首先需要先介绍下layoutanimationcontroller:
* 1.layoutanimationcontroller用于为一个layout里面的控件,或者是一个viewgroup
* 里面的控件设置动画效果(即整个布局)
* 2.每一个控件都有相同的动画效果
* 3.这些控件的动画效果在不同的实现显示出来
* 4.layoutanimationcontroller可以在xml文件当中设置,也可以在代码中进行设置
本文就针对两种实现layoutanimationcontroller的方法分别进行介绍:
一,在xml文件中实现
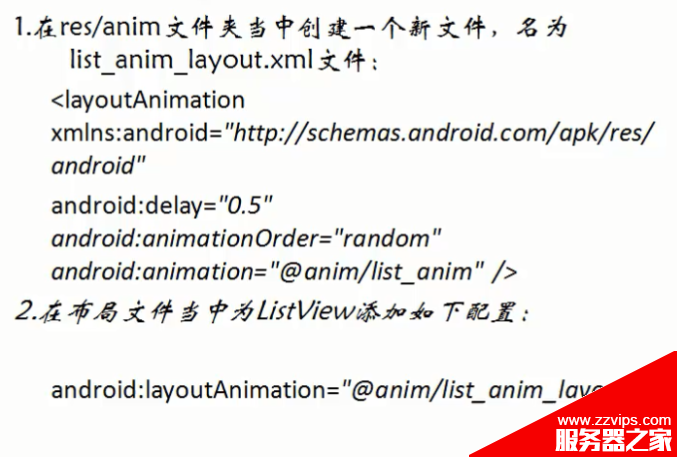
步骤如下图所示:

下面以一个实例来说明实现的方法:
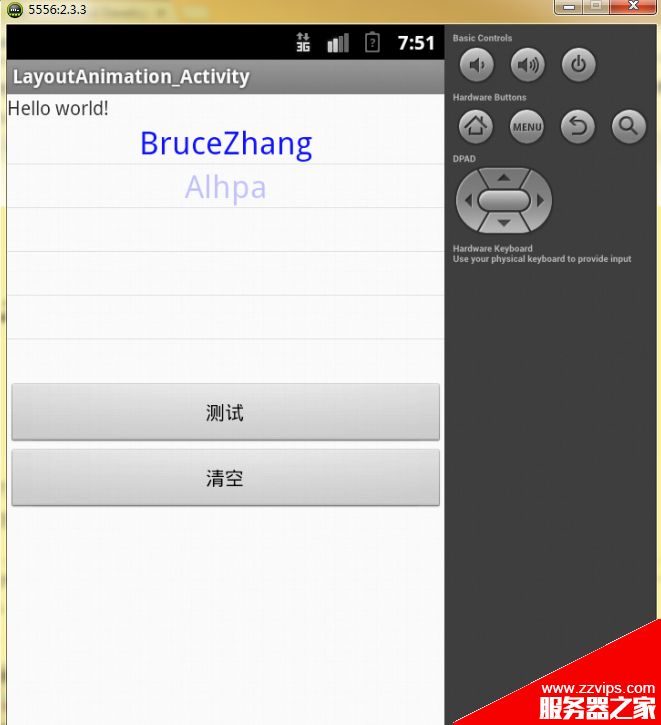
实现的例子是点击“测试”按钮,有动画形式的view展现出来,截图如下:

具体的实现过程如下:
需要两个动画xml文件:
1.list_item_layout
<layoutanimation xmlns:android="http://schemas.android.com/apk/res/android"
android:animation="@anim/list_item_alpha"
android:animationorder="normal"
android:delay="0.8" />
2.list_item_alpha
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromalpha="0.0"
android:toalpha="1.0"
android:duration="2000"
/>
</set>
3.需要在listview中添加如下的说明:
android:layoutanimation="@anim/list_item_layout"
具体的实现代码如下:
public class layoutanimation_activity extends activity {
private button button;
private button button2;
private listview listview;
private static final string[] strings={"brucezhang","alhpa","translate","blanklin","rotate",
"greenfrank"};
@override
protected void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_layout_animation_);
button=(button)findviewbyid(r.id.button);
button2=(button)findviewbyid(r.id.button2);
listview=(listview)findviewbyid(r.id.listview);
final arrayadapter<string> adapter=new arrayadapter<string>(this, r.layout.item_list, strings);
button.setonclicklistener(new onclicklistener() {
@override
public void onclick(view v) {
// todo auto-generated method stub
listview.setadapter(adapter);
}
});
button2.setonclicklistener(new onclicklistener() {
@override
public void onclick(view v) {
// todo auto-generated method stub
listview.setadapter(null);
}
});
}
@override
public boolean oncreateoptionsmenu(menu menu) {
// inflate the menu; this adds items to the action bar if it is present.
getmenuinflater().inflate(r.menu.activity_layout_animation_, menu);
return true;
}
}
二,在java代码中实现layoutanimationcontroller
实现的步骤如下图:

在本例中用到的代码如下:
animation animation=animationutils.loadanimation(layoutanimation_activity.this,
r.anim.list_item_alpha);
layoutanimationcontroller lacontroller=new layoutanimationcontroller(animation);
lacontroller.setorder(layoutanimationcontroller.order_normal);
listview.setlayoutanimation(lacontroller);














