tabwidget类似于android 中查看电话薄的界面,通过多个标签切换显示不同内容。要实现这一效果,首先要了解tabhost,它是一个用来存放多个tab标签的容器。每一个tab都可以对应自己的布局,比如,电话薄中的tab布局就是一个list的线性布局了。
要使用tabhost,首先需要通过gettabhost方法来获取tabhost的对象,然后通过addtab方法来向tabhost中添加 tab。当然每个tab在切换时都会产生一个事件,要捕捉这个事件需要设置tabactivity的事件监听 setontabchangedlistener。
1、布局文件
- <tabhost xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@android:id/tabhost"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <linearlayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <tabwidget
- android:id="@android:id/tabs"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- <framelayout
- android:id="@android:id/tabcontent"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <textview
- android:id="@+id/textview1"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="linux"
- android:textcolor="#ff0000" />
- <textview
- android:id="@+id/textview2"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="mac"
- android:textcolor="#385e0f" />
- <textview
- android:id="@+id/textview3"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="windows"
- android:textcolor="#1e90ff" />
- </framelayout>
- </linearlayout>
- </tabhost>
2、修改mainactivity,注意是继承自tabactivity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
public class mainactivity extends tabactivity { private tabhost tabhost; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); tabhost = gettabhost(); addtab();// 添加标签 // 设置tabhost背景颜色 tabhost.setbackgroundcolor(color.argb(150, 20, 80, 150)); // 设置tabhost背景图片资源 tabhost.setbackgroundresource(r.drawable.ic_launcher); // 设置当前显示哪一个标签 我的理解就是当你第一次启动程序默认显示那个标签 这里是指定的选项卡的id从0开始 tabhost.setcurrenttab(0); // 标签切换事件处理,setontabchangedlistener 注意是标签切换事件不是点击事件,而是从一个标签切换到另外一个标签会触发的事件 tabhost.setontabchangedlistener(new ontabchangelistener() { @override public void ontabchanged(string tabid) { alertdialog.builder builder = new alertdialog.builder(mainactivity.this); dialog dia; builder.settitle("提示"); builder.setmessage("当前选中了" + tabid + "标签"); builder.setpositivebutton("确定", new onclicklistener() { @override public void onclick(dialoginterface dialog, int which) { dialog.cancel(); } }); dia = builder.create(); dia.show(); } }); } // 为tabhost添加标签 新建一个newtabsped(new tabspec) 设置其标签和图标(setindicator)、设置内容(setcontent) // tabspec是tabhost的内部类 tabhost对象的 newtabspec()方法返回一个tabspec对象 // 源码里边是这么写的 public tabspec newtabspec(string tag) // { return new tabspec(tag); } private void addtab() { tabhost.addtab(tabhost .newtabspec("tab1") .setindicator("tab1", getresources().getdrawable(r.drawable.ic_launcher))// setindicator()此方法用来设置标签和图表 .setcontent(r.id.textview1)); // 指定内容为一个textview --->public tabhost.tabspec setcontent(int viewid) 此方法需要一个 viewid 作为参数 tabhost.addtab(tabhost .newtabspec("tab2") .setindicator("tab2", getresources().getdrawable(r.drawable.ic_launcher)) .setcontent(r.id.textview2)); tabhost.addtab(tabhost .newtabspec("tab3") .setindicator("tab3", getresources().getdrawable(r.drawable.ic_launcher)) .setcontent(r.id.textview3)); }} |
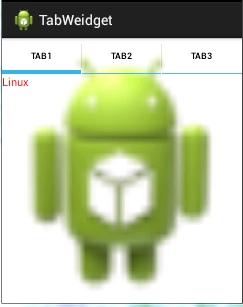
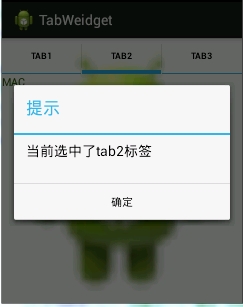
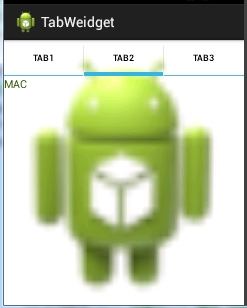
3、运行程序:如下!