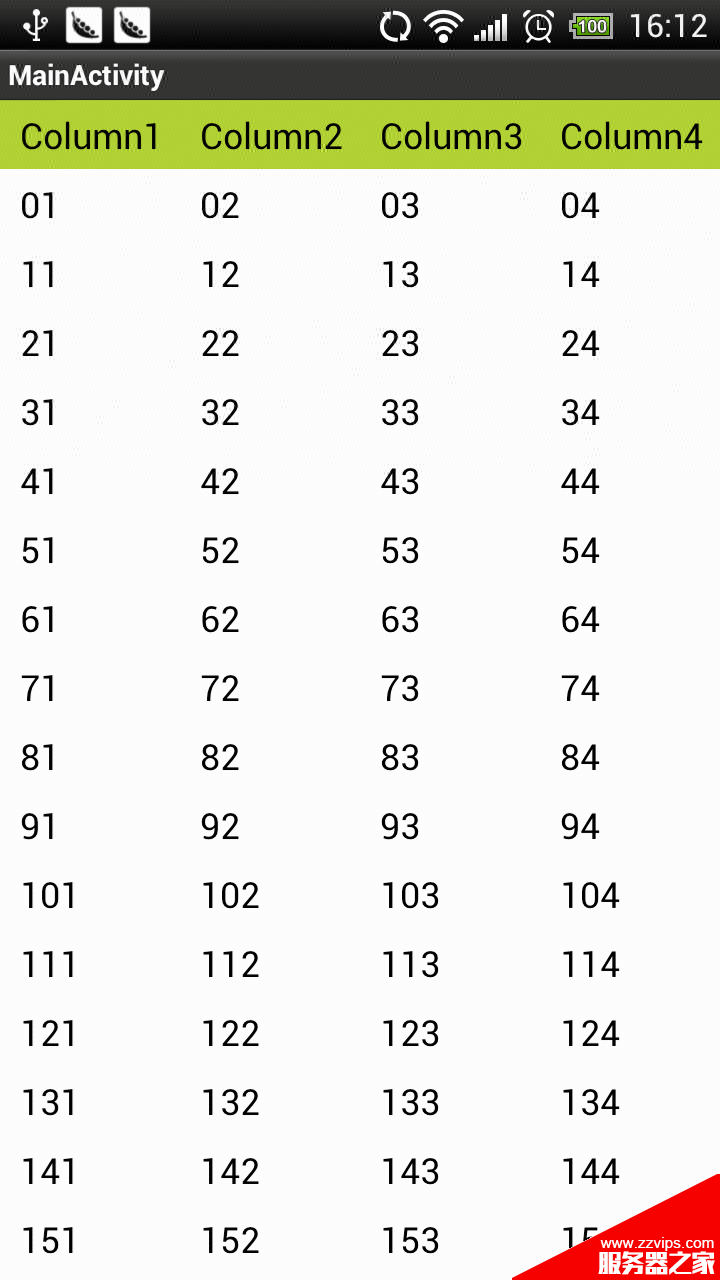
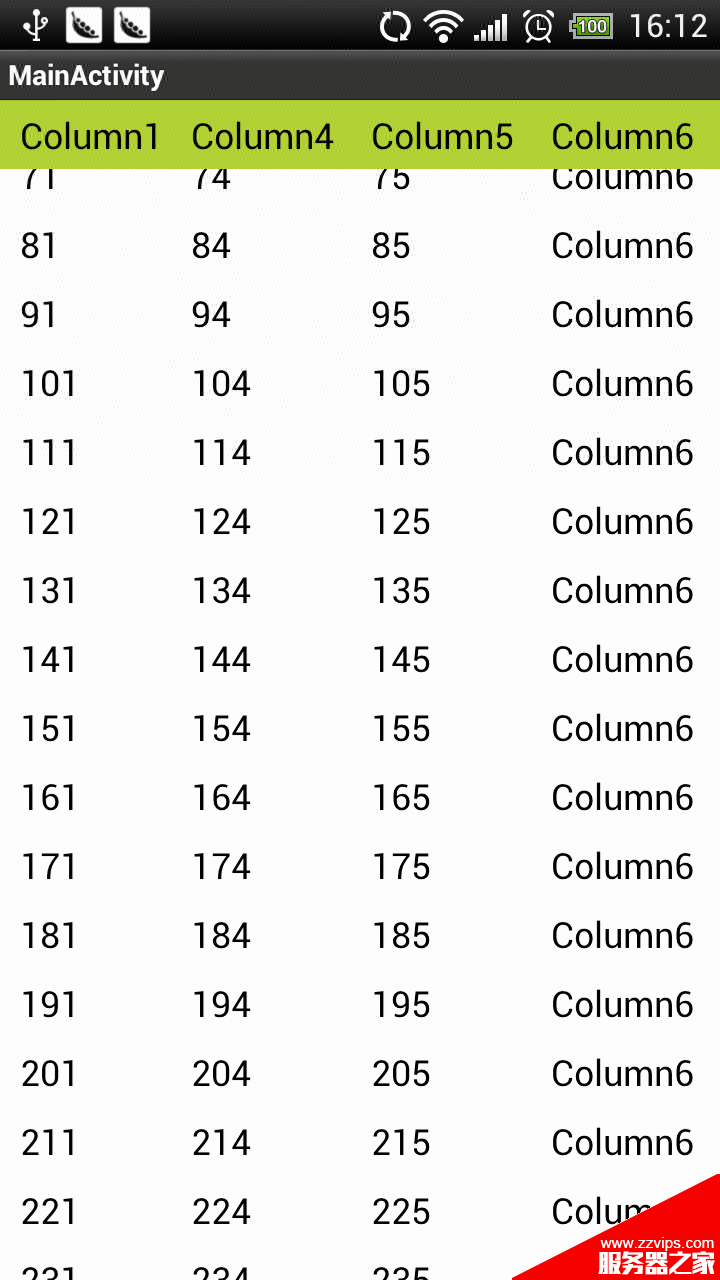
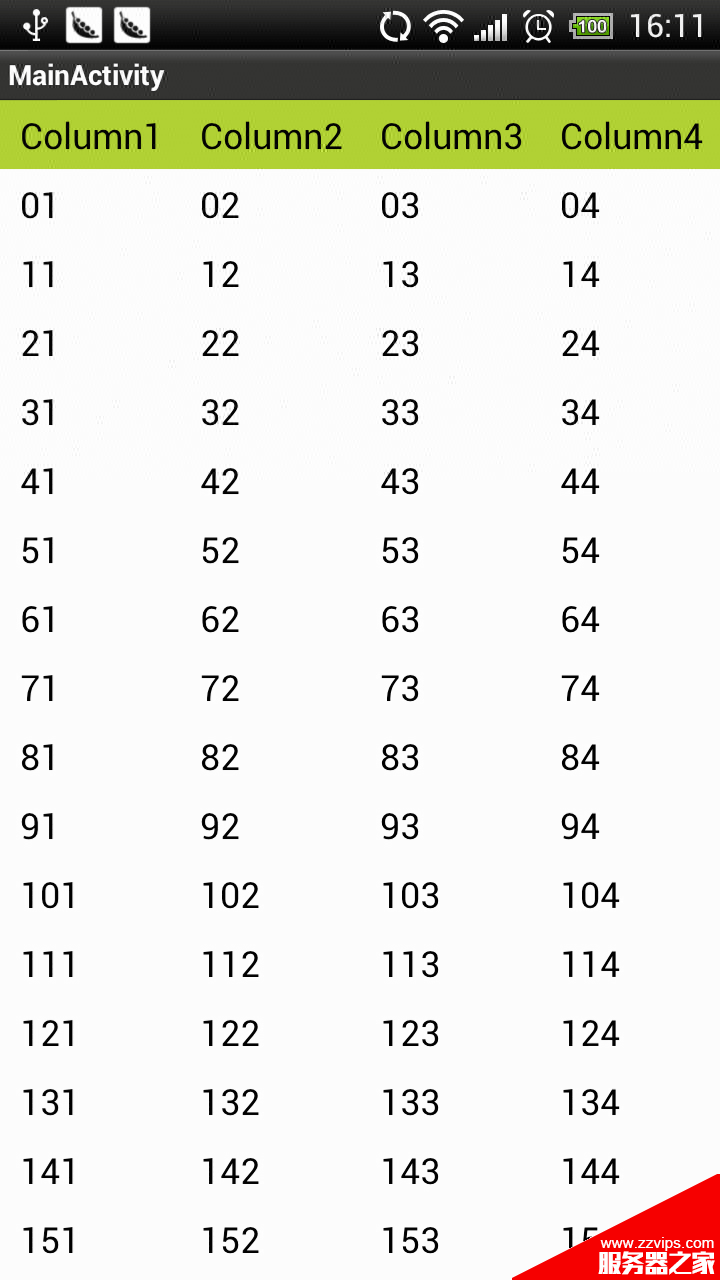
由于项目需要,我们需要一个可以横向滚动的,又可以竖向滚动的 表格。而且又要考虑大数据量(行)的展示视图。经过几天的研究终于搞定,做了一个演示。贴图如下:



好吧。让我们看思路是什么样的:

1. 上下滚动直接使用 listview来实现。
2. 左右滚动使用horizontalscrollview,来处理滚动。我写一个类myhscrollview继承 自它。
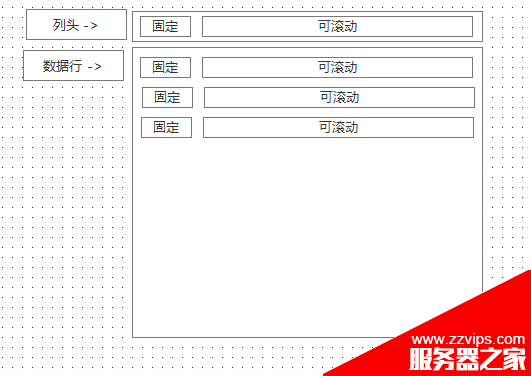
2.1 . listview里的每行(row)分为 两部分,不滚动的和可滚动的区域。比如本demo的第一列,就是静态的。而后面的所有列都是可以滚动的。
