最近接了个项目,其中有项目需求是这样的:
在pc端设置商家的配送范围,用户在下单时,根据用户设置的配送地点判断是否在可配送范围内,并给用户相应的提示。
下面说下我的实现思路:
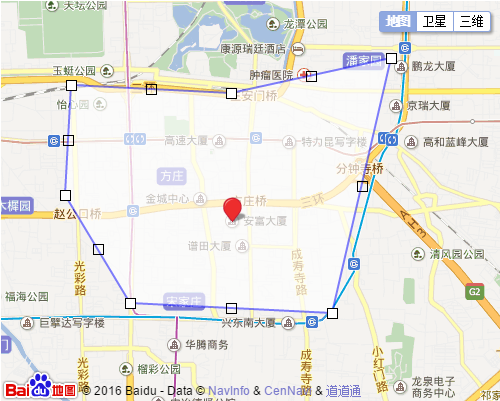
1.用百度地图在pc端设置配送范围,可拖拽选择
2.根据用户设置的配送地址判断是否在配送范围内
一、百度地图pc端获取范围
改动百度地图官网的demo,设置配送范围。
思路:获取多边形的顶点,以json的形式保存到数据库。
百度api关于多边形覆盖物:
构造函数:
polygon(points:array<point>[, opts:polygonoptions]) 创建多边形覆盖物
方法:
setpath(path:array<point>) none 设置多边型的点数组(自1.2新增)
getpath() array<point> 返回多边型的点数组(自1.2新增)
实现:

主要代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//设置配送范围function setrange(_point, _ppoints){ var polygon = new bmap.polygon(_ppoints, {strokecolor:"blue", strokeweight:2, strokeopacity:0.5}); //创建多边形 map.addoverlay(polygon); //增加多边形 polygon.enableediting(); //允许编辑 polygon.addeventlistener("lineupdate",function(e){ var rangearr = polygon.getpath(); $("#distributerange").val(json.stringify(rangearr)); });} |
以上代码主要是监听 lineupdate 事件,每一次拖拽百度地图回调函数将返回的多边形的顶点,然后通过json.stringify方法转为string类型存在一个标签里面,以待后续的表单提交操作。
二、判断点是否在范围内
去网上看了一下,判断点是否在配送范围内的方法很多,大概采用的是射线法。
但是有一些方法没有考虑全面,导致有的情况判断不够准确。
在百度地图的geoutils里面找到了“判断点是否多边形内”这个方法。
因为我是需要在后端做判断,然后直接把js转化成了java,测试百发百中,欣喜!(后面附上测试方法)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
/** * 判断点是否在多边形内 * @param point 检测点 * @param pts 多边形的顶点 * @return 点在多边形内返回true,否则返回false */public static boolean isptinpoly(point2d.double point, list<point2d.double> pts){ int n = pts.size(); boolean boundorvertex = true; //如果点位于多边形的顶点或边上,也算做点在多边形内,直接返回true int intersectcount = 0;//cross points count of x double precision = 2e-10; //浮点类型计算时候与0比较时候的容差 point2d.double p1, p2;//neighbour bound vertices point2d.double p = point; //当前点 p1 = pts.get(0);//left vertex for(int i = 1; i <= n; ++i){//check all rays if(p.equals(p1)){ return boundorvertex;//p is an vertex } p2 = pts.get(i % n);//right vertex if(p.x < math.min(p1.x, p2.x) || p.x > math.max(p1.x, p2.x)){//ray is outside of our interests p1 = p2; continue;//next ray left point } if(p.x > math.min(p1.x, p2.x) && p.x < math.max(p1.x, p2.x)){//ray is crossing over by the algorithm (common part of) if(p.y <= math.max(p1.y, p2.y)){//x is before of ray if(p1.x == p2.x && p.y >= math.min(p1.y, p2.y)){//overlies on a horizontal ray return boundorvertex; } if(p1.y == p2.y){//ray is vertical if(p1.y == p.y){//overlies on a vertical ray return boundorvertex; }else{//before ray ++intersectcount; } }else{//cross point on the left side double xinters = (p.x - p1.x) * (p2.y - p1.y) / (p2.x - p1.x) + p1.y;//cross point of y if(math.abs(p.y - xinters) < precision){//overlies on a ray return boundorvertex; } if(p.y < xinters){//before ray ++intersectcount; } } } }else{//special case when ray is crossing through the vertex if(p.x == p2.x && p.y <= p2.y){//p crossing over p2 point2d.double p3 = pts.get((i+1) % n); //next vertex if(p.x >= math.min(p1.x, p3.x) && p.x <= math.max(p1.x, p3.x)){//p.x lies between p1.x & p3.x ++intersectcount; }else{ intersectcount += 2; } } } p1 = p2;//next ray left point } if(intersectcount % 2 == 0){//偶数在多边形外 return false; } else { //奇数在多边形内 return true; }} |
主要是判断和这个方法的可行性。
为此写了个测试方法。
思路:获取一个多边形的顶点,然后随机点一个点
1.调用百度地图的方法,判断该点是否在范围内
2.根据百度地图获取的那个店的经纬度,自己程序判断是否在范围内
调用百度地图的方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
