

用过多米音乐的都市知道, 这个ui可以上下滑动,作用嘛---无聊中可以划划解解闷,这被锤子公司老罗称谓为“情怀”,其实叫“情味”更合适。嘿嘿.如今挪动互联网开展这么迅速,市场上已不再是那早期随便敲个app放上架就能具有几十万用户的阶段了.近来苹果公司,为了怕android下载量赶超苹果商店,大势宣称:(第 500 亿个下载应用的用户就能够获得 10,000 美元的 itunes 礼品卡,除此之外,紧随第 500 亿以后的前 50 名用户也可以获得 500 美元的礼品卡.至于挪动开展趋势,我想搞挪动it的人心里都比拟清楚,扯远了).其实应用ui殊效是应用中很大的一部分,如果同样功能的两款软件,一个功能好点如“网易新闻”,另外一个略微差点如“新浪新闻”,用户的你毫无疑难确定会选择网易客户端.总结就是“操作性”对于产品起着至关重要的因素.
接下来我们看下如何实现,首先声明,这个实现的方式不是很好,我这里只是提出一个解决方案,大家可以根据自己的想法进行创新.
道理:relativelayout+自定义scrollview.
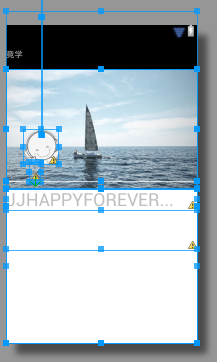
我们大致看下布局结构如图:


其实也没什么技术含量,我简单介绍下:红色代表的是背景照片,绿色的代表自定义scrollview,粉色是代表你要编辑的透明区域.也不过多解释,想必大家都明确,我们还是来看代码吧。
由于属于情怀殊效(没有具体的回调事件要求),那么就没有必要自定义监听,回调处理,我直接把要处理的ui注入到自定义控件中,这样她方便我也方便.
在此说明一下,前面部分实现中有误,但是也希望您仔细品读,相信您必定可以学到一些知识的。
首先我们将背景图片和顶部线条注入到该控件中。接着我们看ontouchevent事件,因为至始至终都是她在起作用.
/***
* 触摸事件
*
* @param ev
*/
public void commontouchevent(motionevent ev) {
int action = ev.getaction();
switch (action) {
case motionevent.action_down:
inittouchy = ev.gety();
current_top = inittop = imageview.gettop();
current_bottom = initbottom = imageview.getbottom();
lineup_current_top = line_up_top = line_up.gettop();
lineup_current_bottom = line_up_bottom = line_up.getbottom();
break;
case motionevent.action_up:
/** 回缩动画 **/
if (isneedanimation()) {
animation();
}
ismoveing = false;
touchy = 0;// 手指松开要归0.
break;
/***
* 消除出第一次挪动计算,因为第一次无法得知deltay的高度, 然而我们也要进行初始化,就是第一次挪动的时候让滑动距离归0.
* 以后记载精确了就正常执行.
*/
case motionevent.action_move:
log.e(tag, "ismoveing=" + ismoveing);
touchy = ev.gety();
float deltay = touchy - inittouchy;// 滑动距离
log.e(tag, "deltay=" + deltay);
/** 过滤: **/
if (deltay < 0 && inner.gettop() <= 0) {
return;
}
// 当滚动到最上或者最下时就不会再滚动,这时挪动布局
isneedmove();
if (ismoveing) {
// 初始化头部矩形
if (normal.isempty()) {
// 保存正常的布局位置
normal.set(inner.getleft(), inner.gettop(),
inner.getright(), inner.getbottom());
}
// 挪动布局(手势挪动的1/3)
float inner_move_h = deltay / 5;
inner.layout(normal.left, (int) (normal.top + inner_move_h),
normal.right, (int) (normal.bottom + inner_move_h));
/** image_bg **/
float image_move_h = deltay / 10;
current_top = (int) (inittop + image_move_h);
current_bottom = (int) (initbottom + image_move_h);
imageview.layout(imageview.getleft(), current_top,
imageview.getright(), current_bottom);
/** line_up **/
float line_up_h = inner_move_h;
lineup_current_top = (int) (line_up_top + inner_move_h);
lineup_current_bottom = (int) (line_up_bottom + inner_move_h);
line_up.layout(line_up.getleft(), lineup_current_top,
line_up.getright(), lineup_current_bottom);
}
break;
default:
break;
}
}
简单说明:
motionevent.action_down:触摸摁下获得相应的坐标.
motionevent.action_move:
里面有个方法isneedmove。作用:我们滑动的是scrollview自身呢,还是我们自己模拟的那种滑动.
