一、微信官方文档微信支付开发流程(公众号支付)
首先我们到微信支付的官方文档的开发步骤部分查看一下需要的设置。
[图片上传失败...(image-5eb825-1531014079742)]
因为微信支付需要较高的权限,只有认证了得服务号才有使用微信支付接口的权限,我们个人很难申请到,所以需要向其他朋友借用账号。
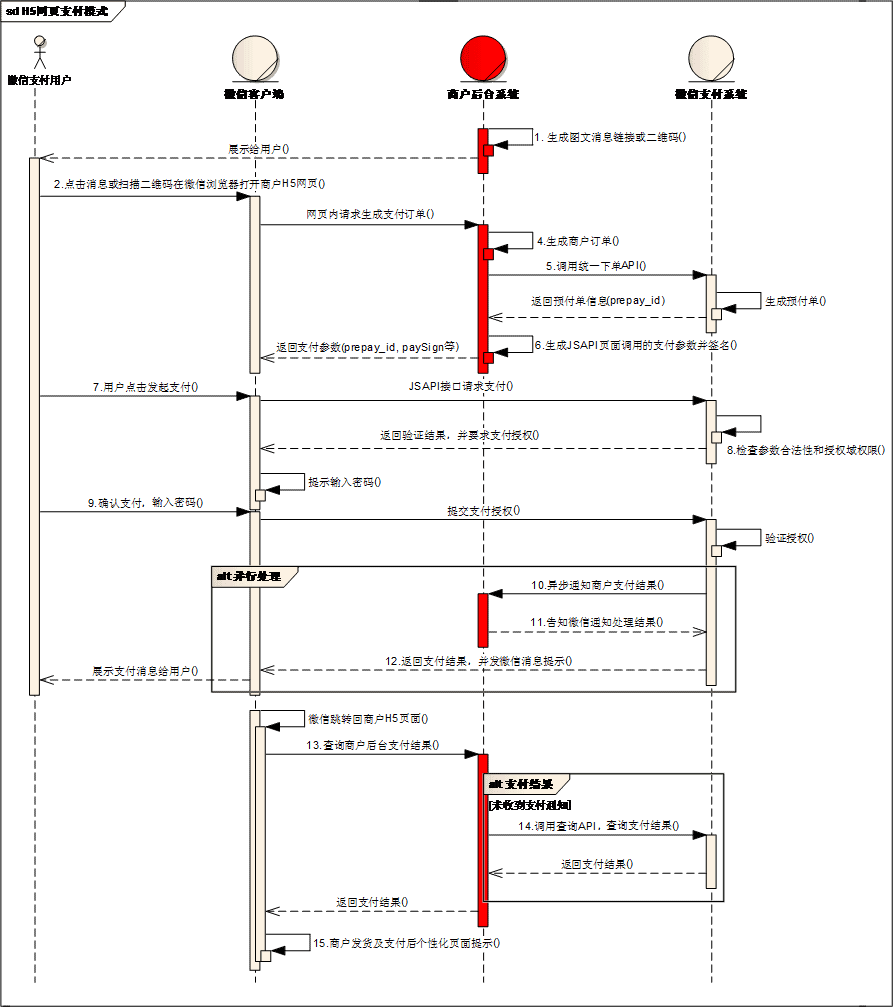
来到文档的业务流程部分,查看微信支付的流程(我觉得这个还是需要十分仔细的了解和查看的,这有助于你理解微信开发的流程)。

然后,访问微信支付接口是要传递的参数很多,见统一下单
[图片上传失败...(image-df7051-1531014079742)]
通过查看上面的这些微信支付的官方文档之后,我相信你对这些应该有了一定的了解了,但是还是觉得微信支付的开发十分的麻烦,所以我们接下来使用第三方的sdk来开发。
二、微信支付第三方sdk开发(公众号支付)
这个是公众号支付,我们使用best-pay-sdk,这个sdk使用payrequest和payresponse对请求接口和相应结果做了大量的封装,主要需要动态传入的参数是openid(用户唯一标识)和orderid。接下来我们看看如何开发。
1、配置
|
1
2
3
4
5
6
7
8
9
10
|
//微信公众账号支付配置 wxpayh5config wxpayh5config = new wxpayh5config(); wxpayh5config.setappid("xxxxx"); wxpayh5config.setappsecret("xxxxxxxx"); wxpayh5config.setmchid("xxxxxx"); wxpayh5config.setmchkey("xxxxxxx"); wxpayh5config.setnotifyurl("http://xxxxx"); //支付类, 所有方法都在这个类里 bestpayserviceimpl bestpayservice = new bestpayserviceimpl(); bestpayservice.setwxpayh5config(wxpayh5config); |
2、发起支付
|
1
2
3
4
5
6
7
|
payrequest payrequest = new payrequest(); payrequest.setpaytypeenum(bestpaytypeenum.wxpay_h5); payrequest.setorderid("123456"); payrequest.setordername("微信公众账号支付订单"); payrequest.setorderamount(0.01); payrequest.setopenid("openid_xxxxxx"); bestpayservice.pay(payrequest); |
3、异步回调
bestpayservice.asyncnotify();
这就是这个sdk所说的10行代码解决微信支付。
支付完成后,微信会返回给把支付结果以一段支付xml的数据返回给我们,我们需要将这段数据传递给异步通知url(notify_url),来完成支付结果的验证(验证签名,验证支付状态),这两步sdk都为我们做好了,只需这样调用bestpayservice.asyncnotify(notifydata);,完成验证后,我们需要返回给微信这样一段数据:
|
1
2
3
4
|
<xml> <return_code><![cdata[success]]></return_code> <return_msg><![cdata[ok]]></return_msg></xml> |
告诉微信已完成验证,不要再给我们发送异步通知的请求。
是不是还是不太清楚如何集成到项目?没关系,这个还有示例demo,可以更加明了的清楚。
三、demo运行
demo网址为:https://github.com/pay-group/best-pay-demo