<html><head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>geoutils示例</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/geoutils/1.2/src/geoutils_min.js"></script> <style type="text/css"> table { font-size: 14px; } </style></head><body> <div style="float:left;width:600px;height:500px;border:1px solid gray" id="container"></div> <div style="float:left;width:300px;height:500px;border:1px solid gray" id="control"> <table style="width:100%;"> <tr> <td colspan="2">判断点是否在多边形内:</td> </tr> <tr> <td><input type="button" value="多边形1" onclick="polygon1()" /></td> </tr> <tr> <td><input type="button" value="多边形2" onclick="polygon2()" /></td> </tr> <tr> <td>经度<input type="text" value="" id="lng"></td> </tr> <tr> <td>纬度<input type="text" value="" id="lat"></td> </tr> <tr> <td>结果:</td> </tr> <tr> <td><p id="result" style="color:red"></p></td> </tr> <table> </div></body></html><script type="text/javascript"> var map = new bmap.map("container"); var pt = new bmap.point(116.404, 39.915); var mkr = new bmap.marker(pt); var ply; //多边形 map.centerandzoom(pt, 16); map.enablescrollwheelzoom(); //开启滚动缩放 map.enablecontinuouszoom(); //开启缩放平滑 //初始化为多边形1 polygon1(); //生成多边形1 function polygon1() { var pts = []; var pt1 = new bmap.point(116.395, 39.910); var pt2 = new bmap.point(116.394, 39.914); var pt3 = new bmap.point(116.403, 39.920); var pt4 = new bmap.point(116.402, 39.914); var pt5 = new bmap.point(116.410, 39.913); pts.push(pt1); pts.push(pt2); pts.push(pt3); pts.push(pt4); pts.push(pt5); ply = new bmap.polygon(pts); //演示:将面添加到地图上 map.clearoverlays(); map.addoverlay(ply); } //生成多边形2 function polygon2() { var pts = []; var pt1 = new bmap.point(116.395, 39.910); var pt2 = new bmap.point(116.394, 39.914); var pt3 = new bmap.point(116.396, 39.919); var pt4 = new bmap.point(116.406, 39.920); var pt5 = new bmap.point(116.410, 39.913); pts.push(pt1); pts.push(pt2); pts.push(pt3); pts.push(pt4); pts.push(pt5); ply = new bmap.polygon(pts); //演示:将多边形添加到地图上 map.clearoverlays(); map.addoverlay(ply); } map.addeventlistener("click", function (e) { mkr.setposition(e.point); map.addoverlay(mkr); //将点击的点的坐标显示在页面上 document.getelementbyid("lng").value = e.point.lng; document.getelementbyid("lat").value = e.point.lat; inoroutpolygon(e.point.lng, e.point.lat); }); function inoroutpolygon(lng, lat){ var pt = new bmap.point(lng, lat); var result = bmaplib.geoutils.ispointinpolygon(pt, ply); if (result == true) { document.getelementbyid("result").innerhtml = "点在多边形内"; } else { document.getelementbyid("result").innerhtml = "点在多边形外"; } }</script> |
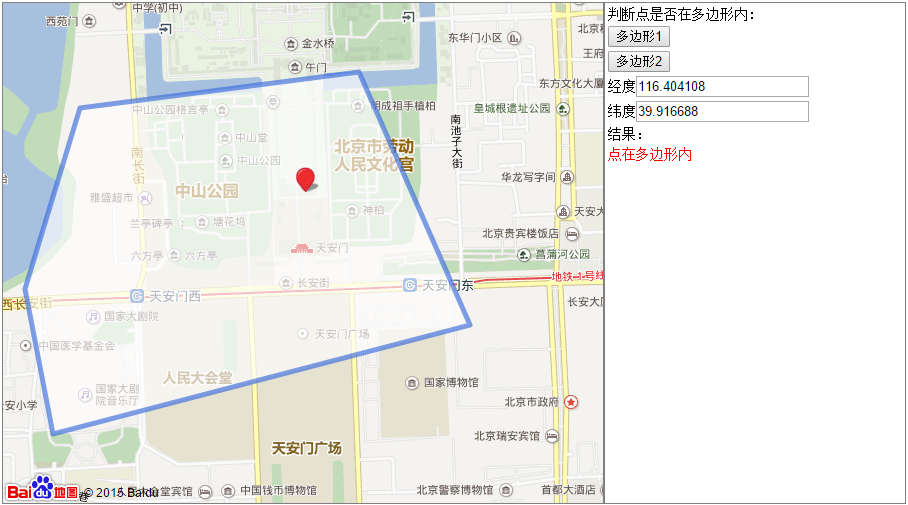
界面如下:

在页面上点击一个点后,获取了该点的坐标(用于自己的方法测试),并调用了 inoroutpolygon 来判断了该店是否在此范围内。
后台的测试方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// 测试一个点是否在多边形内public static void main(string[] args) { point2d.double point = new point2d.double(116.404072, 39.916605); list<point2d.double> pts = new arraylist<point2d.double>(); pts.add(new point2d.double(116.395, 39.910)); pts.add(new point2d.double(116.394, 39.914)); pts.add(new point2d.double(116.403, 39.920)); pts.add(new point2d.double(116.402, 39.914)); pts.add(new point2d.double(116.410, 39.913)); if(isptinpoly(point, pts)){ system.out.println("点在多边形内"); }else{ system.out.println("点在多边形外"); }} |
经过测试,结果满意。
总结,实现的过程最重要是保存那些顶点,并根据那些保存的顶点(有一定的顺序),来判断一个点是否在这些顶点围成的多边形内。
感觉百度地图还是很好用的。api很全,而且都配有demo,非常利于我们开发者。
以上内容是针对百度地图pc端判断用户是否在配送范围内的相关知识,希望对大家有所帮助。
