/***
* 是不是须要挪动布局 inner.getmeasuredheight():获得的是控件的总高度
*
* getheight():获得的是屏幕的高度
*
* @return
*/
public void isneedmove() {
int offset = inner.getmeasuredheight() - getheight();
int scrolly = getscrolly();
// 如果scrollview的子view们没有超越一屏幕则scrolly == 0,直接返回true,
//如果scrollview的子view们超越了一屏幕则 getscrolly()==offset说明滑到了scrollview的低端.这时候才返回true.
if (scrolly == 0 || scrolly == offset) {
ismoveing = true;
}
}
这里面用到最多的就是:view.layout(l, t, r, b);作用很简单不解释。详情请参看源码.
motionevent.action_up:就是做些善后操作,主要看animation方法.
/***
* 回缩动画
*/
public void animation() {
translateanimation image_anim = new translateanimation(0, 0,
math.abs(inittop - current_top), 0);
image_anim.setduration(200);
imageview.startanimation(image_anim);
imageview.layout(imageview.getleft(), (int) inittop,
imageview.getright(), (int) initbottom);
// 开启挪动动画
translateanimation inner_anim = new translateanimation(0, 0,
inner.gettop(), normal.top);
inner_anim.setduration(200);
inner.startanimation(inner_anim);
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
/** line_up **/
translateanimation line_up_anim = new translateanimation(0, 0,
math.abs(line_up_top - lineup_current_top), 0);
line_up_anim.setduration(200);
line_up.startanimation(line_up_anim);
line_up.layout(line_up.getleft(), line_up_top, line_up.getright(),
line_up_bottom);
normal.setempty();
/** 动画执行 **/
if (current_top > inittop + 50 && turnlistener != null)
turnlistener.onturn();