2.2. 我不想自己计算滚动的距离,因为还要处理越界,坐标等等。于是我使用 ontouch事件来处理。于是我们必须搞懂ontouch的运行机制。了解 请google it.
2.3. 列头 (显示列名的那一行)是固定的,不会上下滚动 。但可以左右滚动。而且它在左右滚动时,所有的 数据行(row) ,都要与其一起左右滚动。那么我们需要监听 列头 (控件)的滚动变化消息(事件),并将消息广播给所有的 数据行。这些数据行收到消息后,调整自己的滚动条位置以保持和 列头 的滚动距离一致。
3. 那么整个流程基本是这样的。
3.1, 捕获 列头(容器控件,包含固定和可滚动控件)的 ontouch事件(拖动事件),不处理。而分发给 “列头里的 可滚动部分的控件”,该控件是一个horizontalscrollview的 子类, 当它收到这些 拖动事件时,就产生了固定的效果
3.2. 捕获 数据行 区 的控件(该控件其实就是listview控件 )的ontouch事件,不处理,同样分发给 “列头里的 可滚动部分的控件”。 这两步,就完成了一个小效果,点击表 格的头部和体部都能移动(滚动)行。
3.3. 我写了一个 horizontalscrollview的子类,重载 onscrollchanged 方法,该方法在 滚动之后执行,相当于“滚动后的事件”,我写了一个观察者(设计模式)的类。每次 滚动后,都通知给 观察者。观察者再通知给它的订阅者(那些需要同时滚动的行里面的 滚动控件)。
3.4. 当listview创建行时,让这些行都订阅 上一步 的观察者。当 收到消息后,调整自身的滚动条位置以保持和 列头 的滚动条位置一致。
代码比较多,就不贴了。提供代码下载。