我们最主要的controller放在这里:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
@controller@slf4jpublic class paycontroller { @autowired private bestpayserviceimpl bestpayservice; /** * 发起支付 */ @getmapping(value = "/pay") public modelandview pay(@requestparam("openid") string openid, map<string, object> map) { payrequest request = new payrequest(); random random = new random(); //支付请求参数 request.setpaytypeenum(bestpaytypeenum.wxpay_h5); request.setorderid(string.valueof(random.nextint(1000000000))); request.setorderamount(0.01); request.setordername("最好的支付sdk"); request.setopenid(openid); log.info("【发起支付】request={}", jsonutil.tojson(request)); payresponse payresponse = bestpayservice.pay(request); log.info("【发起支付】response={}", jsonutil.tojson(payresponse)); map.put("payresponse", payresponse); return new modelandview("pay/create", map); } /** * 异步回调 */ @postmapping(value = "/notify") public modelandview notify(@requestbody string notifydata) throws exception { log.info("【异步回调】request={}", notifydata); payresponse response = bestpayservice.asyncnotify(notifydata); log.info("【异步回调】response={}", jsonutil.tojson(response)); return new modelandview("pay/success"); }} |
这个可以自己去下载就可以,下面看一下一下如何运行
项目说明
需要在jdk版本>1.8上运行
本项目采用springboot1.5.1开发
项目结构
|
1
2
3
4
5
6
7
|
src/main/java/com/github/lly835├── paydemoapplication.java ├── servletinitializer.java├── config│ └── payconfig.java //支付密钥配置类└── controller └── paycontroller.java //支付调用 |
运行示例
运行前需要先配置好密钥, 见payconfig.java
运行命令
|
1
2
3
4
|
git clone https://github.com/pay-group/best-pay-democd best-pay-demomvn clean packagejava -jar target/*.war |
浏览器访问 http://127.0.0.1:8080/pay
总结
以上所述是小编给大家介绍的java版微信公众号支付开发全过程,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
原文链接:https://www.cnblogs.com/SIHAIloveYAN/archive/2018/07/08/9279261.html