}
这里我要简单说明一下,因为我在这里栽了有些时光.
比如:我们的背景图片本来坐标为:(0,-190,800,300),随着手势挪动到(0,-100,800,390)挪动了90像素,那么我们的translateanimation应当如何写呢?我之前总以为不就是末尾坐标指向初始坐标不就完了,结果你会发明,动画基本不起作用而是一闪而过。原因呢,动画参数弗成以为正数.或许因为动画是以(0,0)为参照物吧.因此要把动画写成translateanimation line_up_anim = new translateanimation(0, 0,math.abs(-190- (-100)), 0);这样我们所须要的动画效果就实现了.
但是新的问题又出现了:
当你下拉到必定状态后然后渐渐向上挪动,会发明挪动的很快(没有回缩的反响),而挪动到最顶部的时候突然又出现反弹效果。这个效果固然不是我们所须要的那种。我们所须要的效果是:下拉到必定水平,然后反过来上拉的时候要渐渐的挪动回到原点(中央位置)停止。如果是上拉的话,不要出现反弹效果,如果是下拉松开的话,出现反弹效果。
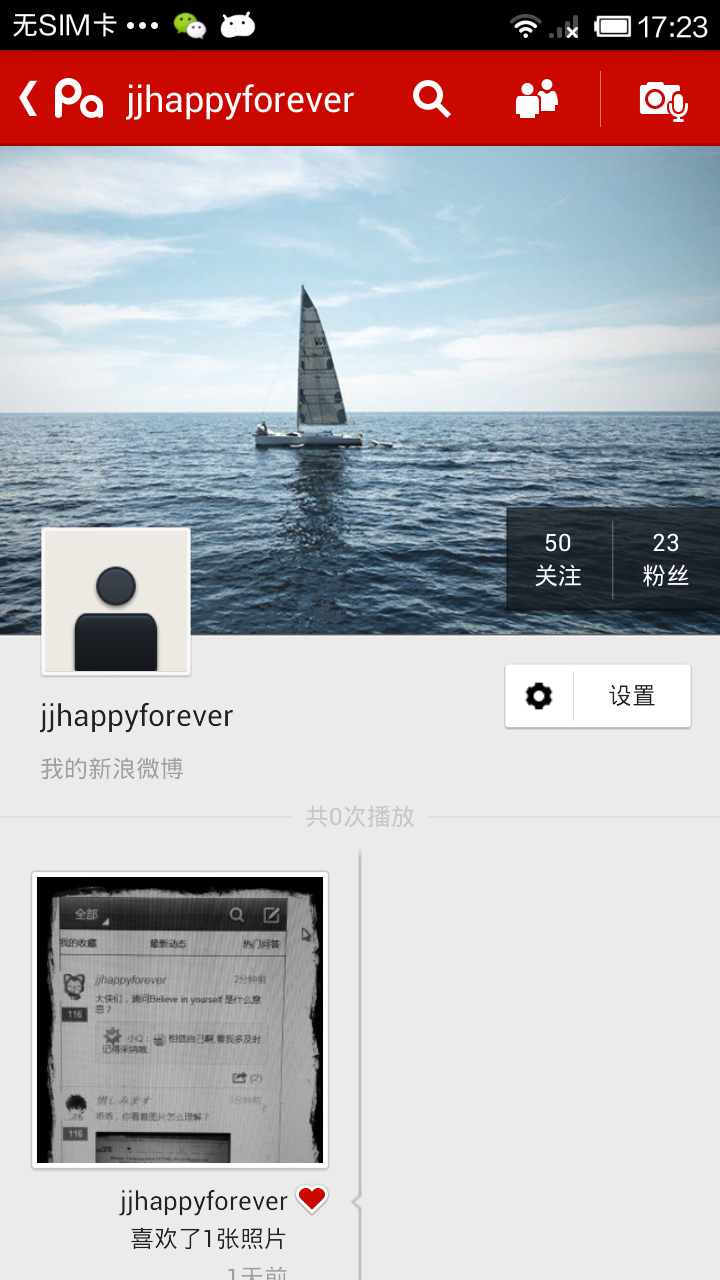
描述的有点乱,如果想知道具体效果的话,我提议你应用下papa,其实海内这些比拟优秀的应用ui都是抄袭国外的,如果你用facebook的话,就会发明,怎么啪啪的个人页面长的也忒像facebook了。请看下图:


嘿嘿,不好意思,跑题了,针对上面出现的问题,我简单说明一下.
首先,比如我们手势下拉了50像素,其实是使得自定义scrollview的孩子也就是linearlayout这个控件的top为50,而这个时候的getscrolly()的值仍为0,但是如果此时你停止下拉反而向上拉取的话,那么此时的getscrolly()会从0开始逐步增大,当我们挪动到顶部也就是将scrollview挪动到最底部,此时的ismoveing为true,所以你继承上拉的话会出现反弹效果。
这个问题要如何解决呢,其实也不难,但是我纠结了好长时光,也走了很多多少弯路。在这里说明一下我的瞎跑路段以及疑难:当时我就想,getscrolly()这么不听话,我何必非要对scrollview的孩子进行操作呢,为何直接不对本控件执行layout(l,t,r,b)呢,后来就照着这个逻辑进行update,终于更改了差不多了,纠结了问题再次出现,在你下拉的时候对scrollview本身执行layout(l,t,r,b)这个方法可以实现反弹效果,但是此时你确无法进行滑动了,就是scrollview本身的滑动无缘无故的被禁止掉了.我怀疑是layout的时候参数弄错了。,后来仔细修改了下发明还是弗成以滑动,然后google了半天也杳无音讯,最后固然放弃,又回到了原点。接着揣摩。。。算是功夫不负有心人吧,最终想到了解决方案,希望对您有帮助。
还拿上面说到的那短话,比如我们手势下拉了50像素,那么此时touch的距离也就是50像素,如果此时我们反向上拉的话,同样是须要50像素回到最初的位置。说到这里我想大家都明确了。(首先我们要将操作离开,分为up,down,如果是down的话,那么在下拉后执行上拉的时候我们禁用掉自定义控件的滑动,而是通过手势执行layout执行这50像素.)
