighttoleft:(nullable id)sender ns_available_ios(5_0); |
上面所列举的方法声明在uiresponder头文件中,实际上,除了上面的方法,关于uimenucontroller上面的按钮,系统中还有许多私有方法,列举如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
//替换按钮- (void)_promptforreplace:(id)arg1{ nslog(@"promptforreplace");}//简体繁体转换按钮-(void)_transliteratechinese:(id)sender{ nslog(@"transliteratechinese");}//文字风格按钮-(void)_showtextstyleoptions:(id)sender{ nslog(@"showtextstyleoptions");}//定义按钮-(void)_define:(id)sender{ nslog(@"define");}-(void)_addshortcut:(id)sender{ nslog(@"addshortcut");}-(void)_accessibilityspeak:(id)sender{ nslog(@"accessibilityspeak");}//语言选择按钮-(void)_accessibilityspeaklanguageselection:(id)sender{ nslog(@"accessibilityspeaklanguageselection");}//暂停发音按钮-(void)_accessibilitypausespeaking:(id)sender{ nslog(@"accessibilitypausespeaking");}//分享按钮-(void)_share:(id)sender{ nslog(@"share");} |
实例进阶
在实际开发中,开发这完全不需要使用这些私有的方法,uimenuitem类提供给开发者进行自定义菜单按钮与触发方法,示例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
[self becomefirstresponder]; uimenuitem * item = [[uimenuitem alloc]initwithtitle:@"自定义" action:@selector(newfunc)]; [[uimenucontroller sharedmenucontroller] settargetrect:[sender frame] inview:self.view]; [uimenucontroller sharedmenucontroller].menuitems = @[item]; [uimenucontroller sharedmenucontroller].menuvisible = yes;-(bool)canbecomefirstresponder{ return yes;}-(bool)canperformaction:(sel)action withsender:(id)sender{ if (action == @selector(newfunc)) { return yes; } return no;}-(void)newfunc{ nslog(@"自定义方法");} |
效果如下图所示:

uimenucontroller还有如下的属性用来设置其显示的位置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//显示的位置@property(nonatomic) uimenucontrollerarrowdirection arrowdirection;//枚举如下:/*typedef ns_enum(nsinteger, uimenucontrollerarrowdirection) { //默认 基于当前屏幕状态 uimenucontrollerarrowdefault, // up or down based on screen location //箭头在上的显示模式 uimenucontrollerarrowup ns_enum_available_ios(3_2), //箭头在下的显示模式 uimenucontrollerarrowdown ns_enum_available_ios(3_2), //箭头在左的显示模式 uimenucontrollerarrowleft ns_enum_available_ios(3_2), //箭头在右的显示模式 uimenucontrollerarrowright ns_enum_available_ios(3_2),};*/ |
注意点总结
要正常显示菜单,必须做到以下几点:
1. -(bool)canbecomefirstresponder 必须返回yes
2. -(bool)canperformaction:(sel)action withsender:(id)sender
该函数中,要显示的菜单项(包括系统的菜单项)的方法必须返回yes
3. 在显示菜单前,必须调用:
|
1
|
[self becomefirstresponder] |
成为第一个响应者
4. 为了马上可以正常显示第二个菜单,必须使用:
|
1
|
[menucontroller setmenuvisible:no]; |
先关闭一下,不然就显示不出来!


















