1.原理
原理非常简单:就是一个jlabel和jpanel。jlabel显示标题文字以及标明控件当前是处于展开还是折叠状态的图片;而jpanel主要就一个作用——承载控件的容器。jlabel通过响应鼠标事件来控制jpanel是否显示。这样就可以达到折叠或展开的效果。
下面话不多说了,来一起看看详细的示例代码
2.代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
public class jshrinkablepanel extends jpanel {private jlabellabel;private stringtitle ="";private jpanelcontentpanel =null;private boolean isexpanded =true;private jlistlist =new jlist();private iconiconexpand =null;private iconiconcollapse =null;public jshrinkablepanel(string title, jpanel contentpanel) {super();this.title = title;this.contentpanel = contentpanel;initcomponents();initcomponentsstatus();initlayout();initresources();unregisterevents();registerevents();}private void initcomponents() {this.label =new jlabel();}private void initcomponentsstatus() {this.label.sethorizontalalignment(jlabel.left);this.label.setverticalalignment(jlabel.center);this.label.setverticaltextposition(jlabel.center);this.label.setbackground(this.list.getselectionbackground());this.iconexpand =new imageicon("src/resources/expand.png");this.iconcollapse =new imageicon("src/resources/collapse.png");}private void initlayout() {this.setlayout(new gridbaglayout());this.add(this.label,new gridbagconstraints(0,0,1,1,1,0, gridbagconstraints.west, gridbagconstraints.horizontal,new insets(0,0,0,0),0,0));this.add(this.contentpanel,new gridbagconstraints(0,1,1,1,1,0, gridbagconstraints.west, gridbagconstraints.horizontal,new insets(0,0,0,0),0,0));}private void initresources() {this.label.seticon(this.iconexpand);this.label.settext(this.title);}private void unregisterevents() {this.label.removemouselistener(this.mouselistener);}private void registerevents() {this.label.addmouselistener(this.mouselistener);}private mouselistenermouselistener =new mouseadapter() {@overridepublic void mouseclicked(mouseevent e) {isexpanded = !isexpanded;panelvisible();}@overridepublic void mouseentered(mouseevent e) {label.setopaque(true);label.repaint();}@overridepublic void mouseexited(mouseevent e) {label.setopaque(false);label.repaint();}};private void panelvisible() {this.contentpanel.setvisible(this.isexpanded);this.label.seticon(this.isexpanded ?this.iconexpand :this.iconcollapse);}public static void main(string[] args) {jframe jf =new jframe("jshrinkablepanel");jf.setbounds(400,200,400,300);jf.setdefaultcloseoperation(jframe.exit_on_close);jpanel panel=new jpanel();panel.add(new jbutton("just for show"));panel.setborder(borderfactory.createtitledborder("border"));jshrinkablepanel scrollpane=new jshrinkablepanel("testjshrinkablepanel",panel);jf.add(scrollpane);jf.setvisible(true);}} |
3.效果

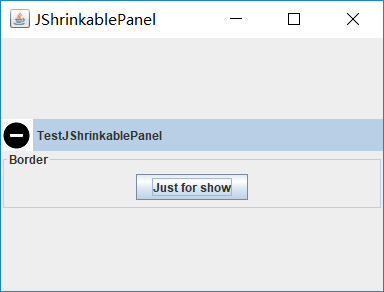
panel展开鼠标在标题label上

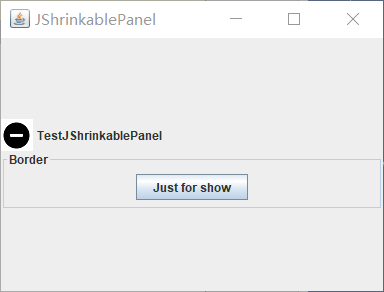
panel展开鼠标没在标题label上

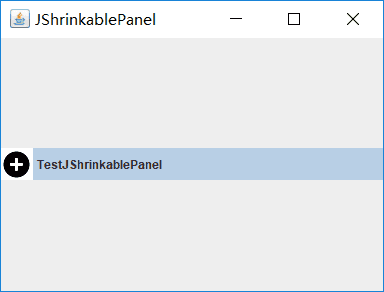
panel折叠鼠标在标题label上

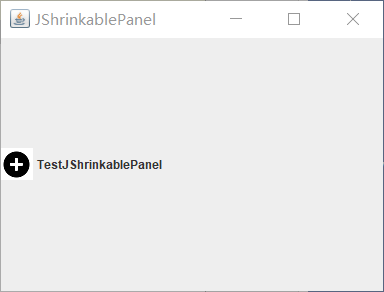
panel折叠鼠标没在标题label上
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/e96bd21e0fa9

