上面我们看部分代码:
/**对于初次touch操作要判断方位:up or down**/
if (deltay < 0 && state == state.nomal) {
state = state.up;
} else if (deltay > 0 && state == state.nomal) {
state = state.down;
}
if (state == state.up) {
deltay = deltay < 0 ? deltay : 0;
ismoveing = false;
shuttouch = false;
} else if (state == state.down) {
if (getscrolly() <= deltay) {
shuttouch = true;
ismoveing = true;
}
deltay = deltay < 0 ? 0 : deltay;
}
代码很简单,不过多解释了,不明确的话,仔细看下源码确定就明确了。
touch 事件处理:
/** touch 事件处理 **/
@override
public boolean ontouchevent(motionevent ev) {
if (inner != null) {
commontouchevent(ev);
}
// ture:禁止控件本身的滑动.
if (shuttouch)
return true;
else
return super.ontouchevent(ev);
}
说明:如果返回值为true,作用:禁止scrollview的滑动,此时的touch事件还存哦!!!如果对touch事件比拟熟悉的同窗,相信以为我有点空话了,哈哈,我也是个小菜鸟,也卡在这里过。
最后呢,还有个小bug,也就是那个顶部拉线,如果你让scrollview惯性滑动的话,那么你会发明,顶部线条没有追随挪动,其实就是因为惯性滑动的时候我们是获得不到getscrolly()的值得造成的,查了半天也没有找到相关资料,这个问题就临时就留在这里,有时光了在续。
这里我将源码贴出来:
package com.example.scrollviewdemo;
import android.content.context;
import android.graphics.rect;
import android.util.attributeset;
import android.util.log;
import android.view.motionevent;
import android.view.view;
import android.view.animation.translateanimation;
import android.widget.imageview;
import android.widget.scrollview;
/**
* 自定义scrollview
*
* @author jia
*
*/
public class personalscrollview extends scrollview {
private final string tag = personalscrollview.class.getsimplename();
private view inner;// 孩子view
private float touchy;// 点击时y坐标
private float deltay;// y轴滑动的距离
private float inittouchy;// 初次点击的y坐标
private boolean shuttouch = false;// 是不是关闭scrollview的滑动.
private rect normal = new rect();// 矩形(这里只是个形式,只是用于判断是不是须要动画.)
private boolean ismoveing = false;// 是不是开始挪动.
private imageview imageview;// 背景图控件.
private view line_up;// 上线
private int line_up_top;// 上线的top
private int line_up_bottom;// 上线的bottom
private int inittop, initbottom;// 初始高度
private int current_top, current_bottom;// 拖动时时高度。
private int lineup_current_top, lineup_current_bottom;// 上线
private onturnlistener turnlistener;
private imageview imageheader;
public void setimageheader(imageview imageheader) {
this.imageheader = imageheader;
}
// 状态:上部,下部,默认
private enum state {
up, down, nomal
};
// 默认状态
private state state = state.nomal;
public void setturnlistener(onturnlistener turnlistener) {
this.turnlistener = turnlistener;
}
public void setline_up(view line_up) {
this.line_up = line_up;
}
// 注入背景图
public void setimageview(imageview imageview) {
this.imageview = imageview;
}
/***
* 构造方法
*
* @param context
* @param attrs
*/
public personalscrollview(context context, attributeset attrs) {
super(context, attrs);
}
/***
* 根据 xml 生成视图工作实现.该函数在生成视图的最后调用,在所有子视图添加完以后. 即使子类覆盖了 onfinishinflate
* 方法,也应当调用父类的方法,使该方法得以执行.
*/
@override
protected void onfinishinflate() {
if (getchildcount() > 0) {
inner = getchildat(0);
}
}
/** touch 事件处理 **/
@override
public boolean ontouchevent(motionevent ev) {
if (inner != null) {
commontouchevent(ev);
}
// ture:禁止控件本身的滑动.
if (shuttouch)
return true;
else
return super.ontouchevent(ev);
}
/***
* 触摸事件
*
* @param ev
*/
public void commontouchevent(motionevent ev) {
int action = ev.getaction();
switch (action) {
case motionevent.action_down:
inittouchy = ev.gety();
current_top = inittop = imageview.gettop();
current_bottom = initbottom = imageview.getbottom();
if (line_up_top == 0) {
lineup_current_top = line_up_top = line_up.gettop();
lineup_current_bottom = line_up_bottom = line_up.getbottom();
}
break;
case motionevent.action_up:
/** 回缩动画 **/
if (isneedanimation()) {
animation();
}
if (getscrolly() == 0) {
state = state.nomal;
}
ismoveing = false;
touchy = 0;
shuttouch = false;
break;
/***
* 消除出第一次挪动计算,因为第一次无法得知deltay的高度, 然而我们也要进行初始化,就是第一次挪动的时候让滑动距离归0.
