杂语:看了很多程序猿都有写博客的习惯,看来我也得练练,不管写的好不好了,学到点什么体会就写写吧。
内容解说:这几天开始学游戏地图制作,今天小小的总结一下canvas的cliprect()接口的使用。
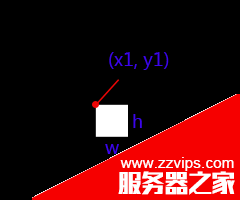
1)选取要在画布上绘制(刷新)的区域,如图以(x, y)为起点坐标、宽w、高h的区域

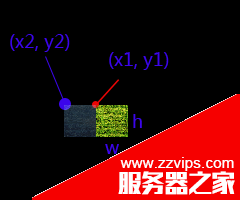
2)选择要绘制的图片,不一定是刚好宽高为(w,h),大图就需要切割了(本例子绘制绿色区域)

3)将图片绘制到画布上,使得绿色区域与白色方块重合

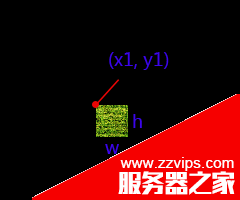
4)最后效果图

代码解说:
canvas.save();
canvas.cliprect(x1, y1, x1 + w, y1 + h);
canvas.drawbitmap(bitmap, x2, y2, paint);
canvas.restore();
1、save()先把画布的数据保存了(如matrix等),最后绘制完后再restore()则把中间对画布坐标等操作forget掉;
2、cliprect()截取画布中的一个区域;
3、drawbitmap()绘制图片到(x2, y2)上,则绿色部分刚好绘制到(x1, y1)上,而没有被clip的区域则不会绘图;
4、restore()最后要将画布回复原来的数据(记住save()跟restore()要配对使用)。
5、小小的代码,废话挺多的