* 以后记载精确了就正常执行.
*/
case motionevent.action_move:
touchy = ev.gety();
deltay = touchy - inittouchy;// 滑动距离
/** 对于初次touch操作要判断方位:up or down **/
if (deltay < 0 && state == state.nomal) {
state = state.up;
} else if (deltay > 0 && state == state.nomal) {
state = state.down;
}
if (state == state.up) {
deltay = deltay < 0 ? deltay : 0;
ismoveing = false;
shuttouch = false;
/** line_up **/
lineup_current_top = (int) (line_up_top - getscrolly());
lineup_current_bottom = (int) (line_up_bottom - getscrolly());
log.e(tag, "top=" + getscrolly());
line_up.layout(line_up.getleft(), lineup_current_top,
line_up.getright(), lineup_current_bottom);
} else if (state == state.down) {
if (getscrolly() <= deltay) {
shuttouch = true;
ismoveing = true;
}
deltay = deltay < 0 ? 0 : deltay;
}
if (ismoveing) {
// 初始化头部矩形
if (normal.isempty()) {
// 保存正常的布局位置
normal.set(inner.getleft(), inner.gettop(),
inner.getright(), inner.getbottom());
}
// 挪动布局(手势挪动的1/3)
float inner_move_h = deltay / 5;
inner.layout(normal.left, (int) (normal.top + inner_move_h),
normal.right, (int) (normal.bottom + inner_move_h));
/** image_bg **/
float image_move_h = deltay / 10;
current_top = (int) (inittop + image_move_h);
current_bottom = (int) (initbottom + image_move_h);
imageview.layout(imageview.getleft(), current_top,
imageview.getright(), current_bottom);
/** line_up **/
lineup_current_top = (int) (line_up_top + inner_move_h);
lineup_current_bottom = (int) (line_up_bottom + inner_move_h);
line_up.layout(line_up.getleft(), lineup_current_top,
line_up.getright(), lineup_current_bottom);
}
break;
default:
break;
}
}
/***
* 回缩动画
*/
public void animation() {
translateanimation image_anim = new translateanimation(0, 0,
math.abs(inittop - current_top), 0);
image_anim.setduration(200);
imageview.startanimation(image_anim);
imageview.layout(imageview.getleft(), (int) inittop,
imageview.getright(), (int) initbottom);
// 开启挪动动画
translateanimation inner_anim = new translateanimation(0, 0,
inner.gettop(), normal.top);
inner_anim.setduration(200);
inner.startanimation(inner_anim);
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
/** line_up **/
translateanimation line_up_anim = new translateanimation(0, 0,
math.abs(line_up_top - lineup_current_top), 0);
line_up_anim.setduration(200);
line_up.startanimation(line_up_anim);
line_up.layout(line_up.getleft(), line_up_top, line_up.getright(),
line_up_bottom);
normal.setempty();
/** 动画执行 **/
if (current_top > inittop + 50 && turnlistener != null)
turnlistener.onturn();
}
/** 是不是须要开启动画 **/
public boolean isneedanimation() {
return !normal.isempty();
}
/***
* 执行翻转
*
* @author jia
*
*/
public interface onturnlistener {
/** 必须到达必定水平才执行 **/
void onturn();
}
}
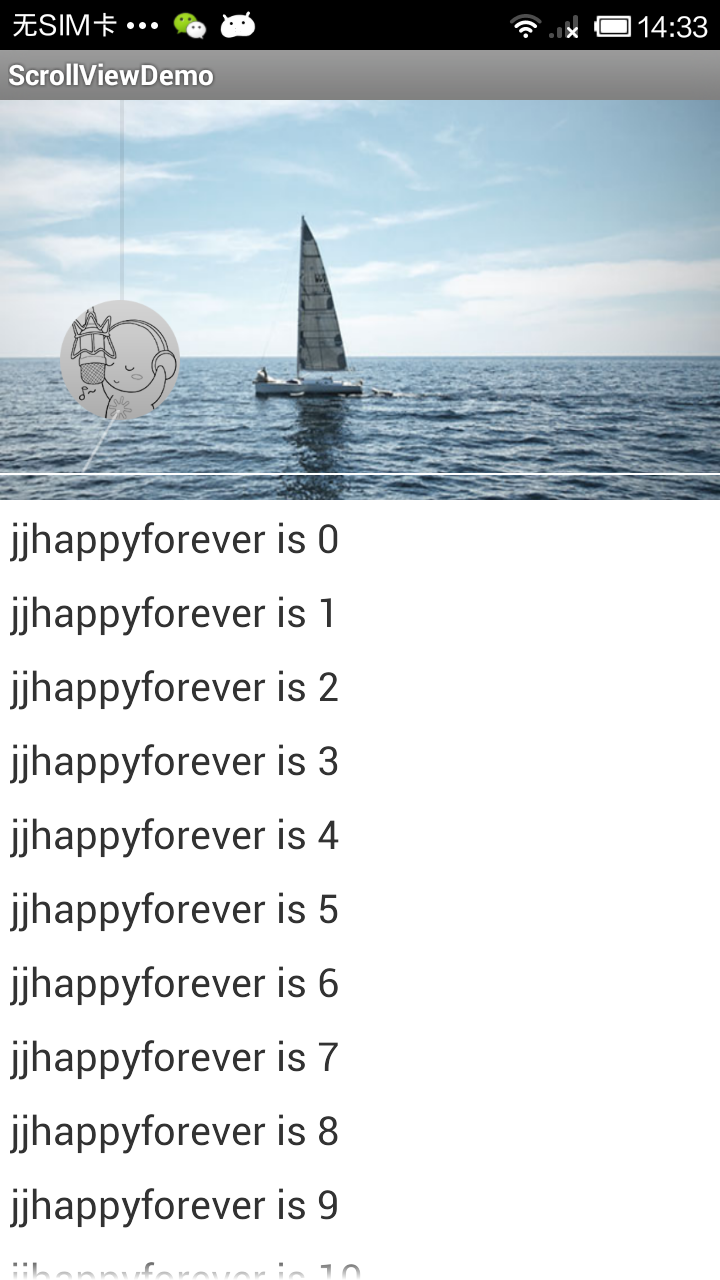
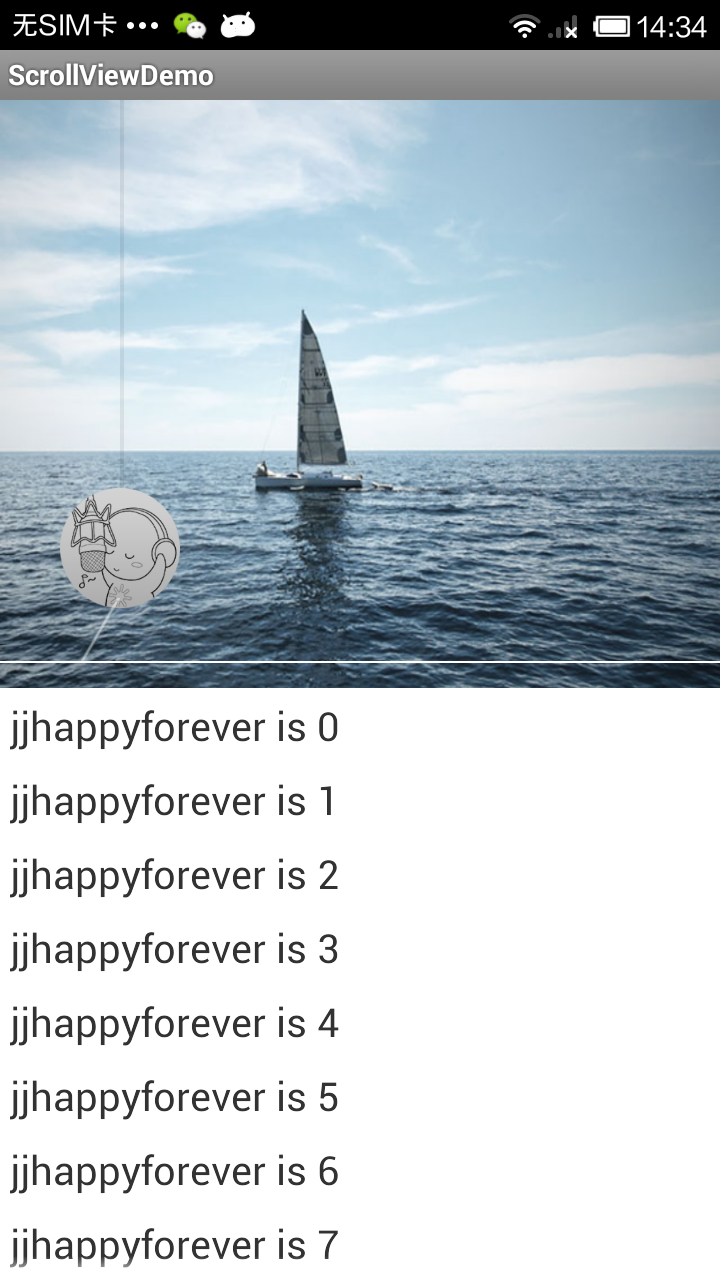
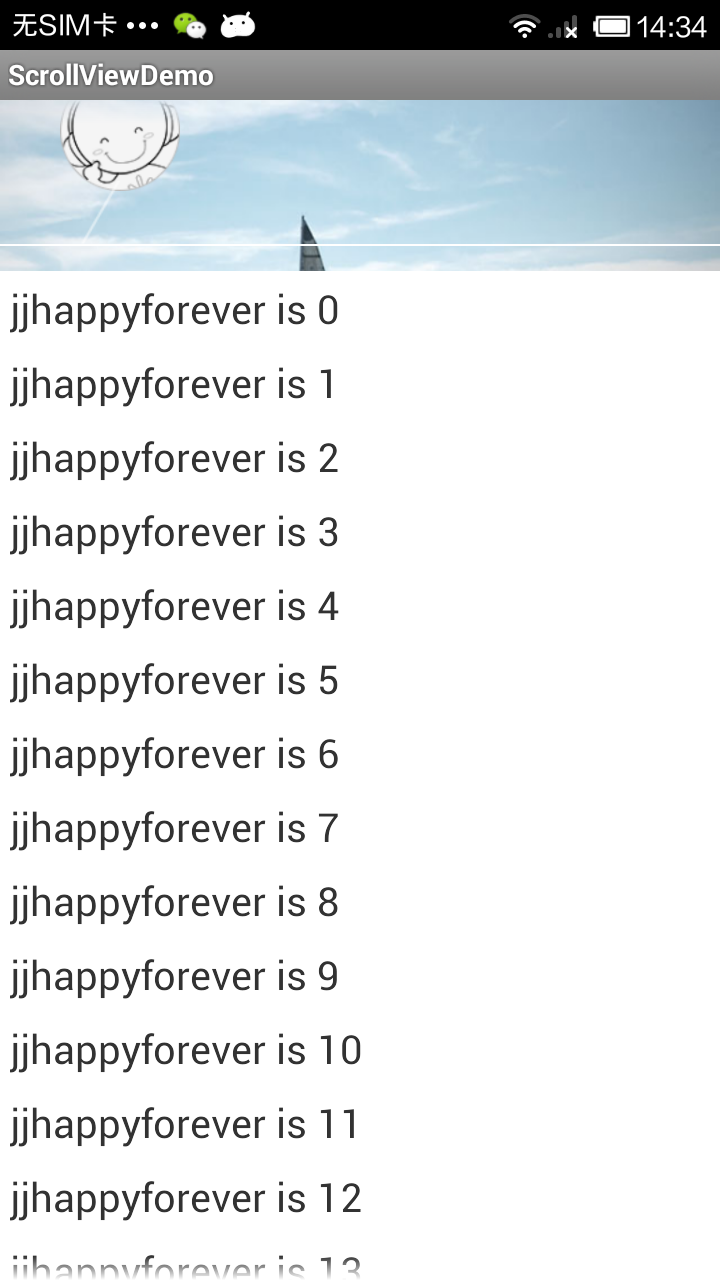
效果图:



界面有点丑陋,不过ui可以自己根据需求进行调整.